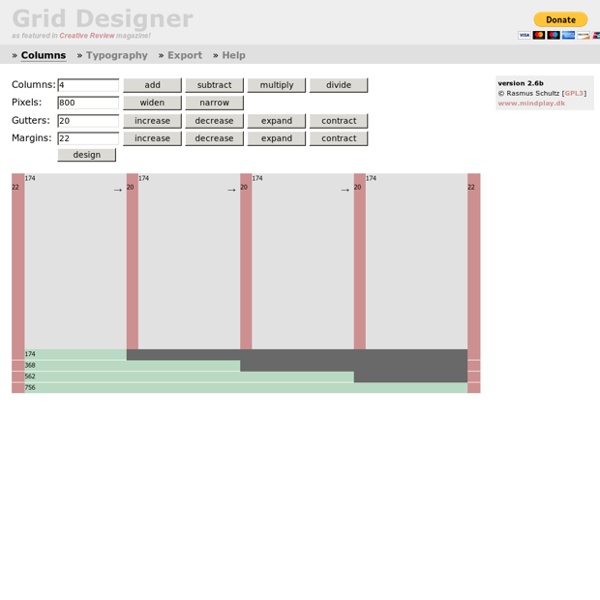
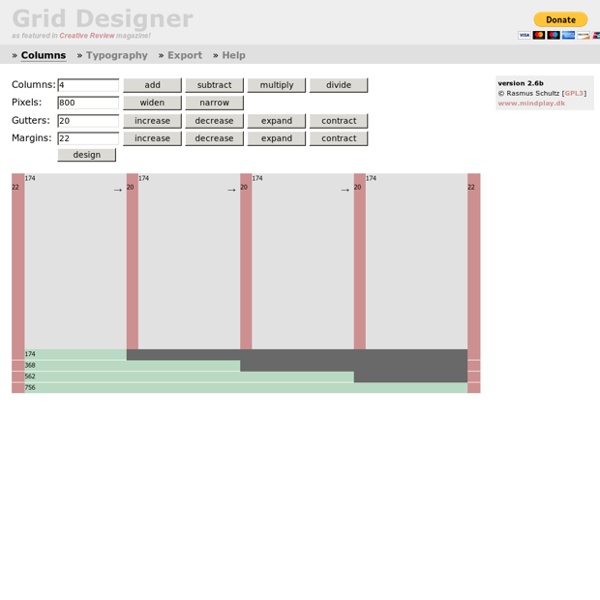
Grid Designer 2

http://grid.mindplay.dk/#[[0,0,0,0,0,0,0],['Verdana','','','','','',''],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[1,2,2,2,2,2,2],[10,16,16,16,16,16,16],[0,0,0,0,0,0,0],[0,0,0,0,0,0,0],[4,20,16,22,800],%7B%7D,[0,1]]
Related: Outils utiles
• OUTILS UTILES
• Outils utiles
• CSS
Tools for Web Developers
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more. You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did.
Language subtag lookup app (Un outil officieux de recherche de sous-étiquettes de langues permet un usage simplifié du registre IANA)
BCP 47 language tags are built from subtags in the IANA Subtag Registry. This tool helps you find or look up subtags and check for errors in language tags. Read Choosing a Language Tag for step-by-step guidelines on creating language tags. This tool also provides information to guide your choices. 1 Raw data. Click on the results with a coloured background to see the raw IANA data for a subtag.
Thinking Outside the Grid
Flying into my home city of Tucson, Arizona late one night in November, I was impressed by how rigid a grid the city’s layout is. Tucson is one of America’s planned cities, and from the sky, it’s easy to see that Tucson’s designers succeeded in creating a city in which everything is laid out according to a precise plan (figure 1). Article Continues Below
Text Shadow Generator
Use this CSS3 text shadow generator to easily add text shadow styles into your web project. Your browser does not support the CSS3 text-shadow property. You can still use this tool to generate the CSS3 rule, but you won' be able to see the results.
The developer tools you need to know right now
When it comes to web development, it is pretty easy to assume that JavaScript is top dog. But, obviously it's not that simple. Imagine turning up for an interview and saying 'I'm great at JavaScript'.
HTML minifier
HTML Minifier (v3.4.0) Treat attributes in case sensitive manner (useful for custom HTML tags) Omit attribute values from boolean attributes Don't leave any spaces between display:inline; elements when collapsing. Must be used in conjunction with collapseWhitespace=true Collapse white space that contributes to text nodes in a document tree Always collapse to 1 space (never remove it entirely). Must be used in conjunction with collapseWhitespace=true Use direct Unicode characters whenever possible Parse input according to HTML5 specifications Insert tags generated by HTML parser Keep the trailing slash on singleton elements Specify a maximum line length.
Hover.css - A collection of CSS3 powered hover effects
All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place.
6 Essential Open Source Tools for Web Designers
The web runs on open source software. Most of it is in the back end, with most of the world’s servers running on some form of Unix or Linux. Those servers run hundreds, if not thousands, of open source utilities, script interpreters, and so on. Once in a while, though, the open source stuff gets all the way to the browser, where the user can see it. Okay, that happens a lot.
datalist experiment
By using <datalist>, you can define a list of suggestions you want the user to select from. Users can optionally select from your suggestions as well as typing it by themselves. Options can be tagged with datalist and referenced from the input element using list attribute by its id. See examples below.
css3 menu,animation navigation menu
In this new category called “Tips and Tricks” we will introduce some quick and interesting methods around web development and web design. In today’s tip we’ll show you how to spice up your menu by adding a neat hover effect to it. The idea is to slide an image out to the right when hovering over a menu item. Each menu item (which is a unordered list item in this case) will have an anchor containing two spans and an image:
Reboot, Resets, and Reasoning
By Chris Coyier On reset I saw in an article by Nicholas Cerminara the other day (careful visiting that link, looks like they have some tracking scripts run wild) that Bootstrap 4 has a new CSS reset baked in they are calling Reboot: Reboot, a collection of element-specific CSS changes in a single file, kickstart Bootstrap to provide an elegant, consistent, and simple baseline to build upon.
8 Best HTML Validation Resources
Having valid code is something that is not only encouraged, but highly recommended when developing a website. Invalid markup doesn’t exactly mean that a website won’t be read or displayed properly by a browser, however, which leaves many people wondering what the point of having valid code is to begin with. There are several answers to this question, like having valid code eases future maintenance that may need to be done. Valid code increases a developer’s chance of their site maintaining a consistent look across multiple browsers and platforms.
CSS3 Patterns Gallery
Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+. However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation.
Related: