

Free HTML & CSS Code Snippets for Web Developers · CSSFlow. PageSlide: a jQuery plugin which slides a webpage over to reveal an additional interaction pane. Advertisement a jQuery plugin which slides a webpage over to reveal an additional interaction pane by Scott Robbin Download PageSlide Now If you've ever used the mobile version of Facebook, or Path,then you've probably seen something akin to PageSlide in action.

Clicking on a button or link slides the page over to reveal a hidden pane,one that usually contains secondary navigation, a form, or additional information. There are several ways to use PageSlide, some of which are shown below.Additionally, there is a responsive demo which shows how PageSlide can be used as a mobile solution. Slide to the right, and load content from a secondary page Slide to the left, and display hidden content from this page in a modal pane Modal This slide uses "modal" option set to "true". Where can I get it? If you are interested in learning more about PageSlide, it's recommended that you view the project on GitHub. Other jQuery Plugins If you like this plugin, feel free to check out some of the others I've built.
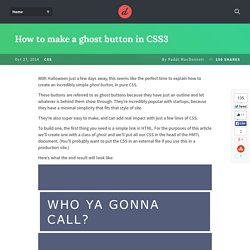
How to make a ghost button in CSS3. With Halloween just a few days away, this seems like the perfect time to explain how to create an incredibly simple ghost button, in pure CSS.

These buttons are referred to as ghost buttons because they have just an outline and let whatever is behind them show through. They’re incredibly popular with startups, because they have a minimal simplicity that fits that style of site. They’re also super easy to make, and can add real impact with just a few lines of CSS. To build one, the first thing you need is a simple link in HTML. For the purposes of this article we’ll create one with a class of ghost and we’ll put all our CSS in the head of the HMTL document. Here’s what the end result will look like: The HTML. 2.0. Cygnet font. Floatlabels.js by Clubdesign. Wait.

Floated Labels? The Float Label Pattern found his success after Brad Frost wrote a blog post about Float Label Patterns. The idea is based on a Dribbble Shot by Matt D Smith. The Pattern is easy to explain. On User Interaction with an input field the placeholder value moves up, and is displayed above the typed text. Installation & Dependencies Include the latest release of jQuery. Pastebin for the Front-End Developer.
Centering in CSS: A Complete Guide. 20 Top jQuery tips & tricks for jQuery programmers. jQuery Tips Tricks. Following are few very useful jQuery Tips and Tricks for all jQuery developers.

I am sharing these as I think they will be very useful to you. Disclaimer: I have not written all of the below code but have collected from various sources from Internet. 1. Optimize performance of complex selectors Query a subset of the DOM when using complex selectors drastically improves performance: 2. On the core jQuery function, specify the context parameter when. 10 jQuery Print Page Options. Most websites still offer a print style sheet and did you ever wonder how possible is to use jQuery to create a print page button?

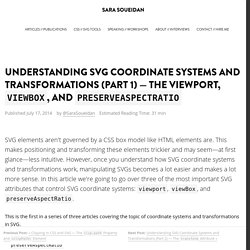
In this post you will find 10 jQuery-made “print page” button, options and tutorials. Enjoy! Related Posts: 10 jQuery Pagination Plugins 1. Ideally, we do not want to have things on a page that do not work without JavaScript enabled. Free textures for 3D modeling, design and game development. Understanding SVG Coordinate Systems & Transformations (Part 1) – The viewport, <code>viewBox</code>, & <code>preserveAspectRatio</code> SVG elements aren't governed by a CSS box model like HTML elements are.

This makes positioning and transforming these elements trickier and may seem—at first glance—less intuitive. However, once you understand how SVG coordinate systems and transformations work, manipulating SVGs becomes a lot easier and makes a lot more sense. In this article we're going to go over three of the most important SVG attributes that control SVG coordinate systems: viewport, viewBox, and preserveAspectRatio. This is the first in a series of three articles covering the topic of coordinate systems and transformations in SVG. For the sake of visualizing the concepts and explanations in the article even further, I created an interactive demo that allows you to play with the values of the viewBox and preserveAspectRatio attributes.
Check the interactive demo out. The demo is the cherry on top of the cake, so do make sure you come back to read the article if you check it out before you do! The SVG Canvas The viewport. ScriptCam - use your webcam in Javascript JQuery. New fonts. TinyPNG – Compress PNG images while preserving transparency. Iconmonstr - Free simple icons for your next project. A Compendium of SVG Information. A huge pile of information about SVG.

How to Use SVG These are overview articles covering lots of stuff relating to SVG. Why to use it and the basics of how to use it. Mostly: <img>, background-image, <svg>, <iframe>, and <object>/<embed>. Color Monster. Ui Parade - Live Tools.
PATTERN ICONE. COLOR. PatternBolt. The pattern selection still be under development, if you want to contribute to the project, you can vote the patterns proposals on the Trello board with just a click.

Of course you can also submit your own pattern just requesting an invitation for the board. Just a small raster preview of the pattern is needed for the vote, but it's important for the original version of the pattern to be vector graphics (.svg, .ai, .pdf,...) otherwise it will not be compatible with PatternBolt. To request a board invitation write me a mail at ruggero.motta at gmail dot com, or tweet at my Twitter account, I'll reply you quickly.
Chopin Script Font. The Web Font Combinator.