

Personnaliser les boutons radio et checkbox avec CSS - Web Formation. Formation Le préprocesseur SASS. My Struggle to Use and Animate a Conic Gradient in SVG. Page Web Responsive avec les styles Css. Effet d'animation entrant sur un texte en CSS. Utiliser les transitions CSS sur les dégradés - Vincent De Oliveira. Faire des transitions entre les images d’arrière-plan est un rêve pour tout designer CSS.

Actuellement, c’est totalement impossible, que ce soit avec des images ou avec des dégradés. La spécification CSS3 a tenté de résoudre ce problème en proposant la fonction cross-fade(), qui permettrait exactement de réaliser cela, mais cette fonction a été retirée pour une étude plus poussée dans CSS Level 4. Les dernières versions de WebKit supportent néanmoins une version expérimentale de cette fonction avec quelques contraintes, comme la taille des images identiques. En attendant que la fonction cross-fade() soit correctement définie et disponible pour tout les navigateurs, quelques astuces nous permettent de réaliser des transitions entre deux dégradés.
Voici un article pour effectuer des transitions entre images. De débutant à expert. CSS Flexbox et l'alignement, guide complet. Par Rachel Andrew PETIT RÉSUMÉ : dans cet article, nous examinons les propriétés d'alignement de Flexbox tout en découvrant quelques règles de base qui nous aideront à nous rappeler comment elles fonctionnent sur les axes principal et transversal.

Dans le premier article de cette série, j'ai expliqué ce qui se passait lorsqu'on déclare display: flex sur un élément. Ici, nous allons examiner les propriétés d'alignement et la façon dont elles fonctionnent dans Flexbox. Si align et justify vous ont donné des migraines par le passé, j'espère que cet article rendra les choses plus claires ! Aspect carte de visite sur des images avec les styles CSS. Livres à télécharger Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url : Sujets que vous pourriez aussi aimer : Carte Image en Css Dans ce nouveau volet sur les astuces Css, nous laissons un temps de côté les effets d'animation.

Ici, il est question d'enjoliver la présentation des galeries photos en enrobant les images dans des cartes de visite. Tutoriel - Réaliser une carte en CSS ( Card UI CSS ) Dans ce tutoriel, je vais vous montrer comment réaliser une carte ( « card » en anglais ).

Une carte est utilisée pour montrer à un utilisateur un extrait d'un article avec son visuel pour l'inciter à cliquer sur l'article et à le lire. Réalisée uniquement avec du l'HTML et du CSS. j'ai voulu utiliser une propriété peu utilisée en CSS, la propriété filter qui permet d'appliquer un traitement sur une image, j'ai ajouté également une transition pour lui donner du dynamisme. Étape 1 - Schématiser et mettre en place le code HTML Pour pouvoir mettre en place le code HTML, vous devriez imaginer en premier sa structure. Comment formater du code avec Prettier dans Visual Studio Code. Introduction Le formatage cohérent du code est un défi, mais les outils de développement modernes permettent de maintenir automatiquement la cohérence dans la base de code de votre équipe.

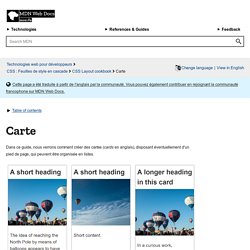
Dans cet article, vous allez mettre en place Prettier pour formater automatiquement votre code dans Visual Studio Code, également connu sous le nom de VS Code. À des fins de démonstration, voici l'exemple de code que vous allez formater : Parcours Openclassrooms - Ma soutenance pour Reservia ! (Développeur web) Carte - CSS : Feuilles de style en cascade. Dans ce guide, nous verrons comment créer des cartes (cards en anglais), disposant éventuellement d'un pied de page, qui peuvent être organisée en listes.

Spécifications sommaires Une carte peut contenir différents éléments tels qu'un titre, une image, un contenu texte et un pied de page. Comment faire une barre de navigation Html Css ? - faire une barre de nav html Css. Projet Reservia1. Comment faire une barre de recherche Html Css ? - balise input bouton icône Css. Projet Reservia3. MDN Web Docs. Nous approchons de plus en plus du but.

