

UX. Memento ergonomie web. Ergonomie. Un article de Wikipédia, l'encyclopédie libre.

L’ergonomie est « l'étude scientifique de la relation entre l'homme et ses moyens, méthodes et milieux de travail[1] » et l'application de ces connaissances à la conception de systèmes « qui puissent être utilisés avec le maximum de confort, de sécurité et d'efficacité par le plus grand nombre[2]. » Les ergonomes, praticiens de l'ergonomie, contribuent au développement des entreprises, institutions, associations pour les rendre plus performantes, notamment par la prise en compte du fonctionnement humain et des exigences concrètes des situations de travail, de vie et d'usage dans les choix de conception retenus (organisationnels, techniques, de formation, etc.).
Cette performance s'exprime sous plusieurs aspects : qualité des biens et/ou services produits, efficacité et efficience, fiabilité, développement de la santé, sécurité, etc.). Les ergonomes peuvent être sollicités dans différentes configurations. Liste non exhaustive. Sans titre. Ergonomie d’un site web : définition Pour paraphraser la définition de l’ergonomie par un de ses fondateurs Alain Wisner, l’ergonomie web est l’ensemble des connaissances et techniques nécessaires pour rendre un site utilisable avec un maximum de confort, de sécurité et d’efficacité.

L’ergonomie permet d’offrir aux internautes une bonne expérience utilisateur, c’est-à-dire d’éviter les questions telles que : où suis-je dans le site ? Où dois-je cliquer ? Comment trouver ce que je cherche ? Pour qu’un site soit efficace, il doit simplifier le parcours du visiteur afin de le retenir jusqu’à la transformation… et garantir qu’il reviendra ! Ergonomie, expérience utilisateur et référencement Vous êtes en cours de création d’un site web et il ne vous reste plus qu’à faire la mise en page du site en intégrant vos textes, images et documents divers.
Ergonomie et utilisabilité d'interface web - Conception centrée utilisateur. Créer les maquettes de son site web. La réalisation des maquettes est une étape déterminante dans la création d’un site internet.

Pour que votre site web soit agréable, il faut naturellement soigner le design de l’interface graphique, mais surtout, pour que votre site internet soit efficace, il faut construire une mise en page intelligente et adaptée à vos objectifs et vos contenus. La réalisation des maquettes doit passer par plusieurs étapes, du design fonctionnel en noir et blanc, au design graphique intégrant votre identité et vos couleurs. Dans cet article, nous allons vous donner toutes les clés pour réussir cette étape fondamentale dans tout projet de création de site web. Apprendre à construire des personas - We Love Users. Qu’est-ce qu’un persona ?

Définition Un persona est un archétype représentant un groupe de personnes dont les comportements, motivations et buts sont proches. Les personas sont utilisés en Design1, Ergonomie, Marketing, Informatique, etc. pour permettre au(x) concepteur(s) de déterminer ce que le produit ou service doit faire et comment il devrait fonctionner. Exemple Origines La méthode des personas a été créée par Alan Cooper. À quoi servent les personas ? Les personas sont des outils d’aide à la conception et de communication. Lorsque les comportements et les buts de plusieurs personas sont trop différents pour être servis par un même produit, il convient de fabriquer plusieurs produits distincts. Pour illustrer cette idée, nous pouvons nous appuyer sur l’exemple fourni par Cooper dans « About Face 3: The Essentials of Interaction Design ». Pyramide inversée et règle des 5W.
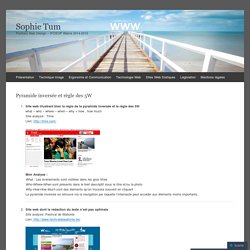
Site web illustrant bien la règle de la pyramide inversée et la règle des 5W what – who – where – when – why + how , how much Site analysé : Time Lien: Mon Analyse :What : Les événements sont visibles dans les gros titresWho-Where-When sont présents dans le bref descriptif sous le titre et/ou la photoWhy-How-How Much sont des éléments qu’on trouvera souvent en cliquant La pyramide inversée se retrouve via la navigation par laquelle l’internaute peut accéder aux éléments moins importants.

Cours: ETH - 3 - Ergonomie de l'interface utilisateur. Le mini projet d'étude de cas constiste a effectuer une analyse fonctionelle et ergonomique de quelques dispositifs pédagogiques de la plate-forme Moodle Le projet se déroule en séance et dure 3 heures.

L'étude de cas suppose : 1. Une constitution des groupes de mini-projet 2. 3. 4. 5. 6. 7. 8. Course: WEB - 2 - Architecture Web (principes généraux) Loi de Hick. J’ai rédigé initialement cette définition pour le petit dictionnaire du design numérique.

La loi de Hick, ou loi de Hick-Hyman, est un modèle qui décrit le temps qu’il faut à un utilisateur pour prendre une décision en fonction du nombre de choix à sa disposition. Pour prendre une décision, l’utilisateur va catégoriser les choix sous la forme d’une arborescence, regroupant les choix similaires. Il va en suite déterminer quelle branche de l’arborescence suivre, jusqu’à arriver à un choix unique. Cela donne un temps de réponse logarithmique. Une sélection choix par choix aurait donné un temps de réponse linéaire.