

Docker’s detached mode for beginners – freeCodeCamp.org. How to Become a Better Software Developer – devtrails.io. Today I would like to share some thoughts on ways a software developers can improve their professional skills and become better at their work.

The topics raised here are universal and not specific to any technology stack. Most of them are not even specific to IT, for that matter. These are general advice on how to develop your personal traits, improve collaboration with colleagues and clients, and advance your career as a software developer. Python for Data Science: 8 Concepts You May Have Forgotten. Zero to Hero in Pytorch(ML+DL+RL)...!!!□□□ Python HOW: Connect to, and Manage a Database – Gabriel Alhrishy. IV- Executing SQL statements Once we have a connection to the database, either from pyodbc or sqlite3, we can then create a Cursor object which represents a database cursor.

What Makes a Good Metric? – Member Feature Stories. Over the last nine years, I’ve spent a lot of my time thinking about audience, metrics, culture, and journalism.

In that period one thing has remained a constant: a broad sentiment that the metrics we have aren’t good enough. A few years ago at the first Newsgeist Europe, I stood up in defense of page views. It still shocks me how surprising some people found that. It shocks me even more that people still instinctively recoil from a metric that does a simple job well. The other side of this coin is the restless search for a better metric. This is entirely understandable, not least because there may well be practical applications for such a measure at the industry level. Differences Between #nil?, #empty?, #blank?, and #present? Ruby and Rails have several methods that can be used to check for the existence of a value or the state of an object.

Ruby provides #nil? And #empty? , and Rails’ ActiveSupport adds #blank? And #present?. All these work in their own way and it’s important to know how each evaluates data as using the wrong method in your code might cause unexpected results. In this article, we’ll refresh your knowledge on these methods. The product designer’s toolbox – Cameron Getty. Brainstorming and Ideation Pen and paper When English author Edward Bulwer-Lytton cointed the phrase, “The pen is mightier than the sword,” in 1839, he wasn’t touting the advantages of pen and paper over wireframing software.

But the argument still applies. Diving into GraphQL and Neo4j with Python – Elements blog. Scenario Our API is gonna be designed around the user, which we are calling a Customer, in addition to that, we’ll have Products, Receipts and Stores.

We have all the relations between them in the graph below. This is actually what we’ll be modelling our data to in Neo4j, which will make it much easier for you to be able to grasp the concepts here. So let’s break this down. Atomic Design With React And Bit: Simplify a Complex UI. Designer.gravit. Data Science for Startups: Deep Learning. The definitive guide to React Material.
Material Design is a design language that was first introduced by Google in 2014.

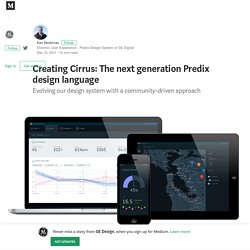
It’s a visual language that makes use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows. The goal for Material Design is down to three things: Create, Unify and Customize. With Create, Material Design aims to provide a visual language that synthesizes the classic principles of good design. REST vs. GraphQL: A Critical Review – Good API. Introducing the Single Element Pattern. GraphQL: front-end queries made easy. Make Webpacker the default JavaScript compiler for Rails 6 by dhh · Pull Request #33079 · rails/rails. A beginner’s introduction to Webpack. Creating Cirrus: The next generation Predix design language. During the history of GE Digital, there have been a few generations of design systems.

The current incarnation of the Predix Design System, based on reusable web components, was launched about two years ago. At the time, our product suite was smaller and the design system was focused primarily on one product line and some very specific use cases. As GE acquired products, the number of teams building apps increased and so did the requirements and expectations of their customers. Common feedback told us that the design system wasn’t flexible and lacked visual impact and appeal. The original design language was created with a very minimal style to suit our main objective at the time: speed of delivery. To measure our success, we outlined a set of goals for the effort: Introducing Prisma □ – Graphcool Blog. Top 5 Reasons to Use GraphQL – Graphcool Blog. A 2-Year Stanford Study Shows the Astonishing Productivity Boost of Working From Home. But Stanford professor Nicholas Bloom has definitive data that paints a very different picture and indicates it's time once and for all to embrace and enable the benefits of working from home.

