

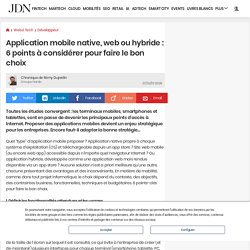
PhoneGap, la solution de développement d’applications mobiles multiplateformes. Introduction Aujourd’hui, grâce à l’évolution des langages HTML, CSS et JS ainsi que des navigateurs mobiles (Safari, Webkit, Opera, Firefox…), il devient possible de créer des « web apps » rivalisant avec les applications natives.

PhoneGap est justement une des solutions permettant le développement d’applications mobiles pour Android, iOS, Windows Phone, Symbian, Bada et Blackberry OS, en utilisant des langages HTML, CSS et JS. Avec PhoneGap, il est par exemple possible d’accéder aux fonctionnalités suivantes directement en javascript : Qu’est qu’un PhoneGap ? PhoneGap est un framework dont l’objectif est de réduire le fossé (gap) qui sépare les applications web des applications natives. Plug-in : JS/Natif Tous les plugins PhoneGap sont constitués d’une classe Javascript qui expose la fonctionnalité dans l’application HTML/JS (boîte rouge dans la figure ci-dessous).
Image empruntée sur Comment développer avec PhoneGap Le tableau ci-dessous récapitule la configuration type par appareil. Mobile apps : quelle technologie choisir ? - Cellenza Blog. Comment créer une application mobile aujourd’hui ? Comment choisir la bonne technologie ? Commençons d’abord par un petit point historique avant de voir ce que nous proposent les technologies actuelles.
Petit retour en arrière Avant l’apparition de l’iPhone, le monde se divisait entre applications web et natives sur les OS historiques : Windows, Unix/Linux, OSX. Développement mobile : quel est le meilleur choix pour concevoir ses applications ? Une approche HTML5, native ou hybride ? Pour la seconde édition de son enquête sur HTML5, Kendo UI, une division de Telerik, a interrogé plus de 5000 développeurs qui ont constitué 72 % de son panel, ainsi que des responsables des technologies de l'information qui ont représenté 20 % des répondants.

L'objectif était de déterminer le degré d'adoption des applications HTML5, natives et hybrides. Dans les faits, 41 % des développeurs ont choisi le HTML pur comme approche pour les multi-plateformes, 32 % ont préféré les applications hybrides et seulement 8 % ont opté pour les applications complètement natives. En comparaison, au début de l'année, les votes en faveur des applications HTML pures ont gagné 5 points en pourcentage, pour les applications hybrides ils sont restés statiques tandis que pour les applications complètement natives ils ont reculé de 7 points.
Avec le marché du mobile qui se développe de plus en plus, le rapport s'est intéressé à la façon dont les développeurs comptaient aborder le sujet. Comparatif des outils de développement multi-plateforme mobile - Web & Tech. Les technologies préférées des développeurs mobiles. HTML5 enregistre une baisse de popularité chez les développeurs mobiles.

Facebook demeure le réseau social le plus souvent connecté aux apps. L'engouement des développeurs mobiles pour HTML5 ne cesse de décroître depuis mi-2012. C'est là l'un des principaux enseignements du dernier baromètre semestriel Appcelerator / IDC. Obtenant près de 73% de réponses favorables en juillet 2012, la dernière née des versions HTML n'intéresse désormais plus que 60% des développeurs interrogés dans le cadre de cette étude. Mobile apps : quelle technologie choisir ? - Cellenza Blog.
Comment créer une application mobile aujourd’hui ?

Comment choisir la bonne technologie ? Commençons d’abord par un petit point historique avant de voir ce que nous proposent les technologies actuelles. Histoire Avant l’apparition de l’iPhone, le monde se divisait entre applications web et natives sur les OS historiques : Windows, Unix/Linux, OSX. Pour faire du Web, on utilisait : – Html/Javascript/Css – Et pour le backend, .Net/Java, php, ou cgi… Pour le Natif, c’était plutôt : – .Net – Java – C++ – … Les premiers téléphones permettaient de consulter des pages web très peu optimisées. Nous avions le choix entre de nombreuses technologies. A l’époque, le seul acteur intéressant sur le marché des applications mobiles natives était Microsoft avec Windows Mobile.
Et maintenant ? Apple a mis un coup de pied dans la fourmilière en apportant une chose que Microsoft n’avait pas réussi à faire jusqu’alors avec Windows Mobile : l’ergonomie ! L’iPhone a révolutionné l’expérience utilisateur mobile. Application native. Ecrit par B.Bathelot, mis à jour le 8 mars 2017. Glossaires : Marketing des applications | Marketing mobile Une application native est une application mobile qui est développée spécifiquement pour un des systèmes d’exploitation utilisé par les smartphones et tablettes (iOS, Android, etc.). Les applications natives pour iPhones sont par exemple développées avec le langage de développement Objective-C. Le fait de développer une application native permet généralement d’utiliser toutes les fonctionnalités liées au système d’exploitation visé (GPS, accéléromètre, appareil photo, etc.) et permet également de proposer des applications généralement plus riches que les web applications en HTML5.
Une fois téléchargées et installées certaines applications peuvent par ailleurs être utilisées sans connexion Internet. Application mobile native, web ou hybride : 6 points à considérer pour faire le bon choix. Toutes les études convergent : les terminaux mobiles, smartphones et tablettes, sont en passe de devenir les principaux points d’accès à Internet.

