

Psychologie d’une landing page. La landing page est la page cible sur laquelle un visiteur atterrit (landing) en cliquant sur un lien ou une bannière publicitaire.

On peut dégager 4 grandes caractéristiques psychologiques à prendre en compte pour réussir une landing page : l’urgence, la valeur, la crédibilité et la confiance. Le sentiment d’urgence peut s’exprimer de différentes manières : offres limitées dans le temps, frais d’envoi offerts, stocks limités, comptes à rebours (plus que X offres)La valeur se situe au niveau des économies perçues : contenu gratuit, réductions, essais gratuits…La crédibilité et la confiance peuvent s’appuyer sur des témoignages clients, des récompenses, des certifications, des articles de presse…
Web design : comment cultiver l'engagement émotionnel. La conception d’un site est souvent victime d’un paradoxe.

Des personnes s’obligent à n’utiliser que leur raison pour offrir un produit qui sera apprécié en grande partie sur des critères émotionnels. Si la conception centrée utilisateurs préconise une réelle empathie pour l’utilisateur final, la tentation est grande de gommer les émotions pour se concentrer sur une mécanique logique. Cette infographie met particulièrement l’accent sur 3 piliers : la curiosité, la confiance et la satisfaction. ++ Cliquez moi si vous voulez m’agrandir ++ Source: Mixed Feelings – How To Cultivate Emotional Engagement In Web Design Lire aussi Psychologie d’une landing page Comment bien designer l’information : les critères Le design doit-il toucher nos émotions ou les laisser s’exprimer ? Passionné par le digital sous toutes ses formes : médias sociaux, web design, emarketing, outils utiles, blogging, open data, dataviz... 501 articles, certains bons, d'autres moins ;-)
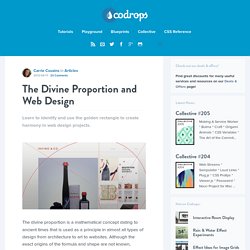
The Divine Proportion and Web Design. Learn to identify and use the golden rectangle to create harmony in web design projects.

The divine proportion is a mathematical concept dating to ancient times that is used as a principle in almost all types of design from architecture to art to websites. Although the exact origins of the formula and shape are not known, examples of its use can be found through history – Egyptians used the shape in the design of the great pyramids and Greeks used it for the Parthenon (note the shape below). Print designers have been using the concept for newspaper and magazine design for more than 100 years and the basis for many websites starts with the divine proportion. But is this a “magic” formula and does it have a place in today’s web design toolbox? Identification The divine proportion goes by a handful of names that all refer to the same rectangular shape.
The golden rectangle is defined by a shape that has a proportion of 1.618; this is sometimes referred to as the magic number. Create Uses. Don Norman: 3 ways good design makes you happy. Design émotionnel - Aarron Walter. Un langage plus humain grâce au Design Émotionnel - Sooon by Fotolia. Depuis 1930, les scénaristes des films d’anticipation ne donnent pas cher de notre peau.

Nombreux nous réservent un avenir crasseux où destruction et rivalités riment avec apocalypse. Image ©Romain Laurent Le Design émotionnel a plusieurs facettes Par contre, « Mieux vaut prévenir que guérir », tel est le dicton des Mamies que certains milliardaires prennent au pied de la lettre, comme Elon Musk qui investit plusieurs millions de dollars dans 37 projets de recherche destinés à prévenir les risques liés à l’intelligence artificielle. Prenons par exemple notre boulimie de photos ou vidéos, qui ont envahi les réseaux sociaux en moins d’une dizaine d’années. En effet, l’évolution du design émotionnel ne sera pas uniquement dans les interactions des applications ou bien des objets conversationnels que les consommateurs auront pris l’habitude d’apprivoiser, mais dans l’intelligence des données que nous aurons maîtrisée d’ici là. Créez un site web irrésistible grâce au design émotionnel. Ca vous est déjà arrivé de vous arracher les cheveux pour créer le design de votre site ?

On veut qu’il soit beau, qu’il nous ressemble et qu’il plaise à nos visiteurs. Je me pose encore ces questions, ici, pour HTML Bordel. Poussée par la curiosité, j’ai dévoré le livre d’Aaron Walter sur le design émotionnel. Le quoi ?! Attention, post très (très) long, je vous raconte tout sur le design émotionnel. 1. Le design émotionnel est une méthode pour créer des interfaces plus humaines et plus personnelles. Le design émotionnel est une manière de concevoir l’expérience que les gens auront d’un site, d’une appli ou d’un logiciel (on appelle ça user experience, en anglais). On mêle la psychologie, le design et le marketing pour influencer les réactions des individus selon des objectifs définis au préalable.
A) Les interfaces web ont le droit d’avoir de la personnalité. Boostez l'expérience utilisateur grâce au design émotionnel !