



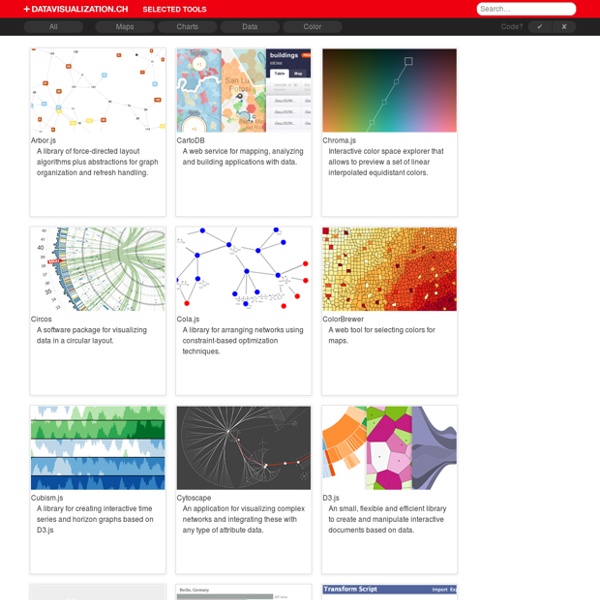
http://selection.datavisualization.ch/
Related: Bisiness Intelligence & Data Vusualization • Data • INFOGRAPHIE & #DATAVIZImmersion, l'outil du MIT pour constater les liaisons entre vos contacts sur Gmail Le MIT a mis en place un outil nommé Immersion qui permet de récupérer les métadonnées présentes sur votre boite mail pour les utiliser et constater les relations entre vos différents contacts. Des chercheurs du MIT (Massachusetts Institute of Technology) ont décidé de récupérer les métadonnées contenues sur votre boite mail (Gmail) pour constater ce que celles-ci révèlent à votre sujet. L’outil, développé par des scientifique du Media Lab, s’appelle Immersion. Sous la forme d’une application Web Immersion va, avec votre autorisation, fouiner dans vos e-mails pour en tirer des informations. Immersion va donc récupérer les expéditeurs, les destinataires et les horodatages (date et heure) de vos courriers électroniques. Les différents champs de vos mails et leur corps seront fouillés pour en tirer les infos nécessaires.
Un mois de Vélib. + infos Cette visualisation permet d'explorer plus de 2 500 000 déplacements enregistrés sur le réseau Vélib en Avril 2011. Les données ont été fournies par JC-Decaux, cyclocity et la mairie de paris dans le cadre d'un partenariat avec l'ifsttar. Outil pour créer des infographies pour le Journalisme Web PixCone est un outil magnifique soit pour le Journalisme Web et le Journalisme Données, car elle permet de créer des infographies puissantes pour afficher l'histoire cachée qui se trouve derrière les données et les histoires Le Journalisme Web est un monde à multiples facettes. En plus des compétences de base d'un journaliste, il devient crucial d'avoir des connaissances techniques pour utiliser les outils informatiques. Par rapport au Journalisme traditionnel, où le texte écrit était la seule chose importante, Journalisme Web a un plus large éventail d'outils de médias.
David McCandless : « L’interaction est le futur de la datavisualisation » David McCandless, précurseur du design d’information, a donné une conférence à Paris dans le cadre des Rencontres RSLN aux Techdays. Après un entretien sur les définitions du design d’information, Claire et Camille reviennent sur ce qu’il faut retenir de ce rendez-vous entre McCandless et son public. Depuis 2009 et la parution de son livre « Information is beautiful » David McCandless est surnommé « le pape de la visualisation de données ».
Le Programmeur Moderne - Le JavaScript moderne Ces dernières années, l'utilisation de JavaScript a évolué jusqu'à en faire un incontournable du web. L'écrasante majorité des navigateurs supportent JavaScript, que ce soit pour les ordinateurs de bureau ou les téléphones portables. Les navigateurs web optimisent continuellement leurs moteurs JavaScript et les développeurs en profitent pour apporter des applications entières sur le web. Le succès de JavaScript est tel qu'il s'étend désormais à d'autres usages : Node.js, CouchDB ou encore Meteor utilisent JavaScript pour créer des sites web, mais cette fois aussi du côté serveur !
L'Atelier de Cartographie Avec la masse de données du web, leurs formats différents et leurs différentes dynamiques (du temps réel à tous les segments du temps différé), le dashboard (tableau de contrôle des données) est naturellement devenu un terrain majeur des technologies réseaux. Très lié à l’origine, me semble-t-il, à la culture Apple des interfaces, le dashboarding est aujourd’hui devenu l’espace privilégié du contrôle de l’information par les usagers: sélectionner des sources, rassembler des contrôles d’application, programmer des tâches, suivre un événement en concentrant les flux sont autant de fonctionnalités que doivent assurer ces panneaux de contrôle, si caractéristique, par exemple, des interfaces des téléphones mobiles de dernières générations. La conception d’un dashboard pour l’univers du web et ses données est un véritable défi, quels que soient les contextes d’utilisation ou les données traitées. Adobe, coeur de compétences. LinkedBySkills, B. J'aime :
ontology Des vocabulaires tels que GoodRelations et schema.org permettent de décrire des produits sur le web de données et, pour des articles tels que livres ou tickets de spectacle, les moteurs de recherche sont capables de retourner des offres commerciales incluant vendeur, prix et évaluations. Mais supposez que vous vouliez acheter une voiture, une citadine par exemple, avec toit ouvrant, climatisation, et connecteur MP3. Là, les choses se compliquent. Ces choix ne définissent pas complètement un produit, et vous souhaitez probablement comparer les offres sur de multiples critères : leur prix, mais aussi, par exemple, leurs systèmes de navigation ou leurs émissions de CO2. Plusieurs constructeurs ont entrepris de décrire leur gamme sur le web de données.
