

Quel DOCTYPE choisir? Le DOCTYPE indique au navigateur comment traiter une page Web, il peut donc influer sur la façon dont la page sera présentée.

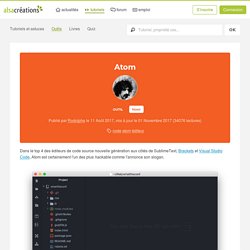
A priori, on choisira le code HTML 5 pour les nouvelles pages, car avec lui les anciens navigateurs tendront à les afficher en mode standard. Pour les pages déjà en ligne, il n'est pas nécessaire de changer le doctype, il indiquera aux nouveaux navigateurs qu'il faut afficher la page selon les conventions de l'époque et non selon les nouvelles normes. La directive doit être placée sur la première ligne du document, avant la balise <html>. C'est une méta instruction pour le navigateur et non une balise HTML. Dans la version 5, la directive indique simplement que l'on a une page Web à afficher: Atom. Dans le top 4 des éditeurs de code source nouvelle génération aux côtés de SublimeText, Brackets et Visual Studio Code, Atom est certainement l'un des plus hackable comme l'annonce son slogan.

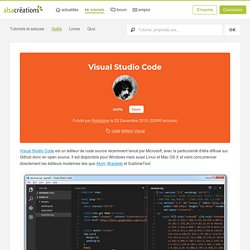
Outre ce qui fait la force de tous les éditeurs récents (commandes rapidement accessibles, thèmes, extensions, arborescence des fichiers) ses avantages sont : Visuellement, on peut voir les fichiers qui ont été modifiés depuis le commit précédent, ce qui est bien pratique (orange : modifications, vert : ajouts, rouge : suppressions). Il y a également un outil préinstallé d'aperçu markdown. Packages pratiques. Visual Studio Code. Visual Studio Code est un éditeur de code source récemment lancé par Microsoft, avec la particularité d'être diffusé sur Github donc en open source.

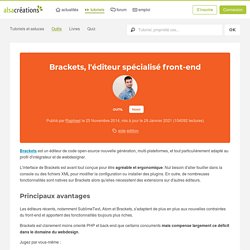
Il est disponible pour Windows mais aussi Linux et Mac OS X et vient concurrencer directement les éditeurs modernes tels que Atom, Brackets et SublimeText. Il comprend donc un certain nombre de fonctionnalités devenues bien pratiques : Coloration syntaxique HTML, CSS/Sass/Less, JavaScript, C#, JSON, XML, etc Aide à l'édition de certains langages comme aperçu des couleurs en CSS Ouverture d'un dossier pour voir tous les fichiers dans une arborescence "Split view" pour éditer jusqu'à 3 fichiers dans la même fenêtre (Side by Side) Accès rapide à tous ces fichiers avec un raccourci clavier (Ctrl+P) Recherche dans fichiers multiples (mais pas encore remplacement) Support de Git natif Debugger intégré pour quelques langages (NodeJS, Mono) Intégration avec des tâches externes (de type Make, Gulp, Ant...) Brackets, l'éditeur spécialisé front-end. Brackets est un éditeur de code open-source nouvelle génération, multi-plateformes, et tout particulièrement adapté au profil d'intégrateur et de webdesigner.

L'interface de Brackets est avant tout conçue pour être agréable et ergonomique. Nul besoin d'aller fouiller dans la console ou des fichiers XML pour modifier la configuration ou installer des plugins. En outre, de nombreuses fonctionnalités sont natives sur Brackets alors qu'elles nécessitent des extensions sur d'autres éditeurs. Validateur (X)HTML du W3C. Découverte du langage HTML - HTML. Bienvenue dans cette série de tutoriels où vous allez apprendre, pas à pas, à rédiger des documents en HTML 5 pour vous permettre de créer votre premier site internet.

L’objectif de la série est de vous apprendre les concepts importants du HTML et de parcourir l’ensemble des balises que vous serez amenés à utiliser pour créer un site de A à Z. Mais tout d'abord, nous allons chercher à comprendre pourquoi le HTML est si important aujourd’hui, et pourquoi c’est en général le premier langage que l’on apprend lorsque l’on débute sa formation web. A qui s’adresse cette formation ? Avant cela, vous vous demandez surement ce que contient cette formation et s’il est judicieux de se jeter dedans ? Et vous avez bien raison, cette formation s’adresse à plusieurs types de personnes, et je suis sûr que vous allez vous reconnaître. Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet)

Les meilleurs cours et tutoriels sur la programmation et l'informatique professionnelle. Nos et nous-mêmes stockons et/ou accédons à des informations stockées sur un terminal, telles que les cookies, et traitons les données personnelles, telles que les identifiants uniques et les informations standards envoyées par chaque terminal pour diffuser des publicités et du contenu personnalisés, mesurer les performances des publicités et du contenu, obtenir des données d'audience, et développer et améliorer les produits.

