

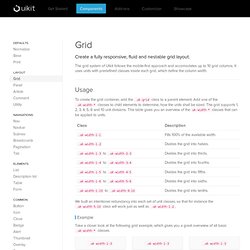
Nodeschool.io. Grid component - UIkit documentation. Create a fully responsive, fluid and nestable grid layout.

The grid system of UIkit follows the mobile-first approach and accomodates up to 10 grid columns. It uses units with predefined classes inside each grid, which define the column width. Usage To create the grid container, add the .uk-grid class to a parent element. Add one of the .uk-width-* classes to child elements to determine, how the units shall be sized. We built an intentional redundancy into each set of unit classes, so that for instance the .uk-width-5-10 class will work just as well as .uk-width-1-2. Example Take a closer look at the following grid example, which gives you a great overwiew of all basic .uk-width-* classes.
CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development.

HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. 18 Surprises From Reading jQuery's Source Code - Quick Left Boulder Colorado. I love jQuery, and though I consider myself an advanced JavaScript developer, I had never read the jQuery source from top to bottom, until now.

Here are a few things that I learned along the way: Five PHP Functions That Would be Great in JavaScript. In one of my first articles I asserted that, while the JavaScript core continues to be improved with new methods, it still misses some useful ones.

Coming from a PHP background, one of the things I really appreciate is its amazing native library. This article will discusses five PHP functions that I’d love to see in JavaScript. Please note that this article isn’t going to assert that JavaScript is worse/better than PHP. Instead, it’s an opportunity to discuss some functions and to see how they can be implemented. Also, keep in mind that these aren’t “must have” functions, but “nice to have” ones. Unique() One of the most common tasks you face when dealing with arrays is the extraction of unique values.
The illustrated method has two parameters, the first is a Boolean to specify if the returned array must be sorted while the second is a reference to a sorting function. Example 1 – Using Integers In this example I’ll use a simple array containing numbers only. Example 2 – Using Strings. You Might Not Need jQuery. Available Reports – jQuery Core - Bug Tracker.
5 Libraries and APIs for Manipulating HTML5 Audio. Over the past few months, I’ve come across a number of different libraries that take advantage of the relatively new HTML5 Audio API as well as the more well known HTML5 Audio Element and its simpler API.

I thought I would share a small handful of these libraries in this post to show you what’s possible and what options you have if you choose to create a game or app that requires manipulation of sound files. Some of the demos included with some of these libraries are pretty nice, and the code for each of these is pretty clean and easy to use. 1. webaudiox.js Webaudiox.js is not quite a library, but a set of helpers for using the Web Audio API. It has zero dependencies and will work in any browser that supports the Web Audio API. The documentation provides a simple code example in the form of a boilerplate, as follows: As indicated in the first code comment, the webaudiox.js helpers file must be included first in order for this to work.
Cdnjs.com - the missing cdn for javascript and css. Modernizr: the feature detection library for HTML5/CSS3. Lightbox. jQuery UI. Download jQuery. Compressed and uncompressed copies of jQuery files are available.

The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download a sourcemap file for use when debugging with a compressed file. The map file is not required for users to run jQuery, it just improves the developer's debugger experience. Hosted Libraries - Developer's Guide - Make the Web Faster. The Google Hosted Libraries is a stable, reliable, high-speed, globally available content distribution network for the most popular, open-source JavaScript libraries.

Google works directly with the key stakeholders for each library effort and accepts the latest versions as they are released. To load a hosted library, copy and paste the HTML snippet for that library (shown below) in your web page. For instance, to load jQuery, embed the <script src=" snippet in your web page. We recommend that you load libraries from the CDN via HTTPS, even if your own website only uses HTTP. Nowadays, performance is fast, and caching works just the same. Snippet: site: Prototype JavaScript framework: a foundation for ambitious web applications.