

How to speed up animation from js. How to Use the Mouse Wheel Event in HTML5 Pages. Supporting the mouse wheel can add further interactivity to your HTML5 web pages.

Rather than scrolling the page, you could perform a different action such as zooming in or out. View the mouse wheel demonstration page… Most browsers support the “mousewheel” event for any element. How does ScrollTop jquery work in edge? jQuery.ScrollTo. Notice I've pretty much stopped updating this blog, but the plugin development is still on-going.

You can find the link to the Github project page at the bottom of the article. Introduction An article about animated scrolling with jQuery inspired me to make a small, customizable plugin for scrolling elements, or the window itself. jQuery easing - James Padolsey. jQuery NiceScroll plugin - scrolling for desktop, mobile and touch devices. Nicescroll is a jquery plugin, for nice scrollbars with a very similar ios/mobile style.

NOW support HORIZONTAL scrollbar too! Easy-to-use solution to have a custom scrollbars compatble with destkop, tablet and phone devices. It supports DIVs, IFrames, textarea, and document page (body) scrollbars. Compatible with all desktop browser: Firefox 4+, Chrome 5+, Safari 4+ (win/mac), Opera 10+, IE 6+. (all A-grade browsers) Compatible with mobile device: iPad/iPhone/iPod, Android 2.2+, Blackberry phones and Playbook (WebWorks/Table OS), Windows Phone 7.5 Mango and Windows Phone 8. On modern browsers hardware accelerated scrolling has implemented. Simple installation and activation, it works with NO modification of your code. Inuyaksa/jquery.nicescroll · GitHub. Eloquent JavaScript. $.stop() vs. $.finish() In jQuery Animations. The other day, I was reviewing some code when I came across a relatively new jQuery function - $.finish().

This function was added in jQuery 1.9 and works similarly to the old $.stop() method with one very important difference: when you call $.finish(), jQuery applies the same CSS to the given set of elements that would have been applied if all of the animations had been allowed to finish naturally. View this demo in my JavaScript-Demos project on GitHub. When you call $.stop() with the two optional arguments (true, true), jQuery will: Clear the animations queue for the element.Jump to the end of the currently-executing animation. The different between $.stop() and $.finish() lies in the second item above. If you only have one animation in the "fx" queue, the following two statements are functionally equivalent: Syncing Edge Animate with Window Scroll. Syncing Edge Animate with Window Scroll. Cross browser - CSS rule to disable text selection highlighting. How can I prevent text/element selection with cursor drag.
Number.prototype.toString() Summary The toString() method returns a string representing the specified Number object.

Syntax. jQuery page scrolling. Over a year ago I wrote an article on scrolling a page using Prototype, just to update things here I’m going to run through scrolling a page using jQuery and the animate() function.

Automated page scrolling is useful in many cases. A good example of this technique can be found in the personal project i worked on a few months back ‘We Deliver’ which you can find here. The page scroll in this project was particularly important as it’s a single page site in that all the content and animation happens within a single user experience.
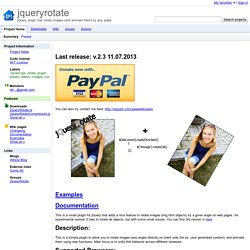
Jqueryrotate - jQuery plugin that rotate images (and animate them) by any angle. You can also try contact me here: This is a small plugin for jQuery that adds a nice feature to rotate images (img html objects) by a given angle on web pages.

Examples - jqueryrotate - Alot of different examples with jsfiddle playground - jQuery plugin that rotate images (and animate them) by any angle. Downloads - jqueryrotate - jQuery plugin that rotate images (and animate them) by any angle. jQuery: how do I animate a div rotation? Smooth Scrolling. Scroll Timeline in a Div? Getting Started with the JavaScript Version of the GreenSock Animation Platform (GSAP) The GreenSock Animation Platform (GSAP) animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20x faster than jQuery).

See "Why GSAP? " to learn why it's used by 6,500,000 sites and every major brand. Hang in there through the learning curve and you'll discover how addictive animating with code can be. We promise it's worth your time. Quick links We'll cover the most popular features here but keep the GSAP docs handy for all the details. First, let's talk about what GSAP actually does... GSAP as a property manipulator Animation ultimately boils down to changing property values many times per second, making something appear to move, fade, spin, etc.
Controlling The Edge Animate Timeline With Greensock. I recently answered a question on the Greensock forums about how to control the Edge Animate timeline with Greensock.