Si nos pages web ne ressemblent pas encore tout à fait aux sites web que nous connaissons, c'est qu'il nous manque les connaissances nécessaires pour faire la mise en page. En général, une page web est constituée d'un en-tête (tout en haut), de menus de navigation (en haut ou sur les côtés), de différentes sections au centre… et d'un pied de page (tout en bas). Dans ce chapitre, nous allons nous intéresser aux nouvelles balises HTML dédiées à la structuration du site. Ces balises ont été introduites par HTML5 (elles n'existaient pas avant) et vont nous permettre de dire : « Ceci est mon en-tête », « Ceci est mon menu de navigation », etc. Pour le moment, nous n'allons pas encore faire de mise en page.
CSS3 module: W3C Selectors. Résumé Les CSS (Cascading Style Sheets) sont un langage permettant de décrire la restitution de documents HTML et XML à l'écran, sur papier, vocalement, etc.

Pour attacher des propriétés stylistiques aux éléments du document, elles utilisent les sélecteurs, qui sont des conditions de sélection de ces éléments. Ce document de travail décrit les sélecteurs proposés pour CSS level 3. Il comprend et étend les sélecteurs de CSS level 2. Les balises sémantiques en HTML5 - HTML. Dans cet épisode nous allons parler de balises sémantiques, de structure de page, de structure de contenu dans le but d’organiser au mieux votre code pour concevoir de pages web optimisées, le tout en respectant les dernières normes HTML 5 en vigueur.

Qu’est-ce qu’une balises sémantiques ? Une balise sémantique est une balise qui donne une indication sur le contenu qu’elle entoure. Comprenez que les balises <div> ou <span> ne peuvent donner aucune indication sur les éléments qu’elles contiennent du fait que la documentation HTML ne donne pratiquement aucune limite au type de contenu possible entre ces balises, ce ne sont donc pas des balises sémantiques. Organisez votre texte - Apprenez à créer votre site web avec HTML5 et CSS3. Bon, la page blanche c'est bien joli, mais votre site web risque d'avoir un succès mitigé si vous le laissez comme cela.

Nous allons découvrir de nombreuses balises HTML dans ce chapitre. Certaines existent depuis la toute première version de HTML, d'autres ont été introduites plus récemment dans HTML5. Manipuler l'historique — Formation Comprendre Git. Manipuler l'historique peut parfois s'avérer utile pour corriger un commit mal effectué mais aussi pour préparer une branche avant la fusion. amend L'argument --amend permet de rajouter les fichier en staging dans le commit précédent. Les commandes Git que vous devez absolument connaitre! GIT est aujourd’hui le système de gestion le plus performant et pertinent.
GIT a été développé par Linus Torvalds en 2005. Aujourd’hui, des millions d’entreprises l’utilisent pour gérer efficacement leur code et la version de celui-ci. Ce logiciel open-source peut être téléchargé pour les plates-formes Linux, Windows, Solaris et Mac. Vous pouvez avoir plus d’informations ici. Dans ce tutoriel, on va vous montrer les commandes GIT que vous devez connaître, avec ou sans hébergement ! Les balises sémantiques en HTML5 - HTML. Le pire piège dans lequel tombent les développeurs. Quand j’étais petit, je voulais faire des jeux vidéos. Un jour, je suis allé voir ma mère pour lui annoncer la nouvelle. Elle m’a tout de suite répondu que quand on veut on peut. Le Joboscope. Description Si vous avez fait quelques recherches sur le développement web, vous avez sûrement déjà entendu parler de la distinction entre le frontend et le backend.
Revenons tout au début pour éclairer celles et ceux qui ne connaissent pas encore la différence. Très schématiquement, les éléments frontend, encore dits “côté client”, correspondent à ce qu’on voit à l’écran et avec quoi on peut interagir. Une page Web avec sa structure UX et UI design, son texte, ses images, vidéos, ses boutons et liens… Ces éléments sont le plus souvent constitués de HTML, CSS et JavaScript, et contrôlés par le navigateur Web de l’utilisateur. Le backend, encore appelé “le côté serveur” lui, est en quelque sorte la partie immergée de l’iceberg. Le Joboscope.
Apparemment, on passe environ 30% de sa vie au boulot. Alors... autant exercer un métier qu’on aime ! Pourtant, pas si simple de s’orienter, avant son premier emploi ou en reconversion. Quelles études choisir ? Quel métier nous plaira ? Podcast : Le métier de développeur Web. Mehdi Zed (@jesuisundev) / Twitter.