

ImHex – L’éditeur Hexa qui n’abime pas votre vue. Sans titre. Solid est une bibliothèque Javascript déclarative pour créer des interfaces utilisateur.

Le rendu de Solid est effectué par la bibliothèque DOM Expressions, un moteur d'exécution de rendu pour les bibliothèques réactives qui détectent les modifications à granularité fine. Sur sa page GitHub, il est écrit que Solid fournit un runtime optimisé générique pour les bibliothèques à grain fin, avec la possibilité d'utiliser un certain nombre d'API de rendu différentes. La meilleure option consiste à utiliser la pré-compilation JSX avec Babel Plugin JSX DOM Expressions pour donner la plus petite taille de code, la syntaxe la plus propre et le code le plus performant.
Le compilateur convertit JSX en instructions d'élément DOM natif et encapsule des expressions dynamiques dans des calculs réactifs. Il n'utilise pas de DOM virtuel. Sans titre. As the functionalities of web apps keep getting ever more sophisticated and complex, web developers need flexible tools to keep up with rising user expectations.

The good news is, the web development ecosystem gives us plenty of choice, with both well-established companies and the open-source community racing to build more powerful libraries, frameworks and apps to help developers do their job and increase productivity and efficiency. In this post, I’ve rounded up 30 top tools for front-end web developers ranging from code editors and code playgrounds to CSS generators, JS libraries, and more. Sans titre. Wouldn’t it be cool if you could prototype a custom web application that’s responsive (mobile-ready), reactive (light-speed fast), with a full-featured admin interface to manage the content — all in no time?

Actually, using Django and Vue.js, you can! Sans titre. La publication de la version 5.0 du framework Bootstrap est prévue pour la fin du printemps de cette année et pour l’instant, des changements continuent à y être apportés.

Le dernier changement notable est l’abandon du support des dernières versions du navigateur Internet Explorer (IE). La nouvelle version de Bootstrap supprimera la prise en charge du navigateur non seulement pour Internet Explorer 10, mais aussi pour 11. Cela fait suite à l’annonce en février 2019 de la suppression de la bibliothèque jQuery pour se tourner vers du JavaScript pur. Sans titre. Besoin d’icônes à customiser en CSS pour vos projets de dev ?
Sans titre. Sortie de Bootstrap 4.4.0. Kotlin 1.3.60 est disponible ! Cette version s'accompagne d'améliorations d'outils pour le débogage et apporte une préversion de certaines fonctionnalités déjà implémentées de Kotlin 1.4. JetBrains a annoncé la disponibilité de Kotlin 1.3.60, le langage de programmation orienté objet et fonctionnel, avec un typage statique qui permet de compiler pour la machine virtuelle Java, JavaScript, et vers plusieurs plateformes en natif (grâce à LLVM).

En plus des améliorations de qualité, cette version met l'accent sur: l'optimisation de la comparaison des classes inline ;les améliorations des outils pour le débogage, le convertisseur J2K et les scripts Gradle écrits en Kotlin ;la prise en charge de plusieurs plateformes / cibles Kotlin / natives ;l'amélioration de l'expérience de Kotlin / MPP EDI ;préversion de certaines fonctionnalités déjà implémentées de Kotlin 1.4. Changements dans le langage Améliorations pour les classes inline La comparaison d'égalité de deux instances de classes inline a entraîné une mise en boîte inutile de leurs valeurs sous-jacentes.
Choisir l'architecture logicielle de son application Web. Si vous êtes sur le point de commencer le développement d'une application Web et si vous vous demandez quelle est l'architecture logicielle qui lui convient le mieux, ce très intéressant billet peut vous aider à faire le bon choix.

L'auteur du billet examine quatre architectures logicielles : Architecture en couches (layered), Architecture en microservices, Architecture orientée services, Architectures pilotée événements (Event Sourcing). L'auteur montre ce que sont, selon son opinion, les avantages et les inconvénients de chacune de ces quatre architectures. Le langage JavaScript est-il responsable de la lenteur des sites Web de nos jours ? Oui, selon un expert. JavaScript a fortement contribué à développer le Web 2.0 que ça soit à travers les technologies Ajax, Angular et bien d’autres.

