

Fermi problem. This article is about the estimation technique.

For Fermi's question about extraterrestrial life, see Fermi paradox. In physics or engineering education, a Fermi problem, Fermi quiz, Fermi question, Fermi estimate, or Order estimation is an estimation problem designed to teach dimensional analysis, approximation, and the importance of clearly identifying one's assumptions. The solution of such a problem is usually a back-of-the-envelope calculation. The estimation technique is named after physicist Enrico Fermi as he was known for his ability to make good approximate calculations with little or no actual data. Fermi problems typically involve making justified guesses about quantities and their variance or lower and upper bounds.
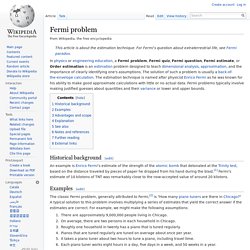
Historical background[edit] Examples[edit] The classic Fermi problem, generally attributed to Fermi,[2] is "How many piano tuners are there in Chicago? " From these assumptions, we can compute that the number of piano tunings in a single year in Chicago is , so. CAST 2014 Keynote - Test Cases are Not Testing: Toward a Performance Culture. Google chrome - Casperjs/PhantomJs vs Selenium. Quick Start. This instruction assumes that PhantomJS is installed and its executable is placed somewhere in the PATH.

The code shown here is also available in various examples included with PhantomJS. You are also recommended to explore the use of PhantomJS for page automation, network monitoring, screen capture, and headless testing. Hello, World! Create a new text file that contains the following two lines: console.log('Hello, world! ') Save it as hello.js and then run it from the command line, not the REPL. REPL is a simple, interactive computer programming environment. From the command prompt type: The output is: Hello, world! In the first line, console.log will print the passed string to the terminal. It is very important to call phantom.exit at some point in the script, otherwise PhantomJS will not be terminated at all. Page Loading A web page can be loaded, analyzed, and rendered by creating a web page object.
The following script demonstrates the simplest use of page object. Intro to PhantomJS and CasperJS. PhantomJS. Running your first Selenium test without the IDE - Ministry of Testing. Up to now I’ve only written here about using Selenium with the handy Firefox add-on, which provides the ability to just record-and-play.

There are limitations to just using the Selenium IDE, and only a few of these are addressed by using plugins. There’s likely to become a time where you just need to graduate from Selenium IDE to something more powerful. Not long ago, the only available next step from Selenium IDE was Selenium RC (Remote Control). This is a Java server that you can send commands to in a number of different client languages, which get translated and then used to manipulate the browser. There are two main advantages to this: you have the full power of a programming language, and you can run tests in more than just Firefox. More recently, an alternative next step is WebDriver.
So, rather than talk about Selenium RC, I’m going to show you how to go straight from Selenium IDE to WebDriver. First, make sure you have at least version 1.1.0 of Selenium IDE. Export to Python. Load a selenium script into WebDriver? Selenium WebDriver — Selenium Documentation. NOTE: We’re currently working on documenting these sections.

We believe the information here is accurate, however be aware we are also still working on this chapter. Additional information will be provided as we go which should make this chapter more solid. Introducing WebDriver The primary new feature in Selenium 2.0 is the integration of the WebDriver API. WebDriver is designed to provide a simpler, more concise programming interface in addition to addressing some limitations in the Selenium-RC API. How Does WebDriver ‘Drive’ the Browser Compared to Selenium-RC? Selenium-WebDriver makes direct calls to the browser using each browser’s native support for automation. Testing - How do I start/setup Selenium for recording as well as running in different browsers and platforms? Downloads. Below is where you can find the latest releases of all the Selenium components.

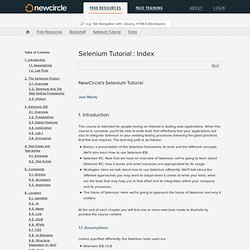
You can also find a list of previous releases, source code, and additional information for Maven users (Maven is a popular Java build tool). Selenium Tutorial : Index. NewCircle's Selenium Tutorial This course is intended for people having an interest in testing web applications.

When this course is complete, you? Ll be able to write tests that effectively test your applications but also to integrate Selenium in your existing testing processes following the good practices that this tool requires. The learning path is as-follows: Basics: a presentation of the Selenium framework, its tools and the different concepts. At the end of each chapter you will find one or more exercises made to illustrate by practice the course content.
Unless specified differently, the Selenium tools used are : What are the different versions of Selenium, and which one should I get? Htsm.pdf. Exploratory Software Testing - rst.pdf. Open Lecture by James Bach on Software Testing.