

Create animated navigation indicator with HTML, CSS and JS - DEV Community. About a week ago, I've submitted a nice little project for DEV x DigitalOcean hackathon where I've created a navigation that features a moving indicator.

I've never had the chance to create it on my regular projects, so I decided to make one for the hackathon. I was really happy with the final result, so I decided to share it with the community. Date Manipulation in JavaScript - A Complete Guide. In theory, handling dates as a developer is as simple as creating, storing, and, if necessary, manipulating dates.

But as a Javascript developer, you would know this theory doesn’t hold long after you start working with dates for real. On top of different date-time formats, you have to consider timezone and locale differences. For this reason, plenty of Javascript developers seek help from third-party libraries when they have to manage dates in an application. While these libraries reduce the task’s complexity, having a clear understanding of handling vanilla Javascript dates has its benefits. Six Ways to Create Objects in JavaScript.
Objects are one of the fundamental data types in JavaScript.

As a JavaScript developer, you will find yourself working with them frequently. One thing that will be useful is knowing how to create them. In this tutorial you will learn how to create objects in JavaScript in six ways. Quick introduction In JavaScript, there are often multiple ways to do the same thing. Next, you will learn how to create objects with native Object.create() and Object.assign() methods. Siema - Lightweight and simple carousel with no dependencies. Siema is a lightweight (only 3kb gzipped) carousel plugin with no dependencies and no styling.

As Brad Frost once said “do that shit yourself”. It is 100% open source and available on Github. Famous Architecture Recreated with CSS and JavaScript. Architecture is one of the most instantly-recognizable artforms.

Show a picture of a famous structure and odds are that a plurality of people will immediately identify it. It also serves as a source of pride and inspiration. For example, people from all over the world dream of visiting the Eiffel Tower. But the experience is about more than just standing in front and snapping a selfie. Architecture also represents a specific time and place – making it even more special. We shouldn’t be surprised, then, that web designers are big fans of architectural design. Today, we’ll introduce you to some compelling examples of web designers paying homage to the world’s most famous structures. The Web Designer Toolbox Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
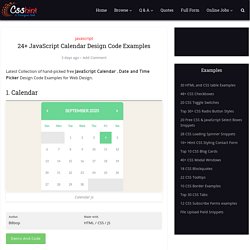
24+ JavaScript Calendar Design Code Examples - csshint - A designer hub. Latest Collection of hand-picked free JavaScript Calendar , Date and Time Picker Design Code Examples for Web Design. 1.

Calendar Calendar js. 12+ HTML CSS Weather Widgets - csshint - A designer hub. JavaScript Functions – All You Need to Know Pt.2. Functions are important part of JavaScript.

This tutorial will help you understand them. Learn about how variables, scope and this work in the context of JavaScript functions and get a brief introduction to call(), apply() and bind() methods, and how to use them to change value of this. ResponsiveSlides.js · Responsive jQuery Slider & Slideshow.
Create a semantic “breakout” button to make an entire element clickable - Andy Bell. A common design pattern is to have something like a “card” element that has to be fully clickable.

This is usually because it links to another page or triggers a JavaScript action. The problem though, is that often, you end up with stuff that looks like this: <div onClick="alert('Nope')">Please don’t ever do this. </div> 22 brilliant jQuery plugins. There have been tens of thousands of jQuery plugins written for the jQuery library.

Created in 2006 by John Resig, the jQuery library is now the most popular JavaScript library on the web. It's a fantastic resource for designing and developing user interactions quickly. Whether it's an image gallery or form, content-revealing CSS animation or an explosion effect, the library provides the core building blocks to allow you rapid prototyping and to deliver a unique user interface with minimum code and effort. However, just because you can create your own solution to any given problem, does that mean you should? Of course not!
A WebGL Experiment by Little Workshop. Creating Your Own Gravity and Space Simulator. Share this: monday.com helps you manage your projects.

