

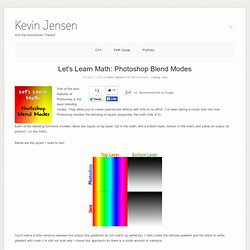
Sklep z Kawą Świeżo Palona - Zawsze Świeża Kawa! Carlos Ninè</br>An Argentinian Master - CTN TV. [translation]LINRAN's Light and Colour Tutorial + Mini tut. Let’s Learn Math: Photoshop Blend Modes. One of the best features of Photoshop is the layer blending modes.

They allow you to create spectacular effects with little to no effort. I’ve been taking a closer look into how Photoshop handles the blending of layers (especially the math side of it). Each of the blending functions (modes) takes two inputs (a top layer, top in the math, and a bottom layer, bottom in the math) and yields an output (or product, r in the math). Below are the layers I used to test: You’ll notice a little variance between the output (the gradients do not match up perfectly). Some of the functions isolate individual channels (r = 0xff, g = 0xff and b = 0xff) while others deal with the color a whole (rgb = 0xffffff).
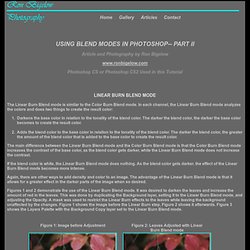
Some of the functions require the channel values to be normalized—meaning that rather than being a value from 0-255, it must be a number between 0-1. Public static double normalize ( int col ) { return col / 255.0; } Normal Edits or paints each pixel to make it the result color. Math r = top Code Darken. Using Blend Modes in Photoshop. Article and Photography by Ron Bigelow www.ronbigelow.com Photoshop CS or Photoshop CS2 Used in this Tutorial Linear Burn Blend Mode.

Mateusz Piaskiewicz's Blog - Composition in Level Design. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community.

The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. Originally posted at: LEVEL-DESIGN.org Knowledge Base. Article by: Mateusz "seir" Piaskiewicz Composition in Level Design When designing a level you're able to freely compose your virtual environment with any objects you want. When you should care about composition?
When and where you can apply composition rules: Environment Composition - Big picture, everything that the player sees, both visual and gameplay areas. There's a thin line between composing everything you can and imitate nature or natural mess. Composition Basics Composition is an arrangement of scene elements.
The opposite to composition is chaos. Composition Layers Composition can be divided into three main sets of layers: Foreground, Center of Interest and Background. Tonal value. Painters do not have the apparatus problems of a photographer, but they do face a similar value design problem: anchoring the middle value of a painting in a way that communicates the intended feeling of light or dark without sacrificing a complete representation of the tonal range.

Our visual system naturally adjusts to the average luminance in our environment to produce the best visual representation. Because this adaptation also affects the appearance of any physical gray scale, the key to the value design of a painting lies in the distribution of gray values across the luminance range. What should this distribution look like? The diagram at right shows a basic value plan that can serve well in thinking about the value range of any painting. Creating a Value Scale (Grayscale). 1. Head Drawings, Oil Sketches, and Quick Poses - Page 12. Gesture Drawing Notes Thank you for all of the support.

Here's is a lecture on Gesture Drawing. I've wanted to write down my conversations with students for a while. This pretty much my first day lecture on setting up gesture drawings and the function of the time constraint. Notes on Gesture DrawingI will talk about the purpose of gestures. I feel that, as a student, if I could understand the function of what I was learning, I was able understand the bigger picture and how it all fit together. Photography Tips, Essential Skills, Quickly Transform Your Photos, by Karl Taylor. Light and Color. Table of Contents Back to Index Introduction This tutorial is about color, which is no doubt a very important aspect of computer graphics.

First is explained how light is built up and why we actually see different colors. Then a some color models are explained: first the RGB color model used by computers, and examples showing how to do color arithmetics in RGB, and then the more intuitive HSL/HSV models are explained. Then code is given that allows you to convert between color models, for example to allow a user to pick a color using the HSV color model and then convert it to RGB so the computer can use it, or to create rainbow gradients, or to change the color of images. Light Before starting about color models, it's important to know how the human eye and brain turn light into color. Light itself is an electromagnetic wave. Monochromatic light is light made up of one single pure frequency (this is certainly not the general case, most light you see is multichromatic).