

18 pivotal web design trends for 2014. What web design trends do you think we'll see in 2014?

I'm betting on more simplicity, more cleanliness, and more focus on smaller screen sizes, among other things. This collection is largely based on observation, vaguely educated guesswork, waving a finger in the air, and a bunch of other posts I've compiled in recent months. As such, some of these predictions may be more accurate than others! No doubt I have missed all manner of trends, so do share your own thoughts and predictions in the comments section below. 1.
As a fan of sans serif fonts I am happy to report that clean currently beats fancy. Windows 8 Apple iOS7 Skibuddy 2. Smartphone and tablet usage has skyrocketed in recent years, and is overtaking desktop traffic for many websites. Of course the reality - for most firms - is that 'mobile first' doesn't really apply. 3.
I explored scrolling websites back in 2012, when it was a relatively nascent trend. 4. 5. 6. 7. Medical dashboard concept. 17 delightful micro UX effects and transitions for your website. After a bit of a break I'm working on a new side project.

It is in a very competitive space and I have decided that the user experience needs to be the core USP, for it to attract the kind of crowd - and content - required to establish a presence in the market. This has made me think once again about what makes for a good user experience. Broadly speaking, it is pretty much all about reducing friction, to help people get from A to B in the most straightforward way possible. But is 'good' what we should all be aiming for? Why not aim a bit higher? So what makes a great user experience? I'm constantly amazed by my own reaction to the little details in life. To this end, two sites in particular have been particularly useful: Codepen, and CSSDeck. Ok, let's check them out...
Bloglanders. Hypertext Transfer Protocol Secure. Hypertext Transfer Protocol Secure (en español: Protocolo seguro de transferencia de hipertexto), más conocido por sus siglas HTTPS, es un protocolo de aplicación basado en el protocolo HTTP, destinado a la transferencia segura de datos de Hipertexto, es decir, es la versión segura de HTTP.

Es utilizado principalmente por entidades bancarias, tiendas en línea, y cualquier tipo de servicio que requiera el envío de datos personales o contraseñas. Características técnicas[editar] El sistema HTTPS utiliza un cifrado basado en SSL/TLS para crear un canal cifrado (cuyo nivel de cifrado depende del servidor remoto y del navegador utilizado por el cliente) más apropiado para el tráfico de información sensible que el protocolo HTTP. El puerto estándar para este protocolo es el 443. Historia[editar] Netscape Communications creó HTTPS en 1992 para su navegador Netscape Navigator.[1] Originalmente, HTTPS era usado solamente para cifrado SSL, pero esto se volvió obsoleto ante TLS. Capas de red[editar] 30 Developers you MUST Subscribe to as a JavaScript Junkie. Google Scripts Expert - Amit Agarwal. Change URL structure of custom post type and hierarchical custom taxonomy in Wordpress.
Hi again!

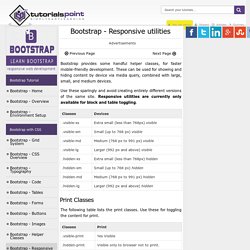
It’s been a few months since I last posted and a lot has changed here at WSI which has meant less time to do these awesome blog posts! But here’s one which should whet your appetite! (Whet is spelled correctly You have just created a super cool and useful Custom Post Type in WordPress and added it to an equally useful Custom Taxonomy which is hierarchical but you find that your URL structure just isn’t how you want it. Bootstrap Responsive utilities. Bootstrap provides some handful helper classes, for faster mobile-friendly development.

These can be used for showing and hiding content by device via media query, combined with large, small, and medium devices. Use these sparingly and avoid creating entirely different versions of the same site. Responsive utilities are currently only available for block and table toggling. Print Classes The following table lists the print classes. The Big Badass List of Twitter Bootstrap Resources.
HTML5 Application Cache. Are you working with HTML5, then take a quick look at this post that explains how to develop a offline web project using HTML5 application cache. Most of the latest browsers have caching mechanisms, this gives three advantages reducing server load, increases web page speed and office access specially for gaming website. Download Script Live Demo Live Demo Egglabs.in Developer Arun Kumar Sekar Engineer, Plugin Expert Chennai, INDIA Take a look at this demo, how HTML5 application works.
Manifest File The manifest file contains three parts CACHE MANIFEST, NETWORK and FALLBACK. CACHE MANIFEST List all the files what exactly you want to be cached under the browser mainfest. CACHE MANIFEST index.html style.css logo.png NETWORK Sometimes the webpage strongly required internet access to call APIs, in such a case we need to keep resource urls under this header. Chrome NETWORK: * The Custom Facebook Feed. Testeur Site Responsive. Unusual Fonts. HTML5, CSS3, JS Demos, Creations and Experiments.
A Simple HTML5 Fix for IE ··· Nico Hagenburger. 28 HTML5 Features, Tips, and Techniques you Must Know. HTML5 Boilerplate: The web's most popular front-end template. Zepto.js: the aerogel-weight jQuery-compatible JavaScript library. Jo HTML5 Mobile App Framework.