

jQuery SliderTabs - Info about How I Met Your Mother How I Met Your Mother is an American sitcom that premiered on CBS on September 19, 2005, created by Craig Thomas and Carter Bays, and directed by Pamela Fryman.

Info about Parks and Recreation Parks and Recreation is an American comedy television series on NBC led by Amy Poehler who stars as Leslie Knope. Although it began as a spin-off to The Office, Daniels and Schur have since created a stand-alone series that shares that show's single-camera, mockumentary filming style, but differs in its optimistic tone.
Info about The Office The Office is a popular mockumentary/sitcom that was first made in the United Kingdom and has now been remade in many other countries, with overall viewership in the hundreds of millions worldwide. Info about South Park South Park is an American animated sitcom created by Trey Parker and Matt Stone for the Comedy Central television network. The Final Countdown - jQuery.countdown. Take control of your DOM, register yours callbacks and start counting!

The Final Countdown is a plugin tailored to be used in any layout, without any CSS/HTML dependency. The goal was to fit and mimic differents countdown styles as you see out there in coupons and auction sites. There are few ways to get started, the simplest example is as shown here, but we support many different countdown styles. Read our Documentation and follow our Examples to see what suits your particular needs. Features. An inline lightbox alternative with slideshow. X Note: To see the full potential of CSS3 styling (shadows, gradients, rounded corners, alpha transparency), please view this page in a modern webkit or mozilla browser (Firefox 3.5+, Safari 4, Opera 10.50, Chrome 4).

Other browsers will degrade gracefully. Except for IE6, though, which I didn't bother to include. Feel free to come up with your own solution ;-) Example 1 The first popeye-box uses the standard options: it floats to the left and opens to the right, its navigation and caption show on mouseover. By placing the navigation inside the stage area (where the image is displayed), we can get it to hover above the image. No need to read this, just dummy text ;-) Vivamus ut nisi id libero interdum pretium. View HTML code used in this example. Photobox - CSS3 image gallery modal viewer. A lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions, utilizes GPU rending, which can be completely controlled and themed directly from the CSS.

Lightweight! Jquery.photobox.js is only 5kb (gziped & minified) Hardware accelerated, CSS3 transitions and animations Mobile friendly Support videos via iframe embedding Stunning UI and user-friendly UX Images & videos can be zoomed using mousewheel Thumbnails can be zoomed using mousewheel Keyboard & mouse navigation. Even using mousewheel left/right ;-) Exposed UX control up to 99%. No need to mess with the source code Observes DOM changes (if images were added/removed) Event-delegation on all thumbnails events (obviously...)
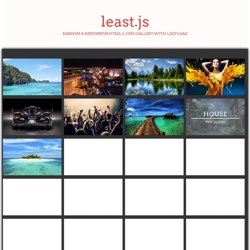
HTML5 History support: update location with the currently viewed image No images at all! Supports: Firefox, Chrome and IE8+ Meny - A three dimensional and space efficient menu concept. Demo - Vegas Background jQuery Plugin. MixItUp - A CSS3 and JQuery Filter & Sort Plugin. Least.js is a Random & Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. PaintbrushJS Playground. Responsive jQuery Slider. Unslider — the super-tiny jQuery slider. Blueprint: Tooltip Menu. 50 Amazing jQuery Plugins That You Should Start Using Right Now. jQuery has a wonderful community of programmers that create incredible things.

However, it may become difficult to sift through everything that is released and find the gems that are absolute must-haves. This is why, in this post, you will find a collection of 50 new jQuery plugins and JavaScript libraries that, when applied with good measure, can make your sites a joy to use. The plugins are organized into categories for easier browsing. Enjoy! Dialogs. jQuery Validity. Packery. ClueTip Plugin Demo. ClueTip Plugin Demo Below are quite a few examples of how you can add a clueTip to your page, using a wide range of options.

jQuery NailThumb. ImgLiquid Jquery Plugin. ScrollUp jQuery plugin - Mark Goodyear. ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease.

Recently whilst working on a client project I was required to implement a “Scroll to top” feature to make it easy for the user to get back to the top of the page. FullContent.js. SimpleWeather - a simple jQuery plugin. Javascript Shopping Cart - simpleCart(js) HTML5 Video Background Preview - CodeGrape. jQuery Video Background plugin. Code available for download on Github.

Example of the jQuery Video Background plugin. Will place a resizable video in to the background of the page or designated element. Browsers that don't support the HTML5 video element will get an image if a poster image was provided. If the containing element's width and height does not match the aspect ration of the video, the video will not alter it's aspect ratio but will render based on the largest dimension. Public methods. 360° Panoramic Viewer Preview. Pagify.js Demo. Portamento Demo. Portamento Demo. Chardin.js. BigVideo.js - The jQuery Plugin for Big Background Video. Roundabout for jQuery by Fred LeBlanc. It’s ready-to-go straight out of the box, but if you want to get crazy, Roundabout is highly-customizable with an extensive API that allows for some pretty amazing results.

Roundabout requires jQuery (at least version 1.2, successfully tested through version 1.7.2). It works in all major modern browsers and even some of the older, not-so-modern ones. It’s open source and released under the BSD license, meaning that it’s free to use in your personal or commercial projects. See Roundabout In Action. jQuery Timelinr ↩ CSSLab. Dando vida al tiempo / Giving life to time Selecciona tu idioma / Select your language: Sidr - A jQuery plugin for creating side menus. You will be able to create multiple sidrs on both sides of your web to make responsives menus (or not, it works perfectly on desktop too). It uses CSS3 transitions (and fallbacks to $.animate with older browsers) and it supports multiple source types.
Fullscreen Slit Slider with CSS3 and jQuery. Unheap - A tidy repository of jQuery plugins. Best jQuery plugins library : MyjQueryPlugins. Jeromeetienne.github.com/jquery-qrcode/ Jquery.qrcode.js is jquery plugin for a pure browser qrcode generation. It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download. It doesnt rely on external services which go on and off, or add latency while loading. BookBlock: A Content Flip Plugin. Blogfreakz.com.