The question was regarding whether it was possible to use Greensock to tween between two Edge Animate timeline labels. I had done this before using time positions but it got me thinking about how you might do this. The answer is actually quite simple and is based on the same principle – time. In Edge Animate there’s a handy function called getLabelPosition() like this: sym.getLabelPosition('myLabel'); Timeline controlled by users scrollbar. Hello, awesome script you have here on timeline controll.

As i was playing with it, I wanted to apply it to a parallax system that acted in the vein of iOS user swiping / dragging. Below is the script that i modified from above. Works pretty well, it supports dragging and snapping to timeline labels (removed mouse support for now). Javascript Game Development - Keyboard Input · nokarma.org. Javascript Game Development - Keyboard Input Now that we have our basic game loop layed out, we can focus on implementing other aspects of our javascript based game. What I want to show in this post is how you process keyboard input. Keyboard Events. Kevin Chisholm - Blog. Learn how to automate your front-end build process using this streaming build system A while back, I posted an introduction to Grunt, the JavaScript task-runner. I also posted an article about the basics of concatenation and minification with Grunt. Grunt is an excellent tool, and still enjoys a large audience.
That said, the most common complaint against Grunt is that its configuration-based syntax can become tedious and cryptic. SetTimeout Patterns in JavaScript. August 10th, 2010 Any halfway experienced JavaScripter is familiar with the setTimeout function. It takes two arguments: a function, and a number n. September « 2013 « Adobe Edge Animate Team Blog. Over the past three tutorials in this series about the Floral Matchmaker sample, I’ve talked about animating with the timeline, using the scalable stage in conjunction with a resizable iframe, and creating dynamic colors.
This next post steps away from Edge Animate specifically and into JavaScript to explain how one might efficiently put together a randomized game board. My game is a very simple match-2 game that has 12 pairs of colors. The user flips over one token and then another. If they match, the tokens stay on the flower; if they don’t match, the tokens turn back over so that they’re hidden again. While I could have laid out a static layout, I thought it would be a more interesting game to play (if not test!) Add onclick event to newly added element in javascript. Go to next label or previous label. JavaScript Cookbook.
Svg. jQuery UI. Furf/jquery-ui-touch-punch. IDP Edge Animate Demo App: Part 6. Social Sharing Menu The Social Sharing Menu refers to the three red button symbols sitting on the top left of the information sidebar. When clicked, each button responds by calling the window.open() function, passing in a custom URL... line 1 We send the project page as a post to Facebook by appending it to the Facebook sharer URL as a variable. The post is customized by reading the Open Graph meta-tags in the app's host page. line 6 We send the project URL and description to Twitter by appending it to the Twitter URL as the status variable. line 3 Using the HTML "mailto:" tag, we send an email message with pre-filled subject field by opening the user's email client.
Adding The Audio I added background sound to the application by using the HTML5 audio tag and some toggling logic and animation. HTML5 Tutorial - Audio. Let's have something fun to start with. We are now talking about web browser supporting audio file in native, just like how <img> tag is supported since 1994. jQuery .attr() method gets and sets attributes. In this chapter you will learn: Description. Passing A Function To jQuery's Attr() Method For Implicit Iteration. In the past few weeks, I've outlined a number of really cool tips and tricks that I picked up from Cody Lindley's jQuery Enlightenment book; to cap it off, I wanted to cover just one more: passing a function as the second argument to the jQuery collection Attr() method.
Typically, when we want to set the attribute of a given element using jQuery, we can pass the attribute name and value to the attr() method: HTML 5 Audio Looping. Custom cursor in adobe edge. jQuery Detect iPad, change font-size of element. How to set multiple css style properties in Javascript. DEBUGGING in Edge_Animate. Symbol Exists Edge 1.5. Edge Commons - Extension Library for Edge Animate and Edge Reflow. jQuery API Documentation. Edge Commons - Extension Library for Edge Animate and Edge Reflow. The Edge Commons library consists of several packages.
Building a Drum Simulator for the browser with Animate and Edge Commons. Animate as shell to bring together the single parts of the project. Loading external JavaScript in Adobe Edge Animate the easy way. YepNope code in the document.compositionReady pane. A Conditional Loader For Your Polyfills! ScrollMagic Documentation. jQuery custom content scroller. Last updated on Jul 11, 2016 Originally published on August 1, 2010 by malihu, under Plugins.