

All you need to create a Nuget package for ASP.NET MVC. Introduction.

Html friendly. Less is more. How to: Transform Web.config When Deploying a Web Application Project. The topic you requested is included in another documentation set.

For convenience, it's displayed below. Choose Switch to see the topic in its original location. How to: Deploy a Database With a Web Application Project. The topic you requested is included in another documentation set.

For convenience, it's displayed below. Choose Switch to see the topic in its original location. When you prepare to deploy a Web application project that uses one or more SQL Server databases, you can enter settings that specify database scripts that must run during deployment. These settings apply whether you deploy by using one-click publish or by using a Web deployment package. The first two procedures in this topic provide instructions for specifying database information to deploy when the database does not already exist in the destination environment.
You use the Package/Publish SQL tab of the project Properties page to configure settings that determine which scripts will run during deployment. To specify databases to deploy After you have specified the databases to deploy, you can enter settings for each database. Wrestling With the Telerik MVC Grid Control (Part 1) — Mark Freedman's Blog. jQuery Data Grid - jQuery grid control igGrid - Ignite UI jQuery Controls jQuery Data Grid - jQuery grid control igGrid - Ignite UI jQuery Controls. This sample uses CTP (Community Technical Preview) features.

The API and behavior may change when these features are released with full support. The igGrid is the fastest jQuery grid on the market and provides line of business features, touch support, and responsive web design features. You can bind the igGrid to a variety of data sources including JSON, XML, HTML tables, .NET collections, and even .NET DataTables.
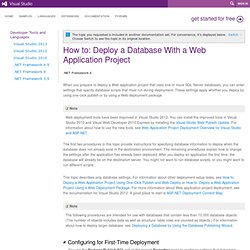
The igGrid works with popular open source libraries including KnockoutJS, History.js, JsRender, and Bootstrap. It includes powerful line of business features such as: Asynchronous scalable web applications with real-time persistent long-running connections with SignalR. MVC Techniques with jQuery, JSON, Knockout, and C# Download source code - 4.97 MB Introduction “Change will not come if we wait for some other person, or if we wait for some other time.

We are the ones we've been waiting for. We are the change that we seek.” - Barack Obama. Regardless of your political beliefs, change is all around us. Sample Application The sample web application for this article uses the latest version of Microsoft's MVC ASP.NET framework, MVC 4. Architectural Goals The architectural goal of this sample application is to separate the Model from the rest of the MVC (Model-View-Controller) web application. Button Clicks Most of the button clicks for this application will make jQuery AJAX calls that return JSON objects that will contain one or more MVC Partial Views and a View Model object. Thin Controllers The Controllers for this application will be thin.
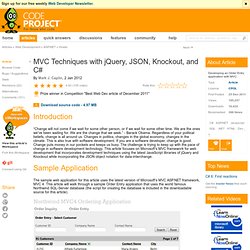
Simple .NET MVC 3 web application with integrated Facebook OAuth API. Before creating a .NET MVC application, we have to register the domain name that will be used for the web site at the Facebook development site: After successful registration, we will have a Facebook APIKey and Facebook Secret.

Now let's create a simple ASP.NET MVC application in VS: I will use the Facebook API button in this sample to show an alternative log in option to the user. Let's change the _LogOnPartial.cshtml file in such a way: The following elements were added to the control: Facebook login button (fb:login-button). After successful login, we will have the access_token value, and now we can load detailed user's info, store this info (if we need to), and authenticate the user. Using RavenDB and ASP.NET MVC 4 to create a Twitter Clone Chirpy. In my previous articles, I have introduced RavenDB, the document database.

Announcing Entity Framework Code-First (CTP5 release) This week the data team released the CTP5 build of the new Entity Framework Code-First library.

EF Code-First enables a pretty sweet code-centric development workflow for working with data. It enables you to: Develop without ever having to open a designer or define an XML mapping file Define model objects by simply writing “plain old classes” with no base classes required Use a “convention over configuration” approach that enables database persistence without explicitly configuring anything Optionally override the convention-based persistence and use a fluent code API to fully customize the persistence mapping I’m a big fan of the EF Code-First approach, and wrote several blog posts about it this summer: Today’s new CTP5 release delivers several nice improvements over the CTP4 build, and will be the last preview build of Code First before the final release of it.
ASP.NET MVC 4 JQuery Dialogs. Updating Partial Views with Unobtrusive AJAX in MVC 3. This blog has been relocated to See this post at it's new home: This is post is meant to be a more straightforward overview of my previous post.

The previous post got a little long and turned into a walthrough. If you need a walkthrough of this, check out that post at So in my new exploration of web development, I found what I assume to be a fairly common need to have part of a view/page update without the entire page updating. C# ASP.NET MVC AJAX Login Form. 20+ Beautiful Resources That Complement Twitter Bootstrap. Twitter Bootstrap is a beautiful "web design kit" for creating cross browser, consistent and good looking interfaces.

With a flexible and well-thought HTML/CSS/Javascript structure, it offers many of the popular UI components, a grid system and JavaScript plugins for common scenarios. And, it seems to be rocking the web design community as there are lots of websites already built and being built with it (it is also the most watched/forked repository in GitHub).
Twitter Bootstrap is already powerful enough to empower any web interface. Integrating Bootstrap Error styling with MVC’s Unobtrusive Error Validation – The Braindonor Network. A common component of many of the websites that I build are small administrative areas where clients are able to perform tasks such as downloading leads or scheduling appointments. Until recently, most of those websites were built to run on top of a content management framework--with the CMS providing most of the back-end interface that I deliver. I started using Twitter's Bootstrap framework to deliver a consisten look and feel with our ASP.NET MVC3 applications. Bootstrap provided me with a clean CSS grid system, clean controls, and a host of other components.
The biggest disconnect between Bootstrap and MVC3 is the unobtrusive validation. I built the example administration pages in my MongoDB membership provider project as shown here. Here is the CSHTML source for the username field: And the corresponding HTML that has been generated: You're deploying it wrong! TeamCity, Subversion & Web Deploy part 1: Config transforms. TeamCity - problem with Publish on ASP.net site.
Automated deployments with TeamCity, Deployment projects & SVN. One of the continually high risk and sometimes fiddly operations in web deployment is a web application’s deployment, and yet a lot of people working in smaller teams seem to have become stuck in the land of cowboys because the task of automated deployments seems either too difficult, too time consuming to setup or is perceived as un-needed. I’m about to attempt to prove all of these things wrong, while at the same time allowing you to get back to doing what you do best: write code. Asp.net - Can TeamCity publish a Web project using the sln2008 build runner.