



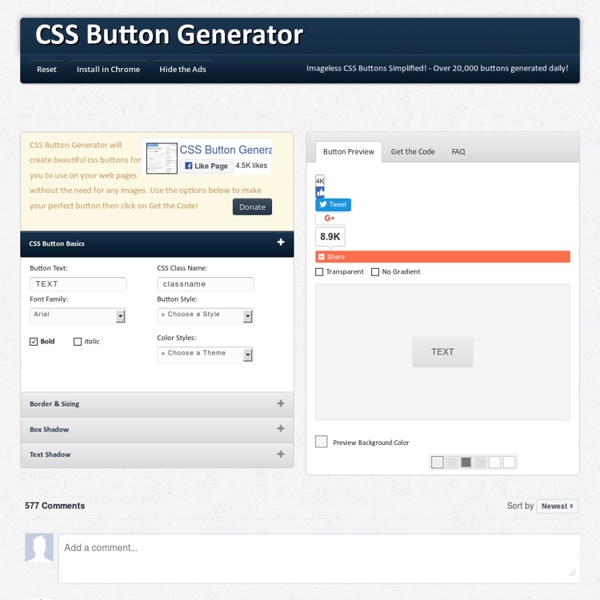
http://www.cssbuttongenerator.com/
Adding Contact Form on Blogger or Blogspot blogs with Google Form » mayvelous Author: May (27 votes, average: 4.89 out of 5) Loading ... 19Feb Grid Designer 2 If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory. If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button.
Web Essentials 2012 extension Dropping support for TypeScript (without plastering that "little" detail all over the download page) has just cost me 4 wasted hours and sent me full circle back to the old Web Essentials. 1. Installed Web essential update- lost TypeScript support 2. 19 Beautiful and Colorful Websites for your Inspiration In the Northern Hemisphere, summer is just around the corner, and to celebrate that, there’s nothing better than checking out some beautiful and colorful websites. Colors are a great way to get attention, and to add personality and interest to a design. Choosing the right color palette may change the whole outcome of a design, so today we will show you how some very talented web designers are using color to create beautiful websites. Enjoy the inspiration! Butterfly
Hover.css - A collection of CSS3 powered hover effects All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses
How to Put an Order Form or Buy Now Button on Your Website Using PayPal Add a Single Product Shopping Cart by Christopher Heng, thesitewizard.com If you are planning to set up an online shop, ie, a website to sell a product or a service, where the payment is a simple one-time charge, this article describes how you can add a "Buy Now" button that leads to a secure order form so that your visitors can purchase your product/service. They can use a credit or debit card for the purchase, as well as any other payment method that PayPal supports. Preliminary Things to Note This article deals with how you can accomplish the task using a payment gateway called PayPal.
Text Shadow Generator Use this CSS3 text shadow generator to easily add text shadow styles into your web project. Your browser does not support the CSS3 text-shadow property. You can still use this tool to generate the CSS3 rule, but you won' be able to see the results. <div class="error_msg">Please enable Javascript to use this page. Huge collection of Free Microsoft eBooks for you, including: Office, Office 365, SharePoint, SQL Server, System Center, Visual Studio, Web Development, Windows, Windows Azure, and Windows Server - Microsoft Sales Excellence Program Manager - Eric Ligman Last summer I put up a post that offered a collection of free Microsoft eBooks across a variety of topics and the response was incredible. Because of the phenomenal response, I followed it up with a second post that contained another set of free eBooks for people to download. After these posts went live, over 1,000,000 free eBooks were downloaded by people around the world!
Best Practices for Designing a Pragmatic RESTful API Your data model has started to stabilize and you're in a position to create a public API for your web app. You realize it's hard to make significant changes to your API once it's released and want to get as much right as possible up front. Now, the internet has no shortage on opinions on API design. But, since there's no one widely adopted standard that works in all cases, you're left with a bunch of choices: What formats should you accept? "Old" Flexbox and "New" Flexbox Just so everyone is clear on this: "Flexbox" (more specifically: CSS Flexible Box Layout Module) has undergone a lot of changes in the last three years. Changes both to the spec and what browsers have implemented. How To Tell If you Google around about Flexbox, you will find lots of outdated information.
30+ Free and Inspiring Blogger Templates Showcasing the designs of Blogger template designers has been a regular feature on Blogger Buster. Each time I compile a collection of Blogger templates, I am fascinated to see the variety of free designs available. But after seeing some of the free designs available in 2012, this time I'm truly awed. Having discovered (and of course, bookmarked) some truly amazing Blogger template designers, I present more than 30 of my favourite templates for 2012 with full template screenshots and links to the designers' sites. P.S. css3 menu,animation navigation menu In this new category called “Tips and Tricks” we will introduce some quick and interesting methods around web development and web design. In today’s tip we’ll show you how to spice up your menu by adding a neat hover effect to it. The idea is to slide an image out to the right when hovering over a menu item. Each menu item (which is a unordered list item in this case) will have an anchor containing two spans and an image: <ul class="mh-menu"><li><a href="#"><span>Art Director</span><span>Henry James</span></a><img src="images/1.jpg" alt="image01"/></li><!
Fix Mysterious 403 Forbidden error on SharePoint anonymous sites While there're possibly many other permission related causes for the HTTP Status Code 403 Firbidden error on SharePoint anonymous sites, one in particular is very elusive and puzzling. If a page access terms from the metadata store, e.g. trying to get the Label of a TaxonomyFieldValue off a list item, it results in the 403 error. The problem, as many people have pointed out, is that every site collection stores the metadata in its own hidden list called "TaxonomyHiddenList". It's at However, something's missing but the UI's not showing.
Build your own Google TV Using RaspberryPi, NodeJS and Socket.io Hardware Components: The RaspberryPi (Tested on Raspberry Pi model I-B, I-B+ and II-B)A USB WiFi dongle or Ethernet cable (Tested on Edimax WiFi Dongle)SD/MicroSD card (8 GB+) (check out NOOBS) Software Stack: Raspbian – a fork of Debian designed for the Raspberry Pi Node.js Socket.io – Web-sockets moduleExpress – Web-framework moduleOmxcontrol – OMX-player controller moduleChromium BrowserOMX-playerYoutube-dl – Youtube video downloaderQuo.js – Cross-platform swipe gestures libraryHTML5, CSS3 transitions, Javascript, and Moustache as a template engineYoutube API