

Rellax parallax effect on scroll.
Masks · Thomas Di Martino. Agence web Lyon, Studio digital, communication interactive - Akaru. How to Create an Interactive 3D Character with Three.js. In this in-depth tutorial you will learn how to create an interactive 3D character that follows the mouse and performs random animations on click.

From our weekly sponsor: Design every part of your website with the brand new Divi Theme Builder. Try it for free. Ever had a personal website dedicated to your work and wondered if you should include a photo of yourself in there somewhere? I recently figured I’d go a couple steps further and added a fully interactive 3D version of myself that watched the user’s cursor as they navigated around my screen. And ass if that wasn’t enough, you could even click on me and I’d do stuff. Here’s the demo (click on Stacy, and move your mouse around the Pen to watch her follow it). We’re going to use Three.js, and I’m going to assume you have a handle on JavaScript. The model we use has ten animations loaded into it, at the bottom of this tutorial, I’ll explain how its set up.
Part 1: HTML and CSS Project Starter Part 2: Building our Scene Lets add this now: Snazzy Maps - Free Styles for Google Maps. iHateTomatoes. Here is a list of all available courses on this site. You will have access to any of the courses that are part of your purchased membership. Free. GreenSock. Google Fonts. This Person Does Not Exist. Can I use... Support tables for HTML5, CSS3, etc.
Lordicon Animated Interactive Web Icons. Tympanus - Codrops. Spark AR Studio - Create Augmented Reality Experiences. TweenUI. 7 sites pour trouver des ressources gratuites (Vectoriel, photos, textures,...) - Blog Tuto.com. Bon nombre de sites de ressources sont connus pour être payants, alors cette semaine nous vous proposons une sélection des meilleurs sites pour trouver des photos, vecteurs, textures et même éléments pour réaliser des incrustations, et tout cela gratuit et de qualité !

Débridez votre créativité et réalisez des projets bluffants ! 1 – Freepik Sur ce site connu des professionnels de l’image, vous trouverez vecteurs, compositions PSD, icônes, et photos de qualité. Il suffit après votre recherche de cocher la case « Selection » pour ne filtrer que les éléments gratuits. Souvent il faut indiquer le crédit du créateur, mais pas de panique, tout est indiqué! 2 -Vectorportal Contrairement à Freepik, Vectorportal se concentre sur le vectoriel. 3 – Stockvault Stockvault comporte pas moins de 256 000 000 de photos, textures et illustrations gratuites! 4 – Pexels 5 – Vecteezy 6 – Cutestockfootage 7 – Unsplash Vous aimeriez savoir créer des montages photos avec toutes ces ressources ? OpenClassrooms. Interact - Redmine. Thanos JS. Librairies js hébergées par Google.
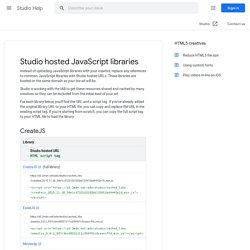
Instead of uploading JavaScript libraries with your creative, replace any references to common JavaScript libraries with Studio hosted URLs.

These libraries are hosted on the same domain as your live ad will be. Studio is working with the IAB to get these resources shared and cached by many creatives so they can be excluded from the initial load of your ad. For each library below, you'll find the URL and a script tag. If you've already added the original library URL to your HTML file, you can copy and replace the URL in the existing script tag.
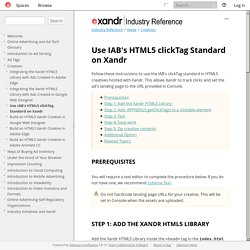
If you're starting from scratch, you can copy the full script tag to your HTML file to load the library. CreateJS GreenSock If you use Google Web Designer, you don't have to manually copy and paste these URLs into script tags in your file to include them. Switch to Code view. HTML5 Validator. IAB's HTML5 clickTag Standard on Xandr. Follow these instructions to use the IAB's clickTag standard in HTML5 creatives hosted with Xandr.

This allows Xandr to track clicks and set the ad's landing page to the URL provided in Console. You will require a text editor to complete the procedure below. If you do not have one, we recommend Sublime Text. Do not hardcode landing page URLs for your creative. This will be set in Console when the assets are uploaded. Add the Xandr HTML5 Library inside the <head> tag in the index.html file, by adding the following <script> tag: Use https to ensure the creative can serve on secure inventory. Wrap the banner markup in an HTML element that opens a new window and uses the APPNEXUS.getClickTag() function.
Open <a href="javascript:void(0)" onClick="window.open(APPNEXUS.getClickTag(), '_blank');"> immediately after <body> and be sure to close it with </a> immediately before </body>. Save your work. Refresh the page and click on the ad. Step 5. Select all of the contents.