

The Front-End Tooling Survey 2019 - Results - AshleyNolan.co.uk - Blog and Portfolio for Ashley Watson-Nolan. It's been a little while coming, but the results from the 2019 Front-End Tooling Survey are now here!

This year, 3,005 developers answered 27 questions covering a wide range of front-end tools and methodologies. As always, a massive thank you from me to every single person that took the time to fill it in. Organising and writing up the survey has been especially challenging this year with the addition of a baby girl to our family (thus the delay in these results!). As always it's super interesting to look at what’s changed over the last 12 months in front-end tooling and see if our thoughts and opinions are shared by other developers in the industry.
These results (hopefully) help give an insight into the current usage trends and knowledge levels across front-end tools, as well as showing how these are changing over time by looking at the figures from previous surveys. Quick Thanks. Speeding up the web Save-Data header. One of the advantages of running a small blog that is hardly read by anyone is the ability to experiment with new technology and not have to worry about the potential impact on avid readers (hah!).

So this weekend I decided to have a play with the not so new Save-Data header (initial specification August 2015). What is it? The Save-Data header field is a request header that indicates a client’s preference for reduced data usage. 21 UI design secrets. Beyond session times and bounce rates, the core purpose of user interface design is to make things as effortless and enjoyable as possible for the user.

And like most areas of design, having the right tools can help (see our list of web design tools). If you're looking to break into the world of UI, then take a look at our design jobs board to see what opportunities are out there. For now, though, here are 21 UI design tips and tricks based on 10 years of experience in the field. 01. How Google Pagespeed works: Improve Your Score and Search Engine Ranking. In this article, we uncover how PageSpeed calculates it’s critical speed score.

It’s no secret that speed has become a crucial factor in increasing revenue and lowering abandonment rates. Now that Google uses page speed as a ranking factor, many organisations have become laser-focused on performance. How to Section Your HTML. Easily manage projects with monday.com 👋 It has been brought to our attention in the comments (and on Twitter) that some of the techniques used in this article result in a poor user experience for screen reader users.

We'll be making updates to make sure the article reflects the best possible information. For now, please see Adrian Roselli's Code Pen below for a more appropriate approach to sectioning the example layout. Thanks for being such an awesome community where we can all learn and grow together! The sectioning elements in HTML5 are <nav>, <aside>, <article>, and <section>. Here is a brief explanation of each sectioning element and how they are used: Optimizing Google Fonts Performance. Google Fonts are easy to implement, but they can have a big impact on your page load times.

Let’s explore how we can load them in the most optimal way. It’s fair to say Google Fonts are popular. As of writing, they have been viewed over 29 trillion times across the web and it’s easy to understand why — the collection gives you access to over 900 beautiful fonts you can use on your website for free. Why Text Buttons Hurt Mobile Usability. The usability standards for buttons are higher for mobile apps than desktop apps.

With a smaller screen and finger navigation, mobile buttons must be easy to tap, read, and recognize. Most solid buttons meet this standard, but text buttons rarely do. The PHP Benchmark. Async Generator Functions in JavaScript. The TC39 async iterators proposal that brought for/await/of to JavaScript also introduced the concept of an async generator function.

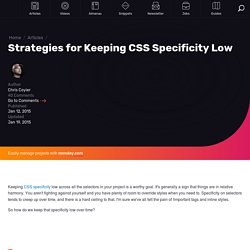
Now, JavaScript has 6 distinct types of functions: Normal functions function() {}Arrow functions () => {}Async functions async function() {}Async arrow functions async () => {}Generator functions function*() {}Async generator functions async function*() {} Async generator functions are special because you can use both await and yield in an async generator function. Time to First Byte: What It Is and Why It Matters. 8 August, 2019 Written by Harry Roberts on CSS Wizardry.

I’m working on a client project at the moment and, as they’re an ecommerce site, there are a lot of facets of performance I’m keen to look into for them: load times are a good start, start render is key for customers who want to see information quickly (hint: that’s all of them), and client-specific metrics like how quickly did the key product image load? Can all provide valuable insights. Strategies for Keeping CSS Specificity Low. Easily manage projects with monday.com Keeping CSS specificity low across all the selectors in your project is a worthy goal.

