

Projet Opquast : comprendre et améliorer la qualité Web - Opquast. Introduction à l'accessibilité du Web. Qu'est-ce que l'accessibilité du Web ?

L'accessibilité du Web signifie que les personnes handicapées peuvent utiliser le Web. Plus précisément, l'accessibilité signifie que le Web est conçu pour que ces personnes puissent percevoir, comprendre, naviguer et interagir de manière efficace avec le Web, mais aussi créer du contenu et apporter leur contribution au Web. Pour l'accessibilité des sites web publics, maintenant.
Qu'est-ce que l'accessibilit numrique ?

Un site Internet accessible garantit que son contenu est utilisable par n'importe qui, quelle que soit sa situation, son handicap (visuel, auditif, moteur…) et le matriel (ordinateur, navigateur Internet, logiciels spcialiss) utilis pour y accder. Ainsi : Lorsqu'un site respecte les rgles d'accessibilit, Michel, handicap moteur, peut naviguer sur les pages sans jamais utiliser de souris, avec le clavier traditionnel ou un dispositif adapt..
Lorsqu'un site respecte les rgles d'accessibilit, Julien, aveugle, peut couter le contenu de chaque page lue par son navigateur vocal, et naviguer l'aide des indications donnes par celui-ci. Lorsqu'un site respecte les rgles d'accessibilit, Papi et Mamie ne sont pas gns par la taille des textes, ils peuvent utiliser la fonction de “grossissement des textes” de leur navigateur. (Des liens vers des vidos vous sont proposs en bas de page) L'accessibilit numrique en France aujourd'hui En complment d'information La loi. Web-pour-tous.org - Pour un web accessible à tous. Référentiel AccessiWeb CMS 1.0 - Page d'accueil. Un Référentiel AccessiWeb CMS 1.0 ?

Pourquoi un Référentiel CMS 1.0 ? Les référentiels AccessiWeb sont des documents méthodologiques destinés à faciliter l’application des normes internationales concernant l’accessibilité pour tous des contenus du Web, et en particulier des recommandations publiées par le W3C/WAI. Ainsi les premier référentiels AccessiWeb (AccessiWeb 1.0 et 1.1) ont été élaborés pour faciliter l’application des WCAG1.0 du W3C/WAI. L’évolution des pratiques et des besoins des professionnels du Web a fait émerger une demande de plus en plus forte pour un référentiel concernant les outils de production des contenus Web ou CMS conformes correspondant aux recommandations ATAG 1.0 du W3C.
Méthode d’élaboration collective La méthode acquise avec le référentiel AccessiWeb 1.1 a été appliquée pour l'élaboration de ce référentiel CMS. La version 1.0 du Référentiel AccessiWeb CMS est publiée officiellement le 12 octobre 2009. Les indispensables à lire: KBAccess - La base de connaissance des bons et mauvais exemples d'accessibilité.
Portail autour de la qualité web. Bienvenue sur w3qualité.

Ce site ambitionne de fournir toutes sortes de matériel autour de la qualité web : des points de vue, des retours d'expérience, des ressources, des outils, etc. Pour l'instant, il se construit doucement… Pour en savoir plus - notamment sur le projet et sur l'équipe, nous vous invitons à consulter notre page À propos. Dans le billet précédent – Chantres de la qualité numérique, comptez-vous ! – nous invitions les responsables qualité à se manifester. Si beaucoup de personnes intègrent la démarche qualité dans leur métier, il y a encore peu de professionnels dont le métier, la mission soit exclusivement la gestion de la qualité numérique.
Mise à jour du 06 décembre 2013 : Lien vers la vidéo. Résumé de ma conférence « Être bien pour produire bien » tenue à Paris Web 2013 le 10 octobre. Subtitle Horse: Online Subtitle/Captions Editor.
Easy Checks - A First Review of Web Accessibility. This is an in-progress draft.

Please send any suggestions, edits, or comments to the publicly-archived list: wai-eo-editors@w3.org (Updated $Date: 2014-03-19 00:44:03 $) This page helps you assess the accessibility of a web page. With these simple steps, you can get an idea whether or not accessibility is addressed in even the most basic way. These checks cover just a few accessibility issues and are designed to be quick and easy, rather than definitive. A web page could seem to pass these checks, yet still have accessibility barriers. This page provides checks for the following specific aspects of a web page. Using these Easy Checks Click headings with [+] buttons to get hidden information Some sections of this page might not apply to your situation, for example, they are for a browser you don't have, or you only need to read them once.
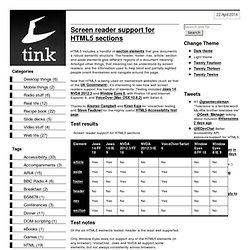
The sections below all have hidden information under expandable headings. Tools: FF Toolbar and IE WAT (optional) Background. The Tink Tank » Screen reader support for HTML5 sections. HTML5 includes a handful of section elements that give documents a robust semantic structure.

The header, footer, nav, article, section and aside elements give different regions of a document meaning. Amongst other things, that meaning can be understood by screen readers, and the information used to help blind and partially sighted people orient themselves and navigate around the page. Now that HTML5 is being used on mainstream websites (such as that of the UK Government), it’s interesting to see how well screen readers support this handful of elements.