Il se développe très rapidement et a permis de mettre sur pied des applications avec des performances remarquables. Il a également induit le développement très accéléré de rich Internet application (RIA). Une RIA ou application Internet riche, est une application Web qui offre des caractéristiques similaires aux logiciels traditionnels installés sur un ordinateur. La dimension interactive et la vitesse d'exécution sont particulièrement soignées dans ces applications web. Elles comportent la plupart du temps des annonces publicitaires et des trackers par exemple, la majorité basée sur des scripts JavaScript de tierce partie.
jQuery va disparaître de Bootstrap 5.0, au profit de ... Vanilla JS. Bootstrap est un framework HTML, CSS et JavaScript pour le développement d'applications web et de sites responsives.

Depuis la sortie de Bootstrap 4.0, l'équipe de développement fait le grand ménage dans le framework. Bootstrap 4.0 est sorti en janvier 2018. Cette mouture a abandonné les vieilleries et ne supporte plus Internet Explorer 8 et 9, ni les navigateurs sur iOS 6. La version 4.3 vient sortir apportant des améliorations et des correctifs de bugs. Mais cette sortie a donné lieu au lancement de la discussion pour décider des changements majeurs qui apparaîtront dans la version 5.0. Un de ces changements majeurs sera la disparition de jQuery de Boostrap, au profit du framework Vanilla JS.
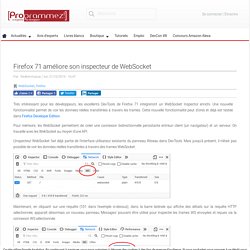
Les exemples de code Vanilla JS vous interpellent et vous mettent la puce à l'oreille ? Firefox 71 améliore son inspecteur de WebSocket. Très intéressant pour les développeurs, les excellents DevTools de Firefox 71 intégreront un WebSocket Inspector enrichi.

Une nouvelle fonctionnalité permet de voir les données réelles transférées à travers les trames. Cette nouvelle fonctionnalité peut d'ores et déjà est testée dans Firefox Developer Edition. Pour mémoire, les WebSocket permettent de créer une connexion bidirectionnelle persistante entreun client (un navigateur) et un serveur. On travaille avec les WekSocket au moyen d'une API. L'inspecteur WebSocket fait déjà partie de l'interface utilisateur existante du panneau Réseau dans DevTools. Maintenant, en cliquant sur une requête (101 dans l'exemple ci-dessus), dans la barre latérale qui affiche des détails sur la requête HTTP sélectionnée, apparaît désormais un nouveau panneau 'Messages' pouvant être utilisé pour inspecter les trames WS envoyées et reçues via la connexion WS sélectionnée.
La trigonométrie arrive dans CSS. Une réunion du groupe de travail chargé de CSS au sein du W3C a approuvé en février l'introduction de fonctions de trigonométrie et de quelques autres fonctions mathématiques au sein du standard, rapporte notre confrère ZDNet. Ces fonctions sont : Sinus - sin()Cosinus - cos()Tangente - tan()Arc cosinus - acos()Arc sinus - asin()Arc tangente - atan()Arc tangente de deux nombres x et y - atan2()Racine carrée - sqrt()Racine carrée de la somme du carré de ses arguments (l'hypoténuse d'un triangle rectangle autrement dit) - hypot()Puissance - pow() Ces ajouts répondent aux demandes des développeurs qui souhaitent pouvoir travailler avec les angles et des séquences d'animations complexes de manière déclarative sans devoir écrire du code JavaScript. Il ne reste plus qu'à attendre que ces spécifications soient implémentées dans les navigateurs :-)
Bootstrap 4 : premiers pas. Pour utiliser efficacement Bootstrap, vous devez déjà être convaincu de son utilité, vous devez aussi savoir l'installer. Ce chapitre est destiné à vous faire découvrir en quoi Bootstrap peut vous aider et un peu son historique.