

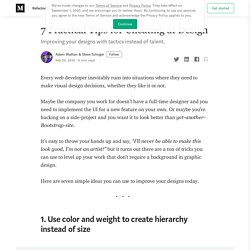
7 Practical Tips for Cheating at Design – Refactoring UI. When there are multiple actions a user can take on a page, it’s easy to fall into the trap of designing those actions based purely on semantics.

Frameworks like Bootstrap sort of encourage this by giving you a menu of semantic styles to choose from whenever you’re adding a new button: “Is this a positive action? Make the button green.” “Does this delete data? Make the button red.” Semantics are an important part of button design, but there’s a more important dimension that’s commonly forgotten: hierarchy. Every action on a page sits somewhere in a pyramid of importance. Primary actions should be obvious. “What about destructive actions, shouldn’t they always be red?” Not necessarily! Save the big, red, and bold styling for when that negative action actually is the primary action in the interface, like in a confirmation dialog: De l'art du détail en webdesign: 5 tendances clés en 2015. Et si le nouveau visage du webdesign était le sens du détail et de la subtile discrétion?

5 tendances clés pour faire rimer simplicité et fonctionnalité. L’évolution des tendances du webdesign est étroitement liée aux changements comportementaux des utilisateurs et à la manière dont les technologies influencent leurs réflexes sur le web. L’art du détail est au centre des nouvelles préoccupations en webdesign pour capter l’attention et l’engagement de l’utilisateur de façon progressive, subtile et étonnamment discrète. Aujourd’hui, les pratiques webdesign n’ont peut-être jamais autant pris en compte l’expérience utilisateur au-delà de l’interface elle-même. Conclusion: l’art du détail est au centre des nouvelles préoccupations pour capter l’attention et l’engagement de l’utilisateur de façon progressive, subtile et étonnamment discrète. Le material design Les mico-interactions C’est sans doute la tendance la plus populaire en 2015 dans le webdesign. AGRAUXINE : Spécialiste du Bio-Contrôle et de la Bio-Nutrition.
Les 60 plus beaux thèmes WordPress "une seule page" Au cours des dernières années, nous avons pu voir les thèmes se simplifier au maximum.

Aimant particulièrement les thèmes minimalistes, j’ai vraiment apprécié la mode des sites à page unique qui fleurissent sur la toile depuis 2011 environ. Contenant généralement moins d’informations, ces designs représentent une très bonne façon de sortir des sites dits ‘classiques’ pour le plus grand plaisir des clients/visiteurs. Ces designs sont parfaits pour certains types de sites tels que les CV en ligne, les portfolios (sites d’agence ou de photographes) et des pages d’information pour les entreprises. Cependant, de nombreux sites d’eCommerce simplifient la vie de leurs visiteurs et emploient des thèmes d’une seule page (one page).
Ces designs permettant à l’utilisateur de défilement d’une section à l’autre d’un simple clic. Les thèmes suivants sont d’excellents exemples de thèmes Worpress ‘mono-page’, je suis certain que vous y trouverez quelque chose que vous allez aimer. Proxy Prix (USD) : 30 Dry. Web design: 6 tendances fortes pour 2014. Les tendances du web design du moment - Le Blog Officiel de Wix.com. Surfer sur le Web 2.0 n’est pas de tout repos pour les designers en quête d’inspiration.

Les tendances qui envahissent nos écrans évoluent en permanence et il devient difficile de pointer du doigt les changements à adopter ou au contraire, à mettre au placard. Afin de faire le tri de façon réfléchie, il est important de saisir les différentes dynamiques qui se tiennent derrière le succès des nouvelles modes du web design. L’esthétique d’Internet varie en fonction d’une large variété de paramètres allant des changements technologiques, aux choix esthétiques des géants de l’informatique en passant par la compréhension des besoins des internautes et l’influence des nouvelles générations de réseaux sociaux.
Ci-dessous, 7 tendances du web design qui déferlent sur le Web avec force cette année : Flat design Le flat design – ou design “plat” – est une tendance inspirée du nouveau graphisme de Windows, alias « Metro Design » ou Microsoft Design Language. Windows 8 – Metro Design Long Scrolling.