

List-O-Matic - Generate CSS-styled navigation menus based on list items (using <li> tags) IzzyMenu - Online Menu Generator - Build Website CSS/DHTML Menu Easily! Pure CSS Menu.com : Free CSS Drop Down Menu Generator. CSS Menu Maker. CSS Horizontal Menus. If you are looking for a CSS horizontal menu then you have come to the right place.

CSS Menu Maker provides a ton CSS menus that are 100% cross-browser compliant and 100% CSS. No javascript or browser hacks are used with any of our menus. If you are a novice web developer please try using our Menu Maker. To get started just find a CSS horizontal menu that you like and then click ‘Customize’. Create a cool CSS-based drop-down menu.
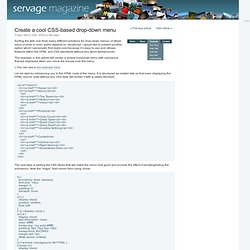
Friday, March 20th, 2009 by Servage Surfing the web one finds many different solutions for drop-down menus, of which many involve or even solely depend on JavaScript.

I would like to present another option which I personally find really cool because it’s easy to use and utilizes features within the HTML and CSS standards without any weird workarounds. The example in this article will render a simple horizontal menu with submenus that are displayed when you move the mouse over the menu. » You can see a live example here. Let me start by introducing you to the HTML code of the menu. The next step is adding the CSS styles that will make the menu look good and provide the effect of showing/hiding the submenus. That’s actually it. Have fun with your new menu :-) PS: For simplicity this tutorial was held very brief. Free CSS Drop-Down Menu Framework. Description Free CSS Drop-Down Menu Framework was first released back in June, 2008.

Since then it has struck the audiences with its perfect cross browser performance and wide variety of drop-down menu transformations and themes. As the internet changes this project remains a steady advocate of purely CSS driven solutions. Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Frequently Asked Questions Q.Why are you using CSS property visibility and not display in order to reveal and hide drop-down menus? In my tests some versions of IE7 did not handle display property correctly. Now you will be able to manipulate your drop-downs with JavaScript (use animations, etc.). Q.How do I center the menu horizontally? There is no reliable cross browser solution to center those floating menu items. Please refer to the two available demo templates illustrating horizontal menu centering - MTV.com and Adobe themes.
CSS Tab Designer « OverZone Software. CSS Tab Designer is a unique and easy to use software to help you design css-based lists and tabs visually and without any programming knowledge required!

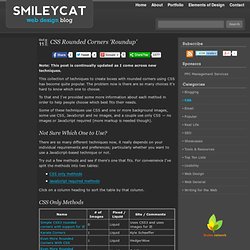
100% WYSIWYG Instant built-in preview Beautiful Menus Designed by famous web designers Fast & Clean Self Contained. Doesn't install any DLL or ActiveX 100% Clean No Spyware, no trojan 100% Free Even for commercial websites. No Strings attached! Generate strict xhtml compliant code Windows 98 / ME / 2000 / XP / 2003 / 2008 / Windows 7. Navigation Tab Menu Generator CSS - Tabs Generator. CSS Rounded Corners 'Roundup' 4Google + Note: This post is continually updated as I come across new techniques.

This collection of techniques to create boxes with rounded corners using CSS has become quite popular. The problem now is there are so many choices it's hard to know which one to choose. To that end I've provided some more information about each method in order to help people choose which best fits their needs. Some of these techniques use CSS and one or more background images, some use CSS, JavaScript and no images, and a couple use only CSS — no images or JavaScript required (more markup is needed though). Not Sure Which One to Use? There are so many different techniques now, it really depends on your individual requirements and preferences; particularly whether you want to use a JavaScript-based technique or not.
Try out a few methods and see if there's one that fits. Click on a column heading to sort the table by that column. Spiffy Corners - Purely CSS Rounded Corners. Rounded corner generator : css3 or images & css. Spiffy Box - Simple Rounded Corner CSS Boxes made easy.