

Comment Créer une Animation de Retournement 3D sur une Boîte/carte AvecCSS. Il est possible de faire plusieurs choses amusantes avec les animations CSS.

L'un des effets CSS impressionants est l'effet de retournement quand il y a un contenu à la fois sur les côtés avant et arrière du conteneur donné. Cet article vous montrera la façon de créer cet effet facilement. Animation de Retournement Horizontal et Vertical¶ Pour avoir un effet de retournement, quelques propriétés sont doivent essentiellement être définies. Box Alignment Cheatsheet - rachelandrew.co.uk. The box alignment specification details how items are aligned in the various layout methods.

As different layout methods pose different constraints in terms of alignment, some of the behaviour of Box Alignment is layout method dependent. This cheatsheet compares alignment in CSS Grid Layout and Flexbox. Key concepts of the Box Alignment specification When you align an item, you do so within an alignment container. This is the rectangle you are aligning the item or items inside, usually the containing block. The specification defines three types of alignment: Reveal.js. Here's a barebones example of a fully working reveal.js presentation: <html> <head> <link rel="stylesheet" href="dist/reveal.css"> <link rel="stylesheet" href="dist/theme/white.css"> </head> <body> <div class="reveal"> <div class="slides"> <section>Slide 1</section> <section>Slide 2</section> </div> </div> <script src="dist/reveal.js"></script> <script> Reveal.initialize(); </script> </body></html> The presentation markup hierarchy needs to be .reveal > .slides > section where the section element represents one slide and can be repeated indefinitely.

If you place multiple section elements inside of another section they will be shown as vertical slides. The first of the vertical slides is the "root" of the others (at the top), and will be included in the horizontal sequence. CSS Gradient — Generator, Maker, and Background. A Visual Guide to Sass & Compass Color Functions - Jackie Balzer. Sass Guidelines — French translation. A cross-browser library of CSS animations. CSS Selectors Reference.
The Shapes of CSS. CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals. We also get the ::before and ::after pseudo-elements in CSS, which give us the potential of two more shapes we can add to the original element.
By getting clever with positioning, transforming, and many other tricks, we can make lots of shapes in CSS with only a single HTML element. These days, you’re best bet for drawing shapes is either SVG or using a clip-path in CSS, which is SVG-like (and can reference SVG). CSS Shapes, une introduction. L'article de Sara Soueidan paru dans A List Apart a fait le buzz dernièrement.

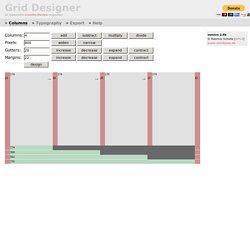
Sara présente ici avec clarté ce qui sera l'avenir des formes et du design dans CSS. Par Sara Soueidan Des rectangles dans des rectangles, telle est depuis toujours la structure de nos pages web. Online Tutorials. Grid Designer 2. If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory.

If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button. Recalculate the settings in various ways by clicking the row of buttons located next to each setting. The grid preview on the Columns tab will display the widths of each area, in pixels. Use the Typography tab to adjust and calculate basic typographic settings for your design. Finally, on the Export tab, you can generate copy-and-paste ready CSS, and a sample XHTML template. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS.
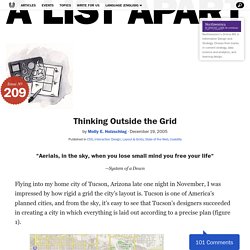
Grid Garden - Un jeu pour apprendre les grid CSS. Thinking Outside the Grid. Flying into my home city of Tucson, Arizona late one night in November, I was impressed by how rigid a grid the city’s layout is.

Tucson is one of America’s planned cities, and from the sky, it’s easy to see that Tucson’s designers succeeded in creating a city in which everything is laid out according to a precise plan (figure 1). Article Continues Below Figure 1 I was returning home from London, which in contrast is far from a rigid grid. London is spirals, circles, tangets, and is often seemingly spontaneous in its design (figure 2). Figure 2 Because I’d been thinking about this article for some time, the aerial view of these cities struck me as an apt metaphor for grid design on the web. Sense and the city#section2. Five simple steps to designing grid systems - Part 1. Coffret livres HTML 5, CSS3 et JavaScript - Coffret de 2 livres : Apprenez à développer votre interface Front End. Ces deux livres offrent au lecteur un maximum d'informations sur les langages JavaScript et HTML5 ainsi que sur les feuilles de style CSS3 pour développer des interfaces Front End dynamiques. 1225 pages par nos experts.

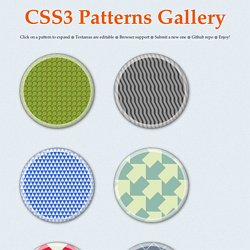
Des éléments complémentaires sont en téléchargement sur le site www.editions-eni.fr. 1 livre de la collection Ressources informatiquesApprendre à développer avec JavaScript (3e édition)Extrait du résumé : Ce livre sur l'apprentissage du développement avec JavaScript s'adresse à des lecteurs qui souhaitent maîtriser cette brique incontournable des développements web (applications/serveurs web et applications hybrides pour smartphones). En effet, même si des solutions logicielles existent pour contourner la connaissance du langage JavaScