

Spanned. Class Overview This is the interface for text that has markup objects attached to ranges of it.

Not all text classes have mutable markup or text; see Spannable for mutable markup and Editable for mutable text. Summary Constants public static final int SPAN_COMPOSING This flag is set on spans that are being used to apply temporary styling information on the composing text of an input method, so that they can be found and removed when the composing text is being replaced. Constant Value: 256 (0x00000100) public static final int SPAN_EXCLUSIVE_EXCLUSIVE Spans of type SPAN_EXCLUSIVE_EXCLUSIVE do not expand to include text inserted at either their starting or ending point. Constant Value: 33 (0x00000021) public static final int SPAN_EXCLUSIVE_INCLUSIVE Non-0-length spans of type SPAN_EXCLUSIVE_INCLUSIVE expand to include text inserted at their ending point but not at their starting point. Constant Value: 34 (0x00000022) Issue 35466 - android - A TextView with multiple paragraphs and a span can cause an IndexOutOfBoundsException while wrapping the text - Android Open Source Project - Issue Tracker.
HTML Tags Supported By TextView. There is a lovely method on the android.text.Html class, fromHtml(), that converts HTML into a Spannable for use with a TextView.

However, the documentation does not stipulate what HTML tags are supported, which makes this method a bit hit-or-miss. More importantly, it means that you cannot rely on what it will support from release to release. I have filed an issue requesting that Google formally document what it intends to support. In the interim, from a quick look at the source code, here’s what seems to be supported as of Android 2.1:
HTML in TextViews. There's a trick I've been increasingly using as I've learned how powerful it is: HTML in TextViews.

I used to think that TextViews were pretty plain; they contained a CharSequence, and that was it. But it can actually contain a Spanned (or its mutable cousin, Spannable) buffer type as well. This means that there are a host of HTML tags that you can use to modify your TextView, which allows for different typefaces/functionality - all in the same TextView. Check out what you can do with just one string resource in a TextView: Here's the string resource for above: <string name="html">This <b>is</b><i>all</i><sub>in</sub><u><sup>one</sup></u><a href=" Android has tips on the basics of Html in TextViews, but it doesn't nearly cover some of the use cases. Here are a few tips: Links in TextViews The simplest way to add links to TextView is to use the android:autoLink attribute.
Hyperlink - Remove underline from links in TextView - Android. Linkify and autoLink Need a Custom URLSpan. Many of you use android:autoLink in TextView widgets to convert URLs, email addresses, phone numbers, and the like into clickable items.

Each launches an activity to handle the request, via an ACTION_VIEW Intent on a suitable Uri. Under the covers, this is handled via Linkify, and many of you use Linkify directly, as it gives you a bit more control over what gets converted into links and how. The problem is in the class that implements the links themselves: URLSpan. URLSpan is a CharacterStyle, used to format text in a TextView. As with other styles, like ForegroundColorSpan, it applies a visual effect to a range of characters inside of a CharSequence, specifically something that implements the Spanned interface. URLSpan is also a ClickableSpan, one that can be clicked upon by the user to perform some action.
The problem lies in its onClick() implementation: it just blindly calls startActivity() on the Intent that it creates. Flavien Laurent. Recently, I wrote a blog post about the NewStand app and its ActionBar icon translation effect.

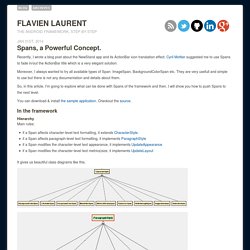
Cyril Mottier suggested me to use Spans to fade in/out the ActionBar title which is a very elegant solution. Moreover, I always wanted to try all available types of Span: ImageSpan, BackgroundColorSpan etc. They are very usefull and simple to use but there is not any documentation and details about them. So, in this article, I’m going to explore what can be done with Spans of the framework and then, I will show you how to push Spans to the next level. You can download & install the sample application. In the framework Hierarchy Main rules: if a Span affects character-level text formatting, it extends CharacterStyle.if a Span affects paragraph-level text formatting, it implements ParagraphStyleif a Span modifies the character-level text appearance, it implements UpdateAppearanceif a Span modifies the character-level text metrics|size, it implements UpdateLayout.