

PicoVico. Creer des videos a partir de vos photos. PicoVico est un outil multimédia en ligne qui permet de créer une magnifique vidéo à partir d’une série de photos.

PicoVico est particulièrement facile à utiliser et permet aux enseignants comme aux élèves de réaliser des vidéos mixant textes et vidéos en quelques minutes. Le résultat particulièrement réussi mettra en valeur simplement le travail réalisé. Une fois inscrit sur le service, vous allez pouvoir commencer à créer votre première vidéo.Il suffit pour cela de lui donner un titre.
PicoVico vous propose ensuite de choisir un modèle de vidéo. Pour vous aider dans votre choix, le site vous offre un système de prévisualisation de chaque modèle. Timeline JS - Beautifully crafted timelines that are easy, and intuitive to use. Hugo: créer vos ebooks très simplement en ligne. Hugo est un service en ligne assez semblable à Reedsy, dont la vocation est de permettre de créer et de publier des livres numériques.

Ce service est totalement gratuit si l’on ne souhaite pas bénéficier des possibilités de publication et de monétisation. Il s’avère pratique à l’usage et dans sa version gratuite, permet de créer facilement un ebook. L’accueil est une démonstration de la simplicité du système. On retrouve ses anciens livres s’il y en a, ou il est possible d’en créer un.
Le service propose d’ailleurs d’importer un ebook existant au format epub. Une fois la création lancée, on se retrouve dans une interface d’édition très simple permettant de construire son libre. On retrouve des éléments d’édition classiques comme l’alignement, des formats de paragraphe et la possibilité d’insérer des images. Côté export, un simple menu vous permet de récupérer votre travail au format word, mobi (donc uniquement kindle) ou encore pdf. Tuto Vidéo: Créer des quizz vidéos interactifs en ligne avec le site Blubbr. Carolinefavreau- OUTILS DE PRÉSENTATION. Zaption. Creer des videos interactives. Zaption est un outil tice qui permet de créer très facilement des vidéos interactives.

Zaption est un outil formidable pour éviter que vos élèves soient uniquement des spectateurs passifs d’une vidéo éducative. Avec Zaption vous allez intégrer de l’interactivité dans vos vidéos et décupler l’intérêt pédagogique de celles-ci. Zaption permet de créer une vidéo interactive à partir de vidéos présents sur Youtube ou Viméo ou encore à partir de vos propres vidéos. Vous pouvez utiliser une vidéo ou en monter plusieurs bout à bout grâce a la timeline de Zapline qui est très facile à prendre en main. Tout ici se fait par glisser déposer du bout de la souris. Une fois votre vidéo créée, il ne vous reste plus qu’a y insérer vos éléments interactifs. Zaption offre aussi à l’enseignant un tableau de bord complet qui va lui permettre de suivre l’engagement des spectateurs et la compréhension de tel ou tel point.
L'Express du 13 août 2014. Faire des cours en vidéo. Odyssey.js: excellent service libre et gratuit de storytelling basé sur la cartographie (cartoDB) OUTILS PEDAGOGIQUES. Créer, partager, et réutiliser des activités d’apprentissage riches et interactives sur tous supports. Créer en 1 seul endroit vos leçons numériques (QCM, Vidéos, Images, Sons, Diapos, Cloud, Prezi, Flashcards, Quizlet, 3D…)
Créer documents numériques augmentés sur Chrome. Le futur du livre numérique et plus… Utiliser navigateur Chrome et Web Store applications.

L'enseignant peut créer un document avec Motto Editr (cahier d'activités ou leçons) interactif et multimédia, l'élève compléte son cahier avec Motto Readr à son rythme et il n'est pas obligé de se connecter à Internet. Tout ce travail peut être effectuer par mail, clé USB, lien Url ou en dépôt sur ENT. Editeur MOTTO. Édition HTML5 glisser/déposer basée sur le concept de blocs déplaceables et extensibles. Blocs texte, vidéo, audio, image. Cartoon Maker histoire de bande dessinée dans la salle de classe. BD en classe : Booooom !

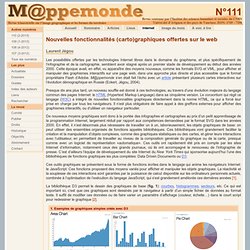
Whouah…..ouh ! Huch…? Ziiiiiiiiiiiiiiip Boing! … about 2 months ago - Aucun commentaire. Une capsule vidéo animée ? Facile avec Powtoon. Faire de l'apprentissage une aventure. Nouvelles fonctionnalités (carto)graphiques offertes sur le web. Nouvelles fonctionnalités (carto)graphiques offertes sur le web Les possibilités offertes par les technologies Internet libres dans le domaine du graphisme, et plus spécifiquement de l’infographie et de la cartographie, semblent avoir stagné après un premier stade de développement au début des années 2000.

Cette époque avait, en effet, vu apparaître des moyens nouveaux, comme les formats SVG et VML, pour afficher et manipuler des graphismes interactifs sur une page web, dans une approche plus directe et plus accessible que le format propriétaire Flash d’Adobe. M@ppemonde s’en était fait l’écho avec un article présentant plusieurs cartes interactives sur l’évolution démographique en Russie (Eckert, Jégou, 2004). Presque dix ans plus tard, un nouveau souffle est donné à ces technologies, au travers d’une évolution majeure du langage commun des pages Internet: le HTML (Hypertext Markup Language) dans sa cinquième version.
Bibliographie: Products - iMindMap. Here’s why our customers love iMindMap. Get started today to unlock your full potential. “Your Mind Mapping software has transformed our business & become a part of our cultural DNA.” Wheaton Wealth Partners, USA “iMindMap’s Mind Mapping software is the most creative piece of technology I’ve ever used.” Graham Cullen, Head Teacher, Porchester School, UK “It helps me immeasurably at work, and keeps me focused managing risks for the international space station.” Trent Keeble, International Space Station, USA “iMindMap is one of the most useful organisational tools that I use on a daily basis. Neil Quiogue, PopCap Games, Ireland.
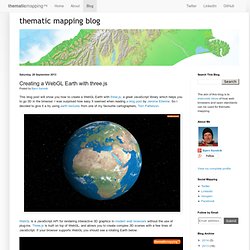
Emaze - Amazing Presentations in Minutes. Popcorn Maker. Creating a WebGL Earth with three.js. This blog post will show you how to create a WebGL Earth with three.js, a great JavaScript library which helps you to go 3D in the browser.

I was surprised how easy it seemed when reading a blog post by Jerome Etienne. So I decided to give it a try using earth textures from one of my favourite cartographers, Tom Patterson. WebGL is a JavaScript API for rendering interactive 3D graphics in modern web browsers without the use of plug-ins. Three.js is built on top of WebGL, and allows you to create complex 3D scenes with a few lines of JavaScript. If your browser supports WebGL you should see a rotating Earth below: Beautiful, Free Math. 10 outils collaboratifs pour la classe. Article mis à jour le 2 mai 2020 par Fidel Navamuel C’est une des principales avancées apportées par les tice en classe, la possibilité de faciliter le travail collaboratif entre l’enseignant et ses élèves ou entre les élèves eux-mêmes. Travail en commun et interactivité dopent l’investissement de chacun.
Des applications éducatives pour outils nomades.