Format - Manual. PHP 7.4 devrait être rendu disponible vers la fin de cette année, voici un aperçu des nouveautés qui pourraient y figurer. PHP est utilisé par 78,9 % des sites de la toile, ce qui en fait l’un des langages de programmation côté serveur les plus utilisés.

Les variables php. 10 bonnes pratiques PHP pour améliorer son code. Depuis maintenant plus d’un an, j’enseigne le PHP à des élèves d’une école digitale, aussi bien à des débutants qu’à des élèves confirmés. Je démarre tous mes cours par le partage de ces notions et la présentation d’un ensemble de bonnes pratiques. Ce sont ces mêmes pratiques que nous avons mis en place en interne également chez Web and Cow. Chaque développeur qui rejoint l’équipe est invité à les consulter et à les respecter. C’est primordial pour que le code de chacun puisse être compréhensible et repris par tous. Attention, d’une organisation à une autre, d’une entreprise à une autre, ces bonnes pratiques et conventions peuvent changer. Ecriture Les noms des variables, des fonctions, des méthodes et des attributs sont écrits en camelCase. $maVariableNumerique = 3; function sommeDesEntiers($maximum) {...} Comment utiliser le serializer de Symfony ? - Blog tech Novaway.
Il existe de nombreuses possibilités de configuration et utilisation du composant Serializer de Symfony.

Cet article a pour objectif de présenter la sérialisation ainsi que son utilisation. Qu'est-ce que la sérialisation ? La sérialisation consiste à transformer un objet en un format spécifique (comme le yaml, json, …) puis de pouvoir passer du format spécifique vers l’objet d’origine. Les cas typiques d’utilisation de la sérialisation sont : dans une API des microservices entre applications (qui peuvent être dans des langages différents) récupération d'objets depuis la base de données.
Comment sécuriser des champs de formulaire avec Symfony. Dans certaines applications, il peut être nécessaire de désactiver certains champs d’un formulaire en fonction des rôles de l’utilisateur connecté.

Dans cet article, nous allons voir comment réaliser cette fonctionnalité à travers un exemple simple : un moteur de blog. Introduction et bootstrap de l’application. Stop using so many divs! An intro to semantic HTML. We all love our <div> tags.

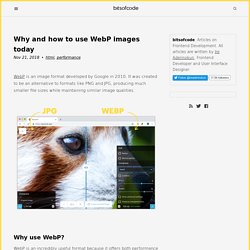
They've been around for decades, and for decades they've been the go-to element when you need to wrap some stuff in a block for styling or structural purposes. It's still very common to look through production websites and see stuff like this: How to create a dark\light mode switch in CSS and Javascript. How to create a dark\light mode switch in CSS and Javascript. Why and how to use WebP images today. WebP is an image format developed by Google in 2010.

It was created to be an alternative to formats like PNG and JPG, producing much smaller file sizes while maintaining similar image qualities. Why use WebP? Dimensionner et compresser ses images pour des performances SEO optimales. Depuis quelques années, nous avons profondément changé notre façon de naviguer sur internet.

En effet, l’hégémonie du smartphone et l’apparition de forfaits Data à bas prix ont poussé l’adoption massive du web mobile. En septembre 2018, le téléphone mobile représentait 51,7% du trafic mondial, contre 44,12% pour le desktop et 4,18% pour les tablettes. Il est donc désormais inimaginable de ne pas créer un site web responsive. Bien conscient de ce changement majeur, Google a décidé d’indexer les sites à partir de leur version mobile. Cela signifie qu’un site non-adapté sera sanctionné et n’apparaîtra pas en bonne position dans les résultats de recherche. L'importance de la performance des images pour le SEO La compression des images est devenue un point essentiel du référencement naturel. Dans cet article, nous allons voir comment bien les compresser et dimensionner pour une gestion idéale du responsive, notamment avec l'aide de la balise picture. Les définitions d’écrans standards. UpUp: Affichez vos pages web en mode déconnecté - Offline first.
UpUp est une bibliothèque Javascript vous permettant de penser vos pages web en Offline First pour que vos visiteurs bénéficient toujours de contenu même une fois déconnectés.

Après avoir pensé en Mobile First, il est temps de penser en Offline First ! Les internautes naviguent de plus en plus depuis un smartphone et souvent dans les transports ... synonymes de déconnexions régulières. Pour apporter toujous plus de confort de navigation à vos visiteurs, il est intéressant de leur proposer une continuité de lecture, même une fois déconnectés du réseau, en attendant qu'il reprenne quelques secondes plus tard.
C'est ce que propose UpUp, une bibliothèque Javascript légère, en ajoutant des fonctionnalités offline à vos pages web. Grâce à des Service Workers, le navigateur va mettre en cache les données et assets spécifiées par UpUp pour les réafficher en cas de déconnexion et d'appel de la page. Comment Améliorer SEO avec images. Step 1: Fill in your alt tags.

Step 2: …? There’s more to image SEO than writing a few alt tags—a lot more. Some may even argue that with Google’s recent advances in machine learning, alt tags no longer matter. For example, here’s what happens when you upload a photo of a cat into Google’s Cloud Vision API—their machine‐learning image identification tool: Animated CSS burgers (HTML/CSS + React) Animate a Blob of Text with SVG and Text Clipping. Share this: Create your own website with Wix.com I came across this neat little animation in a designer newsletter — unfortunately, I lost track of the source, so please give a shout out if you recognize it!