

JavaScript Garden. Although JavaScript deals fine with the syntax of two matching curly braces for blocks, it does not support block scope; hence, all that is left in the language is function scope. function test() { // a scope for(var i = 0; i < 10; i++) { // not a scope // count } console.log(i); // 10} There are also no distinct namespaces in JavaScript, which means that everything gets defined in one globally shared namespace.

Each time a variable is referenced, JavaScript will traverse upwards through all the scopes until it finds it. In the case that it reaches the global scope and still has not found the requested name, it will raise a ReferenceError. The Bane of Global Variables // script Afoo = '42'; // script Bvar foo = '42' The above two scripts do not have the same effect. Again, that is not at all the same effect: not using var can have major implications. // global scopevar foo = 42;function test() { // local scope foo = 21;}test();foo; // 21 Local Variables var foo = 3; bar = 4;}test(10);
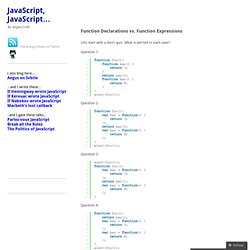
Function Declarations vs. Function Expressions. Lets start with a short quiz.

What is alerted in each case? : Question 1: Question 2: Private Members in JavaScript. Douglas Crockford www.crockford.com JavaScript is the world's most misunderstood programming language.

Some believe that it lacks the property of information hiding because objects cannot have private instance variables and methods. JavaScript Garden. HTML5 Input Types Alternative. As you may know, HTML5 has introduced several new input types: number, date, color, range, etc.

The question is: should you start using these controls or not? As much as I want to say "Yes", I think they are not yet ready for any real life project. The main reason is inconsistent implementation by different browsers. In the form below you can see some of the HTML5 input types. Depending on your browser you might or might not see any difference from a regular input control. What, then, should you use? I've worked on these controls over the course of past several years as part of a large library called W2UI. Numeric Inputs Numeric inputs will only allow you to type numbers. HTML Setup Creating the Interactive Fields. A fresh look at JavaScript Mixins. (Russian, Japanese) In this article I’ll explore JavaScript mixins in detail, and introduce a less conventional, but to my mind more natural mixin strategy that I hope you’ll find useful.

I’ll finish up with a profiler matrix summarizing the performance impact of each technique. [A big Thank You to the brilliant @kitcambridge for reviewing and improving the code on which this blog is based!] JQuery How to Uncheck A radio button. Parsing Javascript in Javascript. Closures are a language feature which allow the programmer to inject static variables into a function’s scope, without the use of method parameters.

E.g. Timeago: a jQuery plugin. Promises/A - CommonJS Spec Wiki. STATUS: Proposal by KrisZyp A promise represents the eventual value returned from the single completion of an operation.

A promise may be in one of the three states, unfulfilled, fulfilled, and failed. The promise may only move from unfulfilled to fulfilled, or unfulfilled to failed. Once a promise is fulfilled or failed, the promise's value MUST not be changed, just as a values in JavaScript, primitives and object identities, can not change (although objects themselves may always be mutable even if their identity isn't). The immutable characteristic of promises are important for avoiding side-effects from listeners that can create unanticipated changes in behavior and allows promises to be passed to other functions without affecting the caller, in same way that primitives can be passed to functions without any concern that the caller's variable will be modified by the callee.
Functional Programming Patterns In Four Popular Javascript Libraries. I generally find discussions of design patterns a bit dry, but in testing new Javascript libraries, I’ve stumbled across some interesting tactics.

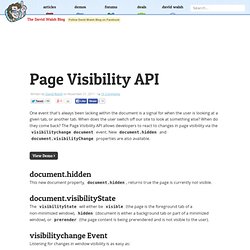
Object oriented design patterns are typical not a perfect fit to Javascript, given it’s untyped nature. The language lends itself more to powerful functional programming techniques. Page Visibility API. One event that's always been lacking within the document is a signal for when the user is looking at a given tab, or another tab.

When does the user switch off our site to look at something else? When do they come back? The Page Visibility API allows developers to react to changes in page visibility via the visibilitychange document event. New document.hidden and document.visibilityChange properties are also available. document.hidden This new document property, document.hidden, returns true the page is currently not visible. Kriskowal/q. S/Future/Promise/g. One of the things I’ve poured myself into this year — with a merry band of contributors including Domenic Denicola , Anne van Kesteren , Jake Archibald , Mark Miller , Erik Arvidsson , and many others — has been a design for Promises that DOM and JS can both adopt .

There’s a (very) long history of Promises, Deferreds, and various other Promise-ish things in JS which I won’t bore you with here except to note that there are very few client-side libraries which don’t include such a thing and use it as a core idiom for dealing with async behvaior (e.g., XHR). jQuery, Dojo, Q, WinJS, Cujo, Closure, YUI, Ember (via RSVP), and all the rest use this style of contract pervasively and have for years. In fact, it’s so common that Domenic Denicola and others have gone as far to rustle up a community standard for how they should interop under the banner of Promises/A+ . The recent history starts (arbitrarily) a couple of years ago and ends 2 weeks ago.