

Giswqs/leafmap: A Python package for interactive mapping and geospatial analysis with minimal coding in a Jupyter environment. 15 openstreetmap - leafmap. Giswqs/leafmap: A Python package for geospatial analysis and interactive mapping with minimal coding in a Jupyter environment. Faire de la cartographie thématique sur le Web avec MapLibreGL - Geotribu. Date de publication initiale : 20 Avril 2021 Mots-clés : MapLibreGL | Ressource | webmapping Fork open source de MapboxGL, MapLibreGL représente l'une des solutions actuelles de cartographie en ligne les plus intéressantes.

Bénéficiant d'une communuaté active de plus de 300 contributeurs, la bibliotèque JavaScript MapLibreGL.js permet de mettre en place très rapidement des cartes en lignes basées sur les tuiles vectorielles et le WebGL. Cette bibliothèque de cartographie en ligne (côté client) repose sur la logique et la syntaxe de MapboxGL.js (version 1.13). Useful Tools For Web Mapping. Maps are nice – and sometimes necessary – for many websites.

But creating beautiful, usable, accurate maps can be tricky. There is a thicket of concepts, tools and data sources to navigate. Faire de la cartographie thématique sur le Web avec MapLibreGL - Geotribu. Camptocamp. Nous souhaitons à Camptocamp mettre l’expérience utilisateur au cœur du besoin et nous réfléchissons à quelque chose d’innovant en matière d’impression: une solution offrant à la fois de la flexibilité et de l’interactivité sans transiger sur les performances.

L’utilisateur doit pouvoir facilement paramétrer la mise en page et rester ambitieux sur la qualité d’impression (A0 en 300 dpi). Il est aussi important de rendre cet outil accessible, de pouvoir facilement l’intégrer à son application et le déployer sans forcément avoir à installer et maintenir un serveur. Pour nous, il est temps de profiter des innovations récentes dans le monde du Web pour embarquer ces outils d’impression directement dans le navigateur. Le projet InkMap propose une librairie native pure javascript capable de produire des impressions très haute résolution. L’architecture se base sur l’utilisation des Service Worker et du Offscreen Canvas (avec un fallback pour les navigateurs qui ne le supportent pas).
Integrating an OpenLayers map in Vue.js, a step-by-step guide - DEV. Hi!

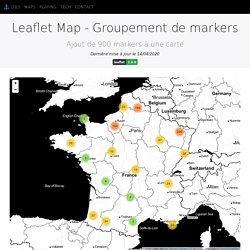
Chances are, you have at least heard of Vue.js, the very popular frontend JavaScript framework. It has a reputation of being accessible, well documented and easily understandable. On the other hand, you may or may not have heard about OpenLayers, one of the oldest web mapping libraries around. Leaflet Maps - Regroupement de données avec des clusters. Comme dans le tutoriel de groupement de markers avec l'API Google Maps, nous affichons ici les 878 villes (et cedex) françaises commençant par la lettre 'H'.

Pour plus d'information sur la notion de groupement, merci de vous reporter à ce tutoriel. La librairie utilisée En plus de l'API Leaflet, ce tutoriel utilise une librairie nommée Marker Clustering plugin for Leaflet (il faut récupérer les fichiers CSS et JS présent dans le dossier dist). Elle offre par défaut des comportements intéressants : Leaflet Provider Demo. Thhomas/ol-comparison-tools: An Openlayers extension adding a control to handle comparison tools between 2 layers.
Unkm.fr. Domoritz/leaflet-maskcanvas: A leaflet canvas layer for displaying large coverage data sets. Leaflet on Mobile - Leaflet - a JavaScript library for interactive maps. ← Tutorials Video used to be a hard task when building a webpage, until the <video> HTML element was made available.

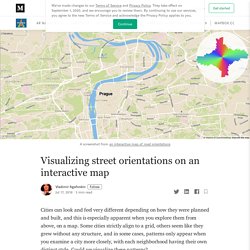
Nowadays, we can use the following HTML code: To display this video: If a video can be shown in a webpage in this way, then Leaflet can display it inside a map. It is important that the videos are prepared in such a way that they will fit the map: The video should have a “north-up” orientation, and its proportions should fit the map. Zhuang-hao-ming/Leaflet.RoughCanvas: Leaflet.RoughCanvas is a plugin for render hand-drawn style vector map on leaflet. Mourner/road-orientation-map: A visualization of road orientations on an interactive map. Visualizing street orientations on an interactive map. Update: just discovered that the same idea of an interactive map was explored in 2014 by Ben Lowe.

His demo no longer works unfortunately, but I’m glad I found it! The full app is about 80 lines of code. Leaflet LayerSwitcher. Premiers pas sur Leaflet, partie II : les marqueurs. A la fin de notre premier tutoriel, nous avions généré notre fond de plan centré sur l’université de Cergy-Paris.

A présent on va enrichir la carte en y affichant des entités vectorielles. Mais comme promis la semaine dernière, on commencera d’abord par indiquer la source de notre fond de plan. 5) Ajouter la source de vos données OpenStreetMap La méthode tileLayer() prend en paramètre l’objet « attribution » qui indique la source de nos paquets de tuiles vectorielles, en bas à droite. Copiez cette ligne de code (n’oubliez pas les accolades) à la suite de l’URL d’import des tuiles vectorielles et veillez à bien les séparer par une virgule (screenshot ci-après) : Consulta a servicios WFS mediante PHP y AJAX. PHP es un lenguaje de código abierto muy popular, especialmente adecuado para el desarrollo web y que puede ser incrustado en HTML.

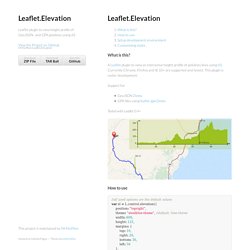
Es un lenguaje de programación que trabaja del lado del servidor, generando un texto plano que se puede insertar en un documento HTML. En lugar de llamar a un archivo externo que se encargue de procesar los datos, el código se interpreta en el servidor por un procesador de PHP que es el que se encarga de ejecutar el código. Geoserver - Getting elevation data in Leaflet. Introduction Leaflet. Raruto/leaflet-elevation: Leaflet plugin that allows to add elevation profiles using d3js. GIScience/Leaflet.Heightgraph: Leaflet plugin to visualize height information and road attributes. Leaflet.Elevation by MrMufflon. What is this?

A Leaflet plugin to view an interactive height profile of polylines lines using d3. Currently Chrome, Firefox and IE 10+ are supported and tested. This plugin is under development. Support for GeoJSON DemoGPX-files using leaflet-gpx Demo. Profil d'élévation avec des tuiles vectorielles. Préparation des données Les données d'altitude proviennent de SRTM en format raster. Elles sont converties en vecteur puis importées dans une base de données PostGIS. Les tuiles vectorielles sont ensuite construites grâce à utilery.
Placing controls outside map container with Leaflet? By using our site, you acknowledge that you have read and understand our Cookie Policy, Privacy Policy, and our Terms of Service. Geographic Information Systems Stack Exchange is a question and answer site for cartographers, geographers and GIS professionals. It only takes a minute to sign up. Sign up to join this community.