Proposer des applications mobiles devient un enjeu stratégique pour les entreprises. Encore faut-il adopter la bonne stratégie... Quel “type” d’application mobile proposer ? Application native propre à chaque système d’exploitation (OS) et téléchargeable depuis un app store ? Site web mobile (ou encore web app) accessible depuis n’importe quel navigateur Internet ? 1. En outre, l’application native ou hybride peut éventuellement fonctionner sans connexion internet, contrairement au site web mobile. 2. 3. Avant de se lancer, il est donc indispensable de se poser les questions suivantes : quelles compétences sont nécessaires en phase de développement, de test, de maintenance corrective ou évolutive ? Votre projet mobile : quels choix techniques ? Vous avez cadré et défini les besoins fonctionnels de votre projet mobile avec votre équipe ?

La prochaine étape consiste à envisager les solutions techniques pour le développer… et ce n’est pas forcément une chose aisée. En effet, les contraintes de réalisation sont nombreuses, les choix techniques multiples et les moyens de réalisation variés…Et si on vous faisait profiter de notre expérience pour vous aider à faire votre choix ☺. Les contraintes Avant de sélectionner les solutions les plus adaptées au contexte de votre application mobile ainsi qu’à votre situation, il vous faut tenir compte de nombreux paramètres, que nous vous avons listés : Que choisir entre une application Native, Hybride ou Web ? Bien que très excitant et intéressant, le monde des applications mobiles n’est pas pour autant facile à cerner.
Il existe différents types d’app, ayant chacun leurs spécificités. Après avoir eu l’idée et avoir pensé à comment la transformer en application réussite, il faut avoir en tête que chaque type d’application ne s’adresse pas forcément aux mêmes besoins, et c’est pourquoi il est important de bien cerner les différents types d’applications. Le but de cet article est donc de vous donner une vision ainsi qu’une compréhension globale de ce qu’est une application native, hybride ou web. La finalité est également de vous aider à faire votre choix. Il est primordial d’utiliser votre budget de façon optimale et en adéquation avec vos besoins. Le vocabulaire des applications mobiles n’est pas familier pour tout le monde, et la barrière du langage technique peut poser de réels soucis.
Application mobile - Application hybride vs native. Voulez-vous étonner et séduire vos utilisateurs en construisant une application entièrement native qui s’intègre dans la plate-forme de leur choix (Android ou iOS) ?

Ou êtes-vous plutôt intéressé par adopter une approche rapide pour une application hybride qui peut être diffusée sur plusieurs plates-formes ? Bien que potentiellement plus facile à construire et à maintenir, cette deuxième stratégie risque d’entraîner une expérience utilisateur beaucoup moins idéale et avec des performances médiocres. 79% des consommateurs ne réessayeraient une application mobile qu’une ou deux fois si elle ne fonctionnait pas la première fois, seulement 16% lui donneraient plus de deux tentatives.
Une mauvaise première expérience risque de décourager les utilisateurs d’utiliser à nouveau votre application. Dans cet article, nous passerons en revue les principaux facteurs de chacune des deux approches. Quelle est la différence entre une web app et une application native ou hybride ? 1 – Qu’appelle-t-on progressive web app (ou PWA) ?

Une progressive web app (ou PWA) est une application mobile développée avec des langages de développement web (HTML5, CSS3, Angular ou React) et exécutée depuis un navigateur web mobile. Son fonctionnement se veut très proche de ce que pourrait proposer une application classique (téléchargée depuis un store). Il n’y a pas besoin d’installer une application et les mises à jour sont transparentes pour l’utilisateur. Cependant, elle ne peut fonctionner sans connexion Internet. Hybride VS Natif VS -Native- Rappels et définitions de l’hybride et du natif Les applications natives sont des applications mobiles qui sont codées dans un langage donné avec un code source pour chaque plateforme (Objective-C ou Swift pour iOS, Java pour Android) et qui sont téléchargeables via des stores (Google Play, Apple store).

Les applications hybrides ont été inventées aux alentours de 2012 pour répondre à des problématiques de coûts de développement importants dû aux différentes plateformes qui existent sur le marché, principalement iOS et Android mais également Windows. En effet, chaque plateforme ayant son propre environnement et langage de développement, si vous souhaitez développer une application pour chacune d’entre-elles, vous devrez multiplier votre budget en conséquence.
Ces applications hybrides ont accès aux mêmes fonctions natives du téléphone qu’une application native classique (appareil photo, carnet d’adresse, calendrier, notifications Push, etc.) mais via des bridges. Conclusion. Native, hybride, webapp... Comment choisir la bonne application pour son développement mobile. Développement d'applications mobiles : web, natif, hybrides. Le code natif a gouverné un temps le domaine du développement d’applications, et puis est venu PhoneGap (2011) , AppGyver (2010), Appcelerator (2008), et d’autres pour lancer le débat entre hybride et mobile dans le développement des applications.

L’efficacité de HTML5 est difficile à nier, et avec la même raison, le développement de l’application mobile hybride gagne toutes sortes de challenges 🙂 En 2013 Gartner avait clairement annoncé que le marché en 2016 de l’application mobile serait composé de plus de 50% d’applications multi-plateforme, aka “apps hybrides” Le nombre total d’applications mobiles a dépassé 1,5 million (pour l’App Store d’Apple) et 1,6 million d’applications pour les utilisateurs Android, parmi lesquels des cadres hybrides ont pris un essor de plus en plus grand.