Bloom found a willing lab rat for a ground-breaking experiment in his graduate economics class at Stanford--James Liang, co-founder and CEO of Ctrip, China's largest travel agency, with 16,000 employees. The CEO was interested in giving employees the work-from-home option because office space in the company's Shanghai HQ is supremely expensive and because employees had to endure long commutes to work (not being able to afford city living). The result was horrendous attrition. So Liang wanted to make the work-from-home move but needed proof it wouldn't tank productivity.
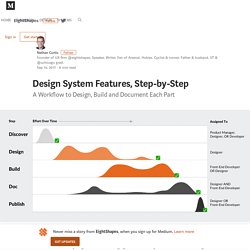
You can watch Bloom describe the study and the findings in his 2017 TEDx talk below. Bloom expected the positives and negatives to offset each other. Design System Features, Step-by-Step – EightShapes. Some teams barely organize how things get done.

They’ll add a dash of design here, dive deep into code there, and maybe sprinkle on documentation as an afterthought. “Should we make this? What should it be? When do we QA?” For less disciplined teams, who the heck knows. Doneness Matrices – Nathan Curtis. The Doneness Matrix A doneness matrix is a grid (usually, just a spreadsheet) that lets you to track different parts of a design solution to completion across one or more stages or milestones. Rows represent the parts of the design, and columns represent the stages. At a glance, a doneness matrix provides both a bird’s-eye visualization of the project’s “doneness” and a detailed status of each item.
On some projects, the page layouts, modular components, icon sets, and other design elements comprise the rows. Columns represent stages like wireframes, pixel-perfect comps, annotated behaviors, and front-end code. Design System Features, Step-by-Step – EightShapes. GraphQL Binding 2.0: Improved API, schema transforms & automatic codegen.
Balancing Flexibility and Consistency in Design Systems. The catalyst for many design systems is the desire to drive consistency between products. As companies grow, products expand, acquisitions occur, and priorities change, then inconsistency becomes an issue. A design system is often seen as a good way to unify disparate products. This has been the approach of most systems I’ve worked on, and it’s worked well in many cases. It’s natural that designers look for consistency and try to build visual systems. Why should you care about Progressive Web Apps (PWAs)? Web Development Open Source Tools of the Month (v.Apr 2018) Defining Design Systems – EightShapes. #2. A Set of Cohesive, Interconnected Products Words like “offer” and “released” are intentional, casting the design system as a product satisfying the needs of customers (chiefly, developers and designers making products of their own) through tangible outputs they use.
Invoking product concepts trigger a cascade of concepts useful for those familiar with product management applicable to a system too: roadmap, backlog, releases, program increments, sprints, dependencies. However, to focus only on development of parts risks missing what makes systems work. Especially, the system’s customers! Drag and Drop for Design Systems.
Meet multicomponents in Figma. Boost your design workflow. Today I`d like to tell you about the power of the multicomponents (MCO). If you design in Figma, you are likely to use the components at work and are aware of their advantages. When during my daily design work I got tired of constantly creating the same lists, tabs, tables, or any other modules whose composition is dynamic, I started to think about automating theseprocesses to get more benefits. GraalVM. Design System Intermediaries – EightShapes. Translators Some engineering cultures mandate a tool, going through extensive migrations to adopt a stack dependent on one framework, such as React. If there’s a dominant framework in play, then you bet we’ll build our HTML & CSS system in that framework too. That leaves teams on Angular, Vue, and Adobe Experience Manager (AEM) to fend for themselves using design tokens as their system gateway drug.
Other cultures advocate autonomy. Teams get to choose, and they do: 10 on React or Vue, a smattering of Angular, maybe a few on AEM. Framework-specific sub-communities of engineers emerge. Figma: the collaborative interface design tool. Build your first web app dashboard using Shiny and R.
