

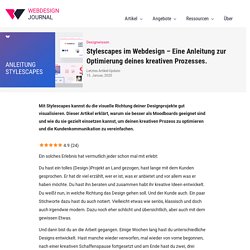
Stylescapes im Webdesign – Eine Anleitung zur Optimierung deines kreativen Prozesses. Ein solches Erlebnis hat vermutlich jeder schon mal mit erlebt: Du hast ein tolles (Design-)Projekt an Land gezogen, hast lange mit dem Kunden gesprochen.

Er hat dir viel erzählt, wer er ist, was er anbietet und vor allem was er haben möchte. Du hast ihn beraten und zusammen habt ihr kreative Ideen entwickelt. Du weißt nun, in welche Richtung das Design gehen soll. Und der Kunde auch. Und dann bist du an die Arbeit gegangen. Auf jeden Fall seid ihr beide erst einmal enttäuscht. Der Kunde fragt sich, ob du wirklich die richtige Wahl warst und bei den nächsten Entwürfen besser liegen wirst und ob sich das Projekt jetzt entscheidend verzögert. Und du fragst dich, ob das wieder so ein „Problemkunde“ wird, den man nichts recht machen kann. The SaaS CTO Security Checklist. Die 12 ultimativ besten WordPress Themes 2018 - Premium WP Themes. Nach meinem sehr erfolgreichen Posting über meine Lieblings Plugins für WordPress bin ich nun endlich dazu gekommen Euch meine Lieblings-Themes vorzustellen.

Wie ihr sicher schnell feststellen werdet, setze ich zu 99% auf sogenannte Premium Themes. Diese kosten zwar ein paar Dollar, bringen dafür aber eine ganze Menge zusätzlicher Funktionalitäten mit sich, auf die ich nicht verzichten möchte. Außerdem sind viele kostenlose Themes mittlerweile auch bloß abgespeckte Versionen der Premium Variante, oder es werden eben nur sehr grundlegende Dinge möglich. Modulare Webentwicklung - von Jens Grochtdreis (@Flocke) Online-Shop-Checkliste: 23 Tipps für Deinen erfolgreichen Online Shop. 43 praktische Onpage Tipps für Deinen Online Shop - Seokratie. Zur Onpage Optimierung gehören neben technischen Aspekten auch Inhalt und Struktur Eures Online Shops.

Ihr wisst nicht, wo und wie Ihr am besten mit der Optimierung Eurer Seite beginnt? Ein Online-Business zu starten beginnt mit diesem Schritt. Ich genieße gern la dolce vita beim Arbeiten.

Scharrst du schon mit den Füßen, weil du endlich dein Online-Business starten willst? Vielleicht bist du noch angestellt und träumst von dem Tag, an dem du endlich kündigen kannst. Oder du bist schon selbstständig, aber verkaufst deine Zeit für Geld. Ein erfolgreiches Online-Business zu starten, ist bestimmt kein Spaziergang. Warum du deine Über-mich-Seite jetzt neu schreiben solltest. Die wichtigste Seite auf deinem Blog ist die Über-mich-Seite.

Wenn du sie stiefmütterlich behandelst, kostet dich das Fans und Leser. Die Über-mich-Seite ist wichtig Die „Über mich“-Seite ist eine der meist besuchten Seiten auf deinem Blog. Klar, denn Leute sind neugierig und wollen mehr erfahren über die Person hinter dem Blog. Zielgruppe definieren: Wunschkunden-Profil Arbeitsblatt. Ein erfolgreiches Online-Business beginnt damit, deine Zielgruppe definieren zu können.

Logisch, oder? Wenn du an deinen Kunden vorbei redest, funktioniert dein Marketing nicht. Dann interessiert sich niemand für deinen Content und schon gar nicht für deine Angebote. Was ist eigentlich ein (virtuelles) DOM? Das virtuelle DOM ist eines der Argumente für Javascript-Bibliotheken wie React.

Aber was ist das eigentlich genau und welchen Sinn hat es? Das virtuelle DOM von React und Co. ist eines der Pro-Argumente schlechthin, wenn es um die Bibliothek geht. Aber was genau das bedeutet, ist auf den ersten Blick nicht jedem klar. Umso mehr, weil vorher erst einmal zu klären ist, was das DOM überhaupt ist. Untitled. Du hast eine wunderschöne Website mit WordPress erstellt, die genau den Bedürfnissen deines Kunden entspricht und bist auf alle Wünsche und Anforderungen eingegangen.

Doch es gibt eine Hürde: dein Klient möchte die Website nicht veröffentlicht wissen, bevor er sie gesehen und abgesegnet hat. Andere Kunden hingegen mögen vielleicht in regelmäßigen Abständen die Fortschritte an ihrer Website sehen. Wie auch immer – du benötigt eine angemessene Präsentations-Methode. Vorab: Prüfe die wichtigen Faktoren Mehrere Faktoren sind zu berücksichtigen, wenn es darum geht, die Kunden am geschicktesten auf dem Laufenden zu halten. Screen Presenter - Screendesigns präsentieren. Problematik Wie im Web ≠ Print-Artikel bereits beschrieben, birgt die falsche Präsentation von Screendesign-Entwürfen einige Gefahren.

