

Rounded Seafoam Green Checkbox. Create your own styles from your own designs!

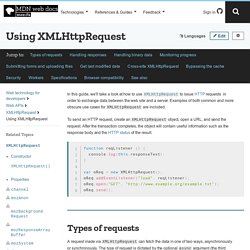
Check out our CSS Radio Button and Checkbox Generator to create unique checkbox styles designed by you. Use Generator Making beautiful CSS for checkboxes is easy with CSS Checkbox! CSS Checkbox offers 100% Free CSS Checkbox styles and kits for all your web projects. Javascript is not needed to use CSS Checkbox. CSS Checkbox is Cross Browser Compatible. Using XMLHttpRequest - Web API Interfaces. In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server.

Examples of both common and more obscure use cases for XMLHttpRequest are included. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request. After the transaction completes, the object will contain useful information such as the response body and the HTTP status of the result. function reqListener () { console.log(this.responseText);} var oReq = new XMLHttpRequest(); oReq.addEventListener("load", reqListener); oReq.open("GET", " oReq.send(); Types of requests A request made via XMLHttpRequest can fetch the data in one of two ways, asynchronously or synchronously. Note: Starting with Gecko 30.0 (Firefox 30.0 / Thunderbird 30.0 / SeaMonkey 2.27), synchronous requests on the main thread have been deprecated due to the negative effects to the user experience.
Handling responses. AJAX Form POST Request with Google App Engine. Update: better version of this post is here.

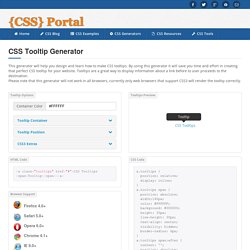
I want to do HTTP POST in HTML form element by AJAX design, i.e., communicate with server and retrieve data without actually refresh the webpage. There are many tutorials about examples of HTTP POST in HTML form element, but surprisingly none of them have complete examples. CSS Tooltip Generator. This generator will help you design and learn how to make CSS tooltips.

By using this generator it will save you time and effort in creating that perfect CSS tooltip for your website. Tooltips are a great way to display information about a link before to user proceeds to the destination. Please note that this generator will not work in all browsers, currently only web browsers that support CSS3 will render the tooltip correctly. Tooltip Options Container Color Text Color Background Color. CSS Button Generator - imageless css buttons maker. XMLHttpRequest, REST and the Rich User Experience. Over the last few years Javascript has come of age.

Gone are the inconsistent browser implementations, so not only is CSS mature enough to be used seriously, but so is Javascript. And now with the major browsers all supporting the XMLHttpRequest object, we can create a truely interactive interface to our web applications. Using a combination of Javascript with the XMLHttpRequest object, a server side language like PHP and REST to do the talking in between, we can add dynamic elements to otherwise clumsy HTML forms. Using the XMLHttpRequest Object XMLHttpRequest is a Microsoft addition to IE5+ that was cloned by the Mozilla Project and now by Apple for Safari and Opera (at the time of writing support in Safari and Opera are new and incomplete, but this should improve with time). Creating and using the object is easy. Function getHTTPObject() { if (typeof XMLHttpRequest ! Note: This is an updated version of my original Javascript as written by Simon Willison.
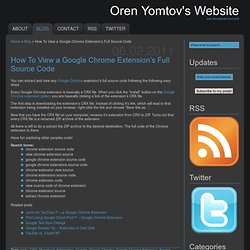
How To View a Google Chrome Extension's Full Source Code - Oren Yomtov's Website. Home » Blog » How To View a Google Chrome Extension’s Full Source Code You can extract and view any Google Chrome extension’s full source code following the following easy steps.

Every Google Chrome extension is basically a CRX file. When you click the “Install” button on the Google Chrome extension gallery you are basically clicking a link of the extension’s CRX file. The first step is downloading the extension’s CRX file. Instead of clicking it’s link, which will lead to that extension being installed on your browser, right-click the link and choose “Save link as…”. Now that you have the CRX file on your computer, rename it’s extension from CRX to ZIP. Cloud Hosting vs Dedicated Server Hosting: A Brief Comparison. The rate at which the cloud industry is flourishing in today’s IT world, the choice of cloud hosting vs dedicated server has become an eternal topic of discussion.

There are literally thousands of forums, discussion boards and blogs on Internet that are discussing this in lengths; most of them being one-sided (no points for guessing that they're in favor of cloud hosting on accounts of its numerous benefits). But, I wanted to do a brief neutral comparison without being biased towards the cloud hosting… So, let us also kick-start the comparison with the basics of these technologies. Cloud Computing This is perhaps the next big thing in the hosting world; it is comparatively new, but definitely has high potential of becoming the sole solution of data storage and hosting in near future.
In this case, the server is outsourced and is run on virtualized software. Dedicated Server Cost Differences Monthly cost for dedicated servers may range from $100 to $1,000 depending upon the packages. Dollar Photo Club - high quality royalty free stock photos and vectors - Dollar Photo Club.