

eBook:Creating Motion Graphics in After Effects that Speaks to Your Brain - Table of Contents. Format d'image. Un article de Wikipédia, l'encyclopédie libre.

Au cinéma et en vidéo, le format d’image est un abus de langage courant qui désigne en fait le « rapport de format » de l'image et/ou de l'écran ; ce facteur désigne les proportions du rectangle d'affichage, parfois appelé rapport de cadre, ou ratio (ratio image, ratio écran, ratio projection) d’après l’anglais aspect ratio : c'est le rapport entre la largeur et la hauteur d’un photogramme ou d’un écran.
Par convention, ce rapport largeur/hauteur est toujours exprimé sous forme d’une fraction, séparées par deux points, du type L:H. Comment ça marche : les formats vidéo. En poursuivant votre navigation sur ce site, vous acceptez nos CGU et l'utilisation de cookies afin de réaliser des statistiques d'audiences et vous proposer une navigation optimale, la possibilité de partager des contenus sur des réseaux sociaux ainsi que des services et offres adaptés à vos centres d'intérêts.

Pour en savoir plus et paramétrer les cookies... Accueil Inscrivez-vous gratuitement à laNewsletter Actualités Qu'il s'agisse de transférer un film sur PC, ou une fois le montage effectué, de graver un DVD ou de le diffuser sur le Net, on se heurte souvent au choix du format. Overscan - Wikipedia. Overscan is the situation in which not all of a televised image is present on a viewing screen.

It exists because cathode ray tube (CRT) television sets from the 1930s through to the early-2000s were highly variable in how the video image was positioned within the borders of the screen. The solution was to have the monitor show less than the full image i.e. with the edges "outside" the viewing area of the tube. In this way the image seen never showed black borders caused by either improper centering or non-linearity in the scanning circuits or variations in power supply voltage, all of which could cause the image to "shrink" in size and reveal the edge of the picture. Origins[edit] How to Choose the Right Codec for Every Project. Codecs don’t need to be hard.

No, really, they don’t. All that matters is that you choose the right codec. By the end of this article, you will be able to pick the best codec for you on each project. My goal is to give you what you need to make your own informed decisions about codecs. So you can choose the right codec for yourself, instead of relying on what worked for someone else. I’m going to walk you through every step in the process of making a video. At each stage, I’ll explain which factors you should be considering as you choose a codec. Alvy Ray Smith Computer Graphics Memos.
Computer Graphics (CG) Memos by Alvy Ray Smith Image Compositing Fundamentals A Sprite Theory of Image Computing A Pixel is Not a Little Square, a Pixel is Not a Little Square, a Pixel is Not a Little Square!

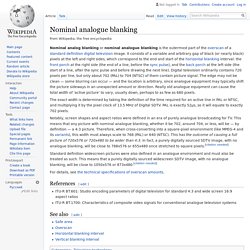
Screen Sizes. Why is TV 29.97 frames per second? After Effects CC 2017.2 CPU Comparison: Skylake-X vs Threadripper. Pix4D GPU Comparison: GeForce, Titan, and Quadro. 12 principes de base de l'animation. Courbe de Bézier. Nominal analogue blanking - Wikipedia. Nominal analog blanking or nominal analogue blanking is the outermost part of the overscan of a standard definition digital television image.

It consists of a variable and arbitrary gap of black (or nearly black) pixels at the left and right sides, which correspond to the end and start of the horizontal blanking interval: the front porch at the right side (the end of a line, before the sync pulse), and the back porch at the left side (the start of a line, after the sync pulse and before drawing the next line). Digital television ordinarily contains 720 pixels per line, but only about 702 (PAL) to 704 (NTSC) of them contain picture signal. The edge may not be clean — some blurring can occur — and the location is arbitrary, since analogue equipment may typically shift the picture sideways in an unexpected amount or direction.
Really old analogue equipment can cause the total width of 'active picture' to vary, usually down, perhaps to as few as 680 pixels. References[edit] See also[edit] Calcul vectoriel en géométrie euclidienne. Blend modes. Most graphics editing programs like Adobe Photoshop, GIMP, IbisPaint and Art Set allow the user to modify the basic blend modes, e.g. by applying different levels of opacity to the top "layer".

The top "layer" is not necessarily a layer in the application; it may be applied with a painting or editing tool. The top "layer" can also be referred to as the "blend layer" or "active layer". In the formulas shown on this page, values go from 0.0 (black) to 1.0 (white). Normal blend mode[edit] This is the standard blend mode which uses the top layer alone,[2] without mixing its colors with the layer beneath it:[example needed] Photoshop Blend Modes Explained - Photo Blog Stop. Working with blend modes is almost always an experimental process.

Because it’s nearly impossible to predict the results, you always seem to end up experimenting with different modes and Fill Opacities until you get the results you’re looking for. In this article I’m going to give you a high-level view of what the various blend modes do, and then I’ll dig deeper into the nuts and bolts of the blend modes by explaining some of the math involved, and their interrelationships with each other.
Photoshop y los 27 modos de fusión de capa: la guía definitiva - Óscar Abad. Sin lugar a dudas, Photoshop es el software por excelencia para la edición de imágenes y retoque fotográfico. De hecho, no solo es utilizado por diseñadores o fotógrafos profesionales, sino que muchos usuarios no tan avanzados lo utilizan también para sus proyectos personales en alguna ocasión. El éxito de este programa radica en su potencia, versatilidad y la posibilidad de estar al alcance de todos gracias a su versión de prueba de 30 días. Pero no nos engañemos, Photoshop es un titán, un gigante, un universo inmenso de posibilidades del que la mayoría de los usuarios solo conoce la punta del iceberg.
Alpha Premultiplication. February 15, 2003 When storing an RGBA image people often wonder whether to store the color components premultiplied by the alpha.

For example, if you’ve got a pixel that’s full red (255,0,0) and has a 50% alpha (128), should the RGBA values store premultiplied colors (128,0,0,128) or non-premultiplied colors (255,0,0,128). There are advantages to both schemes. For example, if you’re using non-premultiplied colors, then you can change the opacity of an image simply by tweaking its alpha channel. Or if you want to perform some color correction, say remap bright red to some other color, then you can do that without worrying that the alpha channel has made your bright red look like dark red simply because of transparency.
But if you’re using premultiplied colors, then the math of compositing images together is simpler and can avoid a division most of the time. The key to understanding this is to give up the idea of alpha as transparent colored glass and instead see it as a screen mesh. Référence javascript : Objets, propriétés, méthodes par Tout JavaScript.com. La référence javascript Tout JavaScript.com vous propose sur cette interface ergonomique et conviviale, plus de 230 fiches détaillant précisément les objets javascript , leurs propriétés et leurs méthodes .