Einem Kunden einen Entwurf als JPG, DIN A4-PDF, Keynote/PP-Präsentation oder Ausdruck vorzulegen ist nicht nur unpraktisch, es ist ist einfach falsch. Während wir über Ausdrucke wohl kaum diskutieren müssen, sind auch verschickte Bilder (meist als Mailanhang) nicht wirklich sinnvoll. Der Kunde klickt da drauf, es öffnet sich irgendein Bildprogramm, das das Bild irgendwie anzeigt. Mit einem Browser hat das nichts zu tun. Ich habe es bisher so gemacht, dass ich die einzelnen Screens als Hintergrundbild in einer/mehreren HTML-Seiten eingebunden habe, so dass sie immer in 100% und mittig ausgerichtet waren. Behance. 6 Webseiten, mit denen ihr schicke Portfolio-Landingpages erstellen könnt. Wir stellen sechs Webseiten vor, mit denen Kreative mühelos und schnell eine persönliche Portfolio-Landingpage erstellen können.

„In der modernen Geschäftswelt ist es nutzlos, ein kreativer origineller Denker zu sein, solange man nicht auch verkaufen kann, was man erschafft.“ Dieser Satz geht auf David Ogilvy – dem Mitgründer der Werbeagentur Ogilvy & Mather – zurück. Der Fachmann versuchte, mit seinen Worten auf die Wichtigkeit einer guten Präsentation aufmerksam zu machen. Und der Satz gilt heute wie damals. Digitale Portfolios gehören sicherlich zu den besten Möglichkeiten, um die eigenen Projekte heutzutage zu präsentieren. Ganz egal, wer oder was man ist – ob Designer, Grafiker, Entwickler oder Fotograf. Krop. How to Build an Impressive Portfolio When You're New to Tech. Get the Beginner's Guide to What to Put in Your Tech Portfolio. How to not suck at design, a 5 minute guide for the non-designer. If you don’t believe you can learn design, just remember what our legendary friend David Eric Grohl said about learning new things:
Essential visual design principles for web designers. Every design seeks to either create a sense of unity among disparate elements, or creatively break that unity to encourage a particular action. The principles covered here will help you do both. 9 essential UI design tips. The web design process in 7 simple steps. Web designers often think about the web design process with a focus on technical matters such as wireframes, code, and content management.
Erweiterungen für alle großen Browser entwickeln: Extension-Boilerplate hilft euch dabei. Seitdem Firefox Web-Extensions unterstützt, lassen sich deutlich einfacher Cross-Browser-Erweiterungen schreiben. Ultimate Guide to API Design. 8 Beispiele für einen perfekten Styleguide. Ein Styleguide legt fest, wie Unternehmenslogos, Slogans und andere Gestaltungselemente in der Öffentlichkeit genutzt werden dürfen. Diese Beispiele zeigen, wie es richtig geht. Was in einem Styleguide steht Wer auf Nummer sicher gehen will, dass die eigenen Gestaltungsrichtlinien nicht missachtet werden, erstellt üblicherweise einen Styleguide. Das Dokument dient Mitarbeitern, Kunden oder Partnern eines Unternehmens als Blaupause zur Gestaltung von Broschüren, Werbeanzeigen oder Visitenkarten. FrontendMasters/front-end-handbook-2017: 2017 edition of our front-end development guide. CMS Campus - Mittwald.
Auf unserem Mittwald CMS Campus teilen wir unser Expertenwissen gerne mit Ihnen. Finden Sie Informationen, Daten, Fakten und Services zu den beliebtesten CMS und Shopsystemen. Die Filter führen Sie zu Ihrer Lieblingssoftware oder Kategorie. Schauen Sie sich um und lernen Sie mit und von unseren Experten und Partnern. Webinare sind eine super Möglichkeit, in kurzer Zeit viel Wissen zu erlangen – und das sogar bequem vom Schreibtisch oder von zu Hause aus. Wir bieten laufend Webinare zu verschiedenen Themen an. The 100% correct way to do CSS breakpoints – Free Code Camp. Mobile Design Best Practices. Apps are now a mainstream, trusted way to deliver content and services. But in a crowded market, how does a mobile app become useful, relevant, and valued so it delights and retains users? Here are 7 UX design tips that I think are key for creating really great mobile user experiences.
A Beginner's Guide To Progressive Web Apps. Advertisement Meet the new Sketch Handbook, our brand new Smashing book that will help you master all the tricky, advanced facets of Sketch. Filled with practical examples and tutorials in 12 chapters, the book will help you become more proficient in your work. A Practical Guide To Convert Your Sketches To Working Prototypes. Untitled. Typography is one of the most important and gratifying components of graphic design. Regardless of how experienced a designer you've become, it’s always helpful to recharge your mind about the principles of typography. Best of Themes - The simplest way to browse thousands of website themes. Icons. Designers Guide to Web Performance Optimization – Jon Yablonski. Why Performance Is Important Web performance optimization is important because it directly impacts user experience and page metrics.
You can pack as many micro-interactions, animations and beautiful images you want into a page — if the page is slow, the user will likely never see them. This is exacerbated by connection speeds on mobile devices, which is now the predominant method people all around the world are accessing the internet. 50 Sketching Resources for User Experience Designers. A Collection of Printable Sketch Templates and Sketch Books for Wireframing. Style Guides: Best Practices and Workflow for Web Developers by tset. 7 Tipps für großartiges Mobile-App-Design. How To Make Your Not-So-Great Visual Design Better — Facebook Design. Checkliste: Bevor deine Website live geht. How to Optimize Website Images for Better Design & SEO. Address, at, browser, internet, marketing icon. Full Width Containers in Limited Width Parents.
Style Guide Driven Development with Atomic Docs. Popular Flyer Templates. 50 Genius Print Ads With Brilliant Design Techniques.