

Beach Reading (and More) Last year, there was only one book on my summer reading list that you could reasonably call a beach read.

Why We Should Stop Using Bower - And How to Do It. If you are using some of the currently common frontend toolchains, chances are you are using Bower.

In short, Bower is a package manager for JavaScript libraries and other frontend dependencies. It’s something that usually sneaks in with other build tools. It’s lightweight and does its job, so you’ll probably just set it up and forget it. Turns out you don’t need Bower and, in fact, it may actually be causing some of your problems.
The Top 14: The Most Popular HTML5 Hub Articles in 2014. To mark the end of a fantastic HTML5 year we’ve decided to take a look at HTML5 Hub content that has proved to be the most popular amongst our online fans and readers.

This content was contributed by YOU, the HTML5 developer community. Here is a list of the 14 most viewed articles on the HTML5 Hub in 2014. Author: Andrew Hyde Smith In response to the growing market for mobile apps several HTML5 Mobile UI Frameworks are now available to help developers create attractive and responsive apps. Web Developer Toolbox. Www.confreaks.com. N Things You Probably Didn't Know About PostgreSQL · The Nuclear Squid. Css - HTML Header not aligning with content. Changing the way I build websites. I’m changing the way I build websites and moving towards a different front end workflow.

Nothing too revolutionary for most of you I’m sure but it feels like a change for me. Your First Multi-device Site — Web Fundamentals. Creating multi-device experiences is not as hard as it might seem.

In this guide, we will build a product landing page for the CS256 Mobile Web Development course that works well across different device types. Building for multiple devices with differing capabilities, vastly different screen sizes and interaction methods can seem daunting, if not impossible to get started. Blog. jQuery, the most popular javascript library out there, is great for DOM abstraction.

It allows you to encapsulate functionality into your own plugins, which is a great way to write reusable code. However, jQuery's rules for writing plugins are very loose, which leads to different plugin development practices - some of which are pretty poor. With this article I want to provide a simple plugin development pattern that will work in many situations. If the functionality you would like to encapsulate is large and really complex, jQuery plugins are probably not what you should use in the first place. XML Files - Introduction to DTD. By Jan Egil Refsnes The purpose of a DTD is to define the legal building blocks of an XML document.

It defines the document structure with a list of legal elements. A DTD can be declared inline in your XML document, or as an external reference. Internal DTD This is an XML document with a Document Type Definition: (Open it in IE5, and select view source) Simple, blog-aware, static sites. GitHub Pages. Top 5 Desktop, Tablet & Console Browsers from July 2013 to July 2014. AllThingsSmitty/must-watch-css. A Single Div. Website Personalization: Shouldn't Sites be Smarter? 11 CSS Learning Tools and Resources. The industry of late has been overrun with articles, tutorials, and tools focused on Sass, even here on SitePoint we’ve been publishing more Sass content than ever before.

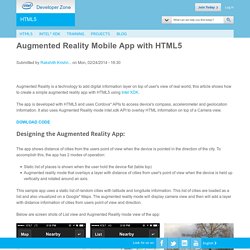
But we haven’t forgotten about our roots: CSS. For those of you still learning CSS, or wanting to go a little deeper into specific CSS subjects, I thought I’d put together a list of CSS learning resources that I’ve come across in recent months. Enjoy! 1. Unfolding the Box Model Interactive slides that explore CSS 3D Transforms. Magic of CSS — Adam Schwartz. Augmented Reality Mobile App with HTML5. Augmented Reality is a technology to add digital information layer on top of user's view of real world, this article shows how to create a simple augmented reality app with HTML5 using Intel XDK.

The app is developed with HTML5 and uses Cordova* APIs to access device's compass, accelerometer and geolocation information. It also uses Augmented Reality mode intel.xdk API to overlay HTML information on top of a Camera view. Designing the Augmented Reality App: The app shows distance of cities from the users point of view when the device is pointed in the direction of the city. To accomplish this, the app has 2 modes of operation: Best Practices for a Faster Web App with HTML5. While good, this article only tells part of the performance story.

View html5rocks.com/features/performance for the whole picture of performance improvements. Introduction Much of HTML5 aims to deliver native browser support for components and techniques that we have achieved through JavaScript libraries thus far. Using these features, when present, can end up delivering a much faster experience for your users. In this tutorial, I won't recap the excellent performance research that you've seen at Yahoo's Exceptional Performance site or Google's Page Speed docs and Let's make the web faster site.