

Css - How to make button look like a link? Html - Embed image in a <button> element. Edit fiddle. Best Way to do Columns in HTML/CSS. Make a Footer Stick to the Bottom of the Page. This CSS footer stylesheet will make a footer stick to the bottom of the page.

CSS Sticky Footer This CSS sticky footer code pushes a website's footer to the bottom of a browser window. It is valid CSS and HTML with no unsavory hacks, so it works in all of the major browsers (even the now defunct IE5 and IE6). View the example CSS Sticky Footer or the HTML5 Sticky Footer. How to use the CSS Sticky Footer on your website Add the following lines of CSS to your stylesheet. Follow this HTML structure. <html> <head> <link rel="stylesheet" href="layout.css" ... /> </head> <body> <div class="wrapper"> <p>Your website content here.
Multicolumn layout with Sticky Footer Add clear to the .push div Adding margins to elements is messing up the footer. Simply use padding instead, and all your worries will go away. Learn HTML5, CSS3, Javascript - video style tutorials. Css - What do margin:5px 0; and margin:5px 0 0; mean? How To Keep The Footer At The Bottom of the Page with CSS. A familiar problem for many developers.

A stunning design, perfectly crafted in semantic markup and CSS, that looks perfect in every browser… until you have a page without much content on it. Many people using dummy content on a standard-sized monitor will not notice this issue. Some might even argue that it’s not worth fixing at all… but I think they’re wrong, and just in case you agree, I’m going to show you a simple way to fix it. The Problem: In case you didn’t see the graphic above, or didn’t understand, here it is in a nutshell: When a page contains a large amount of content, the footer is pushed down off the viewport, and if you scroll down, the page ‘ends’ at the footer. Depending on the design, this can look a little amateur, and it’s especially bad on large screens. I’ve even seen people ‘fix’ it with Javascript, finding out the height of the page and pushing the footer down after page load. 8-O Bad times.
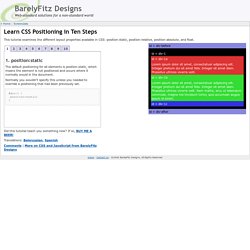
The Solution: See The Demo How Is It Done? The HTML. Learn CSS Positioning in Ten Steps: position static relative absolute float. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.

Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document. Let's move div-1 down 20 pixels, and to the left 40 pixels: Simple Clean jQuery Modal Plugin with CSS3 Animations.
Perfect Full Page Background Image. Share this: Ship custom analytics today with Keen.io.

This post was originally published on August 21, 2009 and is now updated as it has been entirely revised. Both original methods are removed and now replaced by four new methods. The goal here is a background image on a website that covers the entire browser window at all times. Let's put some specifics on it: Fills entire page with image, no white spaceScales image as neededRetains image proportions (aspect ratio)Image is centered on pageDoes not cause scrollbarsAs cross-browser compatible as possibleIsn't some fancy shenanigans like Flash Image above credited to this site. #Awesome, Easy, Progressive CSS3 Way We can do this purely through CSS thanks to the background-size property now in CSS3.
Works in: Safari 3+Chrome Whatever+IE 9+Opera 10+ (Opera 9.5 supported background-size but not the keywords)Firefox 3.6+ (Firefox 4 supports non-vendor prefixed version) View Demo. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.

The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. The reset styles given here are intentionally very generic. There isn't any default color or background set for the body element, for example. Getting menu to pop up when hover over image. Fonts. 15.1 Introduction Setting font properties will be among the most common uses of style sheets.

Unfortunately, there exists no well-defined and universally accepted taxonomy for classifying fonts, and terms that apply to one font family may not be appropriate for others. E.g., 'italic' is commonly used to label slanted text, but slanted text may also be labeled as being Oblique, Slanted, Incline, Cursive or Kursiv. HTML Glossary. HTML Glossary. Fonts.