Avec votre permission, nos partenaires et nous-mêmes pouvons utiliser des données de géolocalisation précises et d’identification par analyse du terminal. En cliquant, vous pouvez consentir aux traitements décrits précédemment. Vous pouvez également accéder à des informations plus détaillées et modifier vos préférences avant de consentir ou pour refuser de donner votre consentement. Les balises sémantiques en HTML5 - HTML. Dans cet épisode nous allons parler de balises sémantiques, de structure de page, de structure de contenu dans le but d’organiser au mieux votre code pour concevoir de pages web optimisées, le tout en respectant les dernières normes HTML 5 en vigueur.

Qu’est-ce qu’une balises sémantiques ? Une balise sémantique est une balise qui donne une indication sur le contenu qu’elle entoure. Tutoriels HTML / CSS, PHP, Javascript. Découverte du langage HTML - HTML. Référence des éléments HTML - HTML (HyperText Markup Language) Cette page répertorie tous les éléments HTML, qui sont créés à l'aide de balises. Ils sont regroupés par fonction pour vous aider à trouver facilement ce que vous avez en tête.
Une liste alphabétique de tous les éléments est fournie dans la barre latérale de la page de chaque élément ainsi que de celle-ci. **Note :**Pour plus d'informations sur les bases des éléments et attributs HTML, voir la section sur les éléments dans l'article Introduction au HTML. <span> - HTML (HyperText Markup Language) Les balises HTML5. Liste complète des balises HTML5 et définitions simples. Canvas - Le graphisme dans un navigateur. La balise canvas est définie dans HTML 5, et elle implémentée dans tous les navigateurs.

Elle permet d'afficher du graphisme en 2D dans le navigateur et ainsi faire de celui-ci une plateforme d'applications web riches. Comment utiliser Canvas La balise n'a que deux attributs: width et height (largeur et hauteur), outre les attributs génériques comme id, name, class... Son but est de marquer l'emplacement où l'on veut insérer une surface de dessin (techniquement appellée "contexte de rendu"). - Une présentation du langage HTML agrémentée de nombreux exemples.
Accès rapide : Petit historique Lien avec d'autres technologies Web La langage HTML (HyperText Markup Language) est utilisé pour décrire la structure d'une page Web.

C'est un langage déclaratif à base de balises (de tags, en anglais). Petit historique Ce langage a été inventé par Tim Berners-Lee au début des années 1990. A cette époque le langage HTML était très basique et ne proposait que quelques tags. Apprendre HTML CSS PHP Javascript JQuery MySQL Bootstrap Twitter. Crée en 1995, javascript est un language de programmation qui est utilisé le plus souvent pour des pages web. La plupart du temps javascript sert à contrôler les données saisies dans les formulaires HTML et à interagir avec le document via l'interface DOM fourni par la navigateur. Contrairement à des languages serveur comme PHP, le code Javascript est lisible par l'utilisateur. Il est donc déconseillé de coder avec des notions / mots clé confidentiels. La balise <script> La balise <script> permet d'insérer du javascript qui s'execute coté client.
C'est quoi une base de données ? - Partie 3. Suite de : C’est quoi une base de données ? – Partie 2 Dans la partie 2, nous avons vu des données stockées dans une seule table. C'est quoi le SQL ? - Comprendre et apprendre le langage SQL. Définition de SQL Allez soyons très scolaire pour une fois et commençons par la définition de SQL. SQL veut dire Langage de requête structurée. (en anglais : Structured Query Language). Bon avec ça, vous en savez plus mais je ne suis pas sûr que vous avez compris de quoi on parle. Alors essayons de regarder de quoi il s’agit précisément. Structured Query Language. SQL (sigle de Structured Query Language, en français langage de requête structurée) est un langage informatique normalisé servant à exploiter des bases de données relationnelles. La partie langage de manipulation des données de SQL permet de rechercher, d'ajouter, de modifier ou de supprimer des données dans les bases de données relationnelles.
Outre le langage de manipulation des données : le langage de définition des données permet de créer et de modifier l'organisation des données dans la base de données,le langage de contrôle de transaction permet de commencer et de terminer des transactions,le langage de contrôle des données permet d'autoriser ou d'interdire l'accès à certaines données à certaines personnes.
Créé en 1974, normalisé depuis 1986, le langage est reconnu par la grande majorité des systèmes de gestion de bases de données relationnelles (abrégé SGBDR) du marché. Bases de Données et langage SQL. SUPINFO, l'école des experts métiers de l'informatique. Cours d'introduction aux langages HTML et CSS. Apprenez à créer votre site web avec HTML5 et CSS3.
Hypertext Markup Language. Suite des protocoles Internet. Secours RNIS bout en bout – Le Monde des Réseaux.