Space is vast. Space is awesome. A step-by-step guide to building a simple chess AI. How-to-create-a-pdf-viewer-in-javascript. Vue Hero - From zero to hero with Vue. Skeuomorphic Lever Checkbox. 50% JavaScript, 25% jQuery, 25% Demos in 3 FREE Courses. JavaScript for the Web - Sabe.io. 33 jQuery Background Plugins. Collection of free jQuery background plugins: adaptive, fullscreen, change color, video and other. CSS Background Patterns Made by Brian Gonzalez Github activity 6373 stars 197 watchers About the plugin Adaptive Backgrounds A simple jQuery plugin to extract the dominant color of an image and apply it to the background of its parent element. Made by Scott Robbin Github activity 3910 stars 188 watchers Backstretch. CSS 3D Clouds. An experiment on creating volumetric 3d-like clouds with CSS3 3D Transforms and a bit of Javascript. Check out the tutorial here! 21 top examples of JavaScript.
JavaScript creates platforms that can engage a user and ensure that they remember your site and continue to revisit. It can be used to create games, APIs, scrolling abilities and much more. The internet is full of web design inspiration, including great examples of JavaScript being used to bring a website to life and provide great user experiences.
Here we pick some of our favourite examples of JavaScript in action for your inspiration. 01. Histography If you've ever watched Cosmos, you may remember Carl Sagan talking about the Cosmic Calendar. Movey backgrounds grid. Parallax Star background in CSS. Firefly Jquery Plugin. Noise is an important part of most designs when it comes to websites. It helps direct the user’s attention to certain parts of the site without overwhelming them. I’ve recently started seeing sites use a type of Javascript animation that is really appealing to me. It’s subtle and at the same time has a huge impact on the design. The plugin is called Firefly by Motyar. How to make a simple HTML5 Canvas game - Lost Decade Games. You want a quick tutorial for making a SIMPLE game in HTML5?
Let's walk through a SIMPLE game practically line-by-line! (If you're curious about my credentials, I made half of A Wizard's Lizard.) Let's jump right in by walking through game.js. Thriller Movie Typewriter Text Effects with JavaScript. Cycle2. CSS3 Animated Startfield. CSS Rocket Animation with GSAP. Simple jQuery Dropdowns. There are lots of dropdown menus already out there. jQuery Plugins. How to build an image gallery app - full tutorial with code. JavaScript Exercises, Practice, Solution. JavaScript Basics - The Variable Challenge. JavaScript Basics - The Variable Challenge. Assignments.
5 Typical JavaScript Interview Exercises. JavaScript developers are in high demand in the IT world. If this is the role that best expresses your knowledge, you have a lot of opportunities to change the company you work for and increase your salary. W3.CSS Templates. JS Tips – A JS tip per day! Fixed images that fade as your scroll. Rainyscope weather simulator: the beauty of seasons changing. GitHub - sharpie7/circuitjs1: Electronic Circuit Simulator in the Browser. Creating the QLOCKTWO in HTML5, CSS and Javascript. Turntable.js : A Responsive JQuery Slider. jQuery ui material design datepicker. How to create an Android game with Stencyl. Wavescroll (drag background) CSS Parallax Orbs. Front End Developer Playground & Code Editor in the Browser.
Using the Google Maps API to Get Locations from Zip Codes. 14 Sep 2012 rluna Google offers many API’s, among them is the Maps API. In this example we’ll show all the code necessary to hit Google with a zip code to get the location in the form of City, State and Country. Absolute Centering. CSS 3D Solar System. Programming is fun. Swiss in CSS: animating the International Typographic Style. There’s probably no style and technology that are quite as well paired as the International Typographic Style and CSS. 100 Awesome CSS/Javascript Plugins and Coding Techniques. The EqualHeights jQuery Plugin. After I wrote and published my last article on writing a function to equalize heights in jQuery, I realized that the function would probably make a really useful jQuery plugin. This is that plugin. JS Bin - Collaborative JavaScript Debugging. JavaScript : A sample registration form validation. Fancy Form - JavaScript form library on JQuery.
NavNav - 90+ Responsive Navigation Bar Menu Tutorials, Examples, and Demos (CSS, jQuery, JavaScript) Wentin/ResponsifyJS.