

11 Tools to Instantly Code Faster. Twice a month, we revisit or update some of our readers’ favorite posts and sessions from throughout the history of Nettuts+.

This tutorial was first published last September. Doesn't the title say it all? There are a wide variety of tools and techniques which can drastically improve the speed at which we code. Particularly during time-sensitive settings, even a savings of a few seconds per iteration can add up substantially over the course of the month. I'll show you eleven of my favorite tools in this article. 1. Combine the power and specificity of CSS selectors with HTML mark-up, and you get Zen Coding. ...convert to: In this last year, the Zen Coding project has gained considerable attention, and has been expanded to support a wide variety of code editors, including Espresso, Vim, Netbeans, TextMate, and Komodo Edit. "Zen Coding is an editor plugin for high-speed HTML, XML, XSL (or any other structured code format) coding and editing. CSS Layout Generator. About the CSS Layout Generator The CSS Layout Generator was first released by Tony Aslett in October 2003, since then over 871,000 layouts have been generated.

Updated in November 2010, HTML5 doctype can now be selected and a simple HTML5 template with appropriate tags will be created. Other HTML and XHTML doctypes are still available. The generator helps you create the structure of your website template using valid HTML and CSS. CSS Drive: Image to Colors Palette Generator. Grid systems in Web Design. A List Apart. Webpages as graphs - an HTML DOM Visualizer Applet. Building an Online Web Design Portfolio. May 25 2012 There many benefits to having an online web design portfolio, but there is something more than beneficial to displaying web design work online, in the arena in which it was intended; it just feels at home.

Optimized and ready to show off its full potential. A high-quality portfolio can leverage the same interactive, responsive features that a well designed website uses, letting you show clients your strengths and capabilities. A successful online portfolio will use the same rich media functionality that a great website would, too — and with these hosting services, templates, and themes, you don’t have to be an experienced developer to do set yours up. These tools allow designers at all levels of expertise to create a sleek, functional online web design portfolio worthy of the work it displays, from low-maintenance to highly customizable. Don't Overthink It Grids. The vast majority of websites out there use a grid.

They may not explicitly have a grid system in place, but if they have a "main content area" floated to the left a "sidebar" floated to the right, it's a simple grid. If a more complex layout presents itself, people often reach for a grid framework. They assume grids are these super difficult things best left to super CSS nerds.
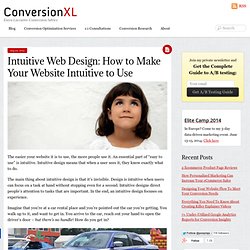
That idea is perpetuated by the fact that a lot of the grid systems they reach for are very complicated. Here's how I build grids. UXPin: UX Design & Wireframing Tools As Beautiful As Your Work. Intuitive Web Design: How to Make Your Website Intuitive to Use. 29inShareinShare The easier your website it is to use, the more people use it.

An essential part of “easy to use” is intuitive. Intuitive design means that when a user sees it, they know exactly what to do. The main thing about intuitive design is that it’s invisible. Commadelimited/jQuery-Mobile-Bootstrap-Theme. StyleBootstrap.info. CSS Button Generator - Imageless css buttons simplified. Grails Templates and the 960 Grid System. I stumbled across the 960 Grid System and wanted to see if it could serve as the layout foundation in a Grails application.

I am pleased with the results and believe this will help speed up the initial design of new web sites. Having read several articles and blog posts demonstrating the use of templates in Grails, I could have started from scratch but decided to follow along with Mo and add the 960 Grid System to the mix. My first impression was, "That's a lot of stylesheets!
" It took me awhile to decide if I liked the modularization of the CSS but I grew to appreciate it because it helped me focus. This is the same reason I like breaking a layout into Grails templates. I ended up with five templates stored in a folder named common. The only feature of 960 Grid System that didn't perform as I wanted it to right out of the box (no offense Dave Klein) was centering the page in Internet Explorer. Here is main.gsp: Here is layout.css: Fluid 960 Grid System. Article Heading Subheading Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Visit site. Heading 3 Heading 4 Heading 5 Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.