The best of Python: a collection of my favorite articles from 2017 and 2018 (so far) My intention with publishing this collection. A complete introduction to Apollo, the GraphQL toolkit. Component architecture in Figma – Figma Design. REST vs GraphQL APIs, the Good, the Bad, the Ugly. Documenting Components – EightShapes. Audience. The First Principles of Product Management – The Black Box of Product Management. 8 Instincts of Great Facilitators – EightShapes. Discovery Techniques Somehow I got you to click on another article about facilitation. It was my clever title, wasn’t it. Microservices — From Idea To Starting Line. How to be a successful software engineer. 6 Ways Artificial Intelligence and Chatbots Are Changing Education.
A Real-World Comparison of Front-End Frameworks with Benchmarks (2018 update) Super Mario World made only with CSS gradients - no JS, no embedded images/data URIs, no external… In this post, I’ll be brief. Allow me to get straight to the point. This GIF on the left shows a short Super Mario World animation made purely with CSS. No embedded or external images were used.
No JavaScript too. Untitled. Resources, links, references and articles on Design Systems. User Stories: Bin, Thin, or Split? – Quietstars. 620+ Free Online Programming & Computer Science Courses You Can Start in March. Font (More) Awesome — an iconic invention. Whether you are building a website, a mobile app, or even a standalone app, there are few things you can never escape. Vulcan Docs. Taking Your First Steps as a Director of UX – Quietstars. I’ve been having a lot more conversations in recent months with people who are new to leadership roles in UX. What is Jobs to be Done (JTBD)? – Jobs to be Done. Simplifying Analytics – Comprehension 360. How to make responsiveness super simple with CSS Variables. A simple introduction to Test Driven Development with Python. How to think in graphs: an illustrative introduction to Graph Theory and its applications. Exploring ReasonML and functional programming.
The best data science learning resources out there and my journey into data science- Scrolling Letters Animation. On Writing Software (well?) #1: Pilot Episode. Flutter — 5 reasons why you may love it. Complete Python Bootcamp. Description Become a Python Programmer and learn one of employer's most requested skills of 2018! This is the most comprehensive, yet straight-forward, course for the Python programming language on Udemy!
Whether you have never programmed before, already know basic syntax, or want to learn about the advanced features of Python, this course is for you! In this course we will teach you Python 3. (Note, we also provide older Python 2 notes in case you need them) Reviews for Big Data and Education from edX. Reviews for Using Python for Research from edX. R Lang: Zero to Hero. Introducing Rekit Studio: a real IDE for React and Redux development. How to build a Realtime Graph using JavaScript and Pusher. Here are 330 Ivy League courses you can take online right now for free. Stop using CSS in JavaScript for web development – Gajus Kuizinas. CSS isn’t going anywhere. A lot of the projects choose to style documents in JavaScript for wrong reasons.
This article lists common misconceptions (myths) and the existing CSS solutions to those problems. PWAs are coming to iOS 11.3: Cupertino, we have a problem. GraphQL vs REST: Overview. Events, Flows and Long-Running Services: A Modern Approach to Workflow Automation. Microsoft MakeCode - Home Page. Podcast sobre desenvolvimento front-end & back-end. Radar Front-End 2018 – Christiano Milfont. Awesome Ruby. Five Ruby Methods You Should Be Using.
Three quarters of Android apps track users with third party tools – study. GitLab CI for developers - online course. Inside GitLab: Illustrations and icons on GitLab.com. App Live Features - BrowserStack. Universo Styled Components — Parte 1/3 – Dipeex. Mocky: Real HTTP mocking. Understand Movie Star Social Networks Using Amazon Rekognition and Graph Databases. Neo4j Webinars. RocketSeat. 10 new features in Ruby 2.5. GraphQL: Client-Driven Development. Essential React Native Setup. Hipsters Ponto Tech - Pull Requests e Code Review – Hipsters #64 - Blubrry Podcasting. JSConf. Startups, Processos e Mercado Global – Hipsters #55. Craft GraphQL APIs in Elixir with Absinthe: Flexible, Robust Services for Queries, Mutations, and Subscriptions by Bruce Williams and Ben Wilson. GatsbyJS. Web Design & Development News: Collective #330. Remote Starter Kit by Hanno.