Créer des infographies interactives avec Genially Vous devez réaliser des infographies ou supports digitaux mais et n’avez aucune connaissance en graphisme ? Cet outil est fait pour vous ! Nous avions déjà couvert il y a quelques temps les principaux outils de création d’infographie. Le web demande des illustrations et supports digitaux de plus en plus riches, qu’il devient difficile de produire.
Présenter une idée, un projet ou son organisation avec PowerPoint : mode d'emploi Voilà qui peut éviter de passer des heures sur un slide de présentation qui n'aura pas l'effet escompté... Il s'agit d'une méthode de préparation de présentation orale et en particulier de réalisation du support de cette présentation. Cette méthode, appelée ExtremePresentation, est généraliste, elle peut donc s'appliquer à des contextes très différents : commercial, institutionnel, associatif, universitaire, politique, etc. Attention il vous faut au moins une demi-journée pour en tirer bénéfice, donc ne vous y attardez pas si vous êtes pressé. Aussi, pour ce qui est de votre prestation (manière de se tenir, parler, s'adresser au public, etc.), d'autres conseils comme celui-là vous seront nécessaires et surtout de l'entrainement (croyez moi j'en ai encore récemment fait l'amère expérience...).
Demander confirmation à la fermeture d’un onglet en javascript Votre utilisateur est en train d’écrire un commentaire, upload un ficher ou fait un truc quelconque qui n’est pas terminé. Puis il clique sur “fermer l’onglet”. Dans certains cas, vous voulez lui demander confirmation pour éviter qu’il perde tout son travail. var confirmOnLeave = function(msg) { window.onbeforeunload = function (e) { e = e || window.event; msg = msg || ''; // For IE and Firefox if (e) {e.returnValue = msg;} // For Chrome and Safari return msg; }; }; // message de confirmation générique du navigateur confirmOnLeave(); // message de confirmation personnalisé confirmOnLeave('Vous allez perdre votre travail, êtes vous sûr(e) de vouloir quitter la page ?');
(Dossier infographie) Fabriquer une infographie : comment faire? (suite du dossier) Entrons maintenant dans la partie pratique. Pour réaliser une infographie, vous pouvez utiliser des logiciels dont vous disposez déjà, mais vous aimerez peut-être aussi découvrir certaines applications en ligne gratuites qui se spécialisent en infographie facile. Logiciels Parmi les logiciels bien connus qui permettent la création d’infographies, vous pouvez opter pour PowerPoint (et enregistrer vos fichiers en format image, par exemple). Les logiciels plus perfectionnés comme Illustrator, Gimp ou Photoshop conviennent aussi.
Les carcans de la pensée hiérarchique et documentaire (2) Ce billet constitue la suite du précédent billet dont je vous conseille la lecture préalable si ce n'est déjà fait. Bien que le Web permette de dépasser ces contingences physiques et donc les concepts de document et de structures hiérarchiques, nous sommes restés et restons encore pour une large partie de notre production dépendants de ce paradigme. Qu'est-ce-qu'une édition électronique sur le Web aujourd'hui, si ce n'est le portage d'un document issu de nos habitudes d'écriture (donc documentaire et hiérarchique) au support numérique. Qu'est-ce-qu'un catalogue de bibliothèques en ligne, si ce n'est l'agencement des différentes fiches papiers sous une forme numérique. Bien sûr, dans ces deux exemples, l'outil informatique présente indéniablement des avantages : la disponibilité, l'ubiquité, les possibilités de recherche plein-texte ou structurée. Je vous propose d'illustrer cette contradiction par deux exemples : le protocole OAI-PMH et la DTD EAD.
Dataviz : quels outils pour quelles visualisations (Serge Courrier) … SlideShare utilise les cookies pour améliorer les fonctionnalités et les performances, et également pour vous montrer des publicités pertinentes. Si vous continuez à naviguer sur ce site, vous acceptez l’utilisation de cookies. Consultez nos Conditions d’utilisation et notre Politique de confidentialité. SlideShare utilise les cookies pour améliorer les fonctionnalités et les performances, et également pour vous montrer des publicités pertinentes. Si vous continuez à naviguer sur ce site, vous acceptez l’utilisation de cookies. Consultez notre Politique de confidentialité et nos Conditions d’utilisation pour en savoir plus.