

Creating a Microservice? Answer these 10 Questions First. Microservices appear simple to build on the surface, but there’s more to creating them than just launching some code running in containers and making HTTP requests between them.

Here are 10 important questions that you should answer about any new microservice before development begins on it – and certainly before it gets deployed into production. 1. How will it be tested? Microservices have an interesting set of benefits and drawbacks when it comes to testing. On one hand, unit testing a small service that represents a well-defined piece of functionality is likely a lot easier than testing an entire monolithic application. What if we didn’t need an app server anymore? — In Pursuit of Serverless Architecture. What if we didn’t need an app server anymore?

What would happen if you designed the backend of your web application or mobile apps in such a way that they did not require a monolithic application server? Could we provide everything from static assets to RESTful operations and messaging using microservices implemented using the extensive suite of tools provided by Amazon Web Services (AWS)?
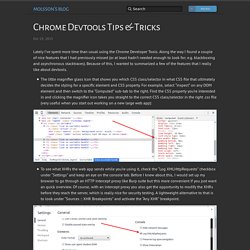
Update: I’m writing a technical book on this topic called ‘Serverless’ (Dec 2015) The Quest Begins Fred George, a former colleague & mentor at Thoughtworks is widely credited as one of the originators of the concept of microservices. Chrome Devtools Tips & Tricks. Lately I’ve spent more time than usual using the Chrome Developer Tools.

Along the way I found a couple of nice features that I had previously missed (or at least hadn’t needed enough to look for; e.g. blackboxing and asynchronous stacktraces). Because of this, I wanted to summarized a few of the features that I really like about devtools. The little magnifier glass icon that shows you which CSS class/selector in what CSS file that ultimately decides the styling for a specific element and CSS property. For example, select “inspect” on any DOM element and then switch to the “Computed” sub-tab to the right. Find the CSS property you’re interested in and clicking the magnifier icon takes you straight to the correct CSS class/selector in the right .css file (very useful when you start out working on a new large web app):
Ludicrously Fast Page Loads - A Guide for Full-Stack Devs. Summary: Your website is slow, but the backend is fast.

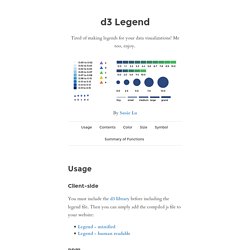
How do you diagnose performance issues on the frontend of your site? We'll discuss everything involved in constructing a webpage and how to profile it at sub-millisecond resolution with Chrome Timeline, Google's flamegraph-for-the-browser. (4428 words/22 minutes) Server response times, while easy to track and instrument, are ultimately a meaningless performance metric from an end-user perspective. Flexbox in 5 minutes. d3-legend.susielu. Documentation.

Phaser - A fast, fun and free open source HTML5 game framework. Building Analytics at 500px. Emmet.vim. Which cloud do you use, and why? Precursor—fast prototyping web app, makes collaboration easy. JavaScript Graphing Library Comparison. How to Center in CSS. Get your Javascript website perfectly crawled with Docker. If you are building a public-facing app in AngularJS, you’ll want your users to be able to share it on social media.

For certain apps, rich social sharing this may be the most important channel of promotion. By “rich social sharing”, I mean something like this: As you can see, certain sites allow Facebook, Twitter et al. to fetch more than just the standard page title and image. This is achieved by using special meta tags in the HTML head. For example, Facebook and a bunch of other sites like Pinterest and Google Plus can read the Open Graph protocol, which looks something like this: Twitter uses a very similar system, but with a prefix of “twitter:” rather than “og:”. When you share a URL on one of these sites, a crawler is dispatched to that URL and will scrape the page’s HTML, firstly looking for any of these special meta tags that it can understand and use, and secondly looking at the regular HTML elements such as the <head> tag and the any images that it might be able to use.
Related. The fastest, simplest way to get an EV SSL certificate. The SSL Labs test The SSL Labs test examines a wide variety of aspects of HTTP servers, including simulating the handshakes where browsers and servers agree on crypto.

It's a good starting point for checking your SSL configuration. The test evolves over time - as new weaknesses get found in protocols, new technologies emerge that get added to requirements - so while the results here are accurate at publication, they might not be by the time you're reading this. Run your own tests and see. Netem. Netem provides Network Emulation functionality for testing protocols by emulating the properties of wide area networks.

The current version emulates variable delay, loss, duplication and re-ordering. If you run a current 2.6 distribution, (Fedora, OpenSuse, Gentoo, Debian, Mandriva, Ubuntu), then netem is already enabled in the kernel and a current version of iproute2 is included. The netem kernel component is enabled under: HTTP Monitor / HTTP Proxy / HTTPS & SSL Proxy / Reverse Proxy. Network Link Conditioner.