

OAuth2 - Canvas LMS REST API Documentation. We have started rolling out short lived access tokens.

You will need to start using refresh tokens to generate new access tokens. OAuth2 is a protocol designed to let third-party applications authenticate to perform actions as a user, without getting the user's password. Canvas uses OAuth2 (specifically RFC-6749) for authentication and authorization of the Canvas API. Storing Tokens Back to Top When appropriate, applications should store the token locally, rather than requesting a new token for the same user each time the user uses the application. Storing a token is in many ways equivalent to storing the user's password, so tokens should be stored and used in a secure manner, including but not limited to: Manual Token Generation For testing your application before you've implemented OAuth, the simplest option is to generate an access token on your user's profile page.
Canvas Dev and Friends. Canvas Dev & Friends - Instructure Tech Blog. Home · instructure/canvas-lms Wiki. How to Create a Link on Left Nav of Canvas Course (LTI Redirect) To accomplish this task, you need to get the URL “configured” through the LTI Redirect Tool.

It is a bit laborious, so be sure that simply linking to your URL from another course page would not suffice. 1. Go to the LTI Redirect Tool: (Note that this page may not display correctly in IE8. You should see a web form on the screen.) · Enter Link Name as you will want it to appear in the left nav of your course site. . · Enter the URL (by “URL Redirect”) you would like loaded from the left nav of your course site. O If your URL is very long as in the case of Collaborate, get a short URL from tinyurl.com or bit.ly.com · Checkmark “Show in Course Navigation.” · Highlight & copy the “configuration URL.” 2. 3. 4.
. · Name = (whatever you want to call it; this has no effect on the label for your left nav) · Consumer key = 0 · Shared Secret = (blank, enter nothing) · Configuration Type = by URL (select this choice from the pull-down menu) 5. 6. Learning Tools Interoperability as a SSO Mechanism. A single sign-on (SSO) system allows users to enter their credentials (typically a username and password) once to gain access to multiple systems.

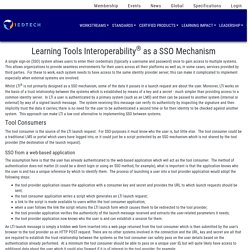
This allows organizations to provide seamless environments for their users across all their platforms as well as, in some cases, services provided by third parties. For these to work, each system needs to have access to the same identity provider server; this can make it complicated to implement especially when external systems are involved. Whilst LTI® is not primarily designed as a SSO mechanism, some of the data it passes in a launch request are about the user. Introduction to LTI Apps: Canvas Dev and Friends. This module will gradually build up your understanding of how LTI works and how to build an LTI app.

If you do it right then at the end of the module you'll have a functional server that can handle all the main pieces of LTI and can even leverage some of the nice extensions to LTI that are available in Canvas (extra credit if you open source your code as a library others can use as well). What is LTI? It's essentially Facebook apps for learning platforms. LTI is cross-platform compatible, and makes it possible to launch users (students, teachers and admins) into a third-party service from the learning platform without the user having to have logged in to both sites, which makes it much easier on the user.
Also, the third-party site renders in an iframe, so it looks and feels more like a cohesive part of the platform, which also helps the user by keeping them in context and making things feel much more integrated. Now let's talk about how to learn you some LTIs. Now go! Edu App Center - Basics - Introduction. The main thing with LTI™ is the identity assertion.

LTI is a way for one system (the tool consumer, typically an LMS) to send a user to another system (the tool provider, some service that integrates with the LMS) in a trusted way. The most common reason for the trust assertion is to allow the user to be automatically signed in and directed to a specific course or module when the provider renders content. The consumer and provider have a predefined relationship via a consumer key and shared secret which are used to sign any messages passed between systems. All messages are signed with an OAuth signature that can be verified by either party. Generally information only travels one way, from the consumer to the provider. How do I manage a whitelist of Apps for an account? "Remember my authorization" limited to 1 hour for scopes=/auth/userinfo.
Hi all, I implemented for my app a SSO with the OAuth2 flow and scopes=/auth/userinfo, but my users keep seeing the authorization page every hour, even after checking the checkbox "Remember my authorization for this service".

"Remember my authorization" limited to 1 hour for scopes=/auth/userinfo · Issue #807 · instructure/canvas-lms.