It's generally a sign that things are in relative harmony. You aren't fighting against yourself and you have plenty of room to override styles when you need to. Specificity on selectors tends to creep up over time, and there is a hard ceiling to that. I'm sure we've all felt the pain of ! CSS: Center text/image/div in middle of parent div (container) It is a common situation, that you want to put some element (like text, image or div) in the center (horizontally and vertically) of parent div (container). Setting some element in the center horizontally is usually quite easy – just put CSS rule “margin: 0 auto” to element or “text-align: center” to its parent element and it is done. Centering in CSS: A Complete Guide.
Centering things in CSS is the poster child of CSS complaining. Why does it have to be so hard? They jeer. Asynchronous vs Deferred JavaScript. In my article on Understanding the Critical Rendering Path, I wrote about the effect JavaScript files have on the Critical Rendering Path. JavaScript is considered a "parser blocking resource". This means that the parsing of the HTML document itself is blocked by JavaScript. When the parser reaches a <script> tag, whether that be internal or external, it stops to fetch (if it is external) and run it. Set - how to use cookie-free domains (yslow) Controlling Font Performance with font-display Deciding the behavior for a web font as it is loading can be an important performance tuning technique.
The new font-display descriptor for @font-face lets developers decide how their web fonts will render (or fallback), depending on how long it takes for them to load. Differences in font rendering today Web Fonts give developers the ability to incorporate rich typography into their projects with the tradeoff that if the user does not already posses a typeface the browser must spend some time downloading it. Because networks can be flaky, this download time has the potential to adversely affect the user’s experience. Caching Your Site's Pages.
WordPress get menu array - wiki. Wrapping long words with CSS or HTML – Chris Cid ∣ CJCid. When a word is longer that the container’s width, a horizontal scroll on the page level will appear. There are 3 different ways to handle this issue and avoid unexpected horizontal scrolls. The lazy way: Scrolling within the container The easiest way is to add in CSS an optional horizontal scroll on the container. Twitter Bootstrap responsive layout not working in Safari ~ andyfrench.info. The problem When creating a responsive website using Twitter Bootstrap the layout does not act responsively on Safari running on the iPad or iPhone. The solution. Digging Into The Display Property: Box Generation. Front-end Developer Handbook 2019 - Learn the entire JavaScript, CSS and HTML development practice! The CSS Handbook: a handy guide to CSS for developers. I wrote this article to help you quickly learn CSS and get familiar with the advanced CSS topics. The CSS Handbook: a handy guide to CSS for developers.
A Designer's Guide to Animating Icons with CSS. As a designer, I love coming across fun animations when visiting a site, and I have definitely been seeing more and more of them lately. Animations take illustrations and icons to the next level, making a site that much more engaging. 7 Useful JavaScript Tricks. Just like every other programming language, JavaScript has dozens of tricks to accomplish both easy and difficult tasks.
Digital Psychology. Managing Z-Index In A Component-Based Web Application. Digging Into The Display Property: The Two Values Of Display. Breaking CSS Custom Properties out of :root Might Be a Good Idea. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. 14 of the best JavaScript APIs. Let's Encrypt Tutorial. SiteGround has been supporting the Let’s Encrypt global initiative for creating free SSL certificates for everybody from its beginning.
We automatically issue and install a free certificate for the majority of the domains that are pointed to our shared servers and we allow one click installations for domains on cloud and dedicated accounts. Everything you need to know about Loading Animations. A brief history of loading animations. Responsive images with srcset and sizes attributes vs picture element – Learnedia. Responsive Images Done Right: A Guide To And srcset. CSS With Feature Detection for Cross-Browser Compatibility. How we built the fastest conference website in the world. CSS Triggers. Things nobody ever taught me about CSS. – Charlie Gerard. Things nobody ever taught me about CSS. – Charlie Gerard.
Caching best practices & max-age gotchas. Who has the fastest website in F1? (2) The Impossible CSS Layout: Grid? Flexbox? Floats? Columns? JS! A Complete Beginner's Guide to Vue. Humane by Design. Learn Svelte. 15 essential JavaScript tools you should be using. How to Setup WordPress Caching with W3 Total Cache. The Web App Manifest Is Responsive Design Dead? Index. Form data validation - Learn web development. A JavaScript-Free Frontend. Get values from another post. 10 best new web design tools for March 2019. Real virtuality: connecting real things to virtual reality using web technologies. What is Cache Busting? - KeyCDN Support. Building Robust Layouts With Container Units. How to keep working. Cache-Control for Civilians. Building Robust Layouts With Container Units. Real virtuality: connecting real things to virtual reality using web technologies. Read Understanding ECMAScript 6.
JSbooks - free javascript books. JavaScript. Event reference. Embracing automation and maximizing SEO performance. Google Developers. Google Developers. S. Ecommerce SEO: What to do when items go out of stock - BrightEdge SEO Blog. Can I use... Support tables for HTML5, CSS3, etc.
Learn Use density descriptors How to explain serverless in plain English. What UX Designers Can Learn from Video Games' Obsession with UI. C and FIDO Alliance Finalize Web Standard for Secure, Passwordless Logins. Index. Component frameworks and web standards. Why should you use Rust in WebAssembly? How to Defer Parsing of JavaScript Properly - TechNumero. Cheat sheet git final. How can I determine what sensors available in my smartphone? Plates - Native PHP Templates. Google Apps Scripts Collection - The Best Google Scripts. That CI/CD Thingy: Principles, Implementation & Tools. CSS With Feature Detection for Cross-Browser Compatibility.
The Ultimate Guide for an SEO-Friendly URL Structure. Using htaccess Files for Pretty URLS. How Search Engines Work - The Beginners Guide to SEO. SEO Basics - A Guide of SEO Best Practices for Beginners. Cheat sheet blender v2. 20+ PHP Best Practices That You Must Follow. PHP: The Right Way. Making sure .htaccess and mod_rewrite are working as they should. Security - Do htmlspecialchars and mysql_real_escape_string keep my PHP code safe from injection? 5 New Features in PHP 7 - Treehouse Blog. INSERT query using PDO - Treating PHP Delusions. Learning OOP in PHP ASAP!