

Continue, Step Over, Step Into and Step Out actions in Visual Studio Code debugger explained. Printing the result of your program to the console is a common practice, but being familiar with a debugger opens a new world of possibilities.

A debugger is built into most of the popular IDEs and is also integrated with most web browsers. It allows us to run a program, step through it, log transition stages, explore scope members and preview the values at any flow stage. To use the debugger with confidence, you need to understand the fundamental actions — continue, step over, step into and step out. However, I noticed that people click these buttons randomly without understanding what they’re doing. So here I come with a simple explanation for y’all. I will use Visual Studio Code to debug a simple JavaScript program, but you can transfer this knowledge to any other IDE and programming language. Continue # Debugger executes the program and “breaks” only on user-defined breakpoints (red circles).
Step Over # Step Into # Debugger executes the program statement by statement. Betterprogramming. Is Node prototyping. Webtask. Code.xyz — Code Editor for APIs. Glitch. Collection of Resources for using IDEs for Web Development - web dev - kirupaForum. CodePicnic. Orion - Open Source Web and Cloud Development Environment. Codiad Web Based IDE by Fluidbyte. HTMLPad - Product line. Rapid CSS Editor Buy Now from $29.95 More Info Lightweight HTML and CSS editor for designers who work with CSS and HTML most of the time and do not do script programming.

HTMLPad. Select a Language. Table of Contents — Sublime Text Unofficial Documentation. BlueGriffon. Development Environments - Full Stack Python. A development environment is a combination of a text editor and the Python interpreter.

The text editor allows you to write the code. The interpreter provides a way to execute the code you've written. A text editor can be as simple as Notepad on Windows or more complicated as a complete integrated development environment (IDE) such as PyCharm which runs on any major operating system. Why is a development environment necessary? Python code needs to be written, executed and tested to build applications. While you're learning about development environments be sure to check out information on Vim and Emacs. The first commented line is your dabblet’s title ✿ dabblet.com. Thimble by Mozilla - An online code editor for learners & educators. Sans titre. Cssdeck codecasts by quanta. Revealing CSSDeck Codecasts Website: Twitter: @cssdeck what?

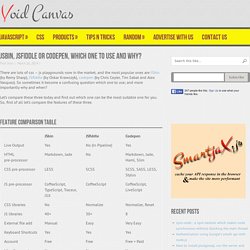
You must have seen tons of stuff around the web like: "Pure CSS3 Slider" "Pure CSS3 Buttons" "Pure CSS3 Crap" "Canvas Experiments" HTML5, CSS3, JS Demos, Creations and Experiments. JSApp.US. Online Compiler and IDE >> C/C++, Java, PHP, Python, Perl and 40+ other compilers and interpreters. HTML5, CSS3, JS Demos, Creations and Experiments. The first commented line is your dabblet’s title. HowJS. JSbin, JSfiddle or Codepen, which one to use and why? There are lots of css – js playgrounds now in the market, and the most popular ones are JSbin (by Remy Sharp), JSfiddle (by Oskar Krawczyk), codepen (by Chris Coyier, Tim Sabat and Alex Vasquez).

So sometimes it become a confusing question which one to use; and more importantly why and when? Let’s compare these three today and find out which one can be the most suitable one for you. So, first of all let’s compare the features of these three. Feature comparison table These are the main features provided by these three playgrounds. My Personal Recommandation Why JSbin It is fast, light weight, windows can be hidden and shown easily. Why JSfiddle I like the collaboration feature of jsfiddle. Why Codepen Preview feature is what I like there. Bluefish Editor : Home. OS Library - Open Source Library.
Code editor awesomeness : ICEcoder. Create a new fiddle - JSFiddle. CodeKit: THE Mac App For Web Developers. Thimble by Mozilla - An online code editor for learners & educators. Cloud9 - Your development environment, in the cloud.
Google Developers. HTML editor. Tutoriel Aptana Studio 3. Objectifs du tutoriel : Découvrir l’IDE Aptana Studio 3 (encore en version beta à l’heure actuelle).

Nous allons voir comment créer un projet Php (distant ou local) dans lequel nous allons importer WordPress (contenant un thème sur lequel nous souhaitons travailler). Nous allons examiner les fonctionnalités suivantes : L’auto-complétion php et css.L’ouverture automatique de la déclaration d’une fonction php.Le vérificateur syntaxique CSS.La macro Zen Coding (Pour un tutoriel spécifique Zen Coding, je vous recommande celui-ci: Grafikart).
Niveau : Débutant Pré-requis : Pas grand chose… Une JVM (Java Virtual Machine) sur n’importe quel OS …Télécharger l’archive Aptana Studio 3. Homepage. Web Application Builder. SUBLIME TEXT vs BRACKETS vs ATOM : 3 IDE pour les intégrateurs passés au crible. TopStyle 5 - HTML5 & CSS3 Editor. Orion - Open Source Web and Cloud Development Environment. Nitrous. Say goodbye to your localhost and code in the cloud. Codiad Web Based IDE by Fluidbyte. JavaScript Playground Online Editor - Build, Test, Share. 13 Cloud IDEs For Web Developers - Hongkiat. With so much of the traditional, desktop-based productivity software we know and love moving to the Cloud, it’s no surprise that Cloud-based IDEs are quickly gaining ground with developers.

Nowadays, the browser is essentially a thin client that allows users to access a variety of Cloud-based applications and services. However, many are still hesitant to put their full faith in a remote Cloud IDE for development purposes. Tools like Github and Pastebin helped to ease the transition to Cloud-based development, and full-fledged Cloud IDEs are now commonly used by many developers. Here are 13 of the best Cloud IDEs you can get your hands on and a quick summation of each. Cloud9 After a few minutes using the appropriately named Cloud9, you’ll feel like you’ve died and gone to coder heaven. Developer Workspaces Controlled By Any IDE. Cloud9 - Your development environment, in the cloud. Codiad - Un IDE web. Si vous cherchez un nouvel IDE pour développer directement depuis votre serveur, via votre navigateur web, j'ai ce qu'il vous faut.

Ça s'appelle Codiad, c'est open source, ça tourne sous PHP et il n'y a pas besoin de base de données pour stocker les infos. Tout est enregistré dans des fichiers JSON. Codiad gère plus de 40 langages différents, détecte les erreurs dans le code, sait faire de l'autocomplétion et prend en charge plusieurs utilisateurs. L'outil sait aussi afficher à l'écran 2 fichiers ouverts en même temps et dispose d'une console interne. Plusieurs thèmes pour la coloration syntaxique sont aussi disponibles, sans oublier un moteur de recherche et la possibilité d'exporter facilement vos créations. Codiad est téléchargeable ici. Edit : Et dans un style un peu différent (service web), allez aussi jeter un oeil à friendco.de qui permet de coder à plusieurs personnes. Photo et source Rejoignez les 51948 korbenautes et réveillez le bidouilleur qui est en vous.
Developer Workspaces Controlled By Any IDE. ShiftEdit - Online IDE. Aptana. Python IDE & Django IDE for Web developers : JetBrains PyCharm. CodeLobster - Free portable PHP IDE with support Drupal, Smarty, Twig, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, AngularJS, CakePHP, Facebook, Laravel, Symfony, Yii.
Emacs. VIM. Notepad++ NETBEANS. VISUAL STUDIO. Brackets. ATOM. Sublime Text. Éditeurs de code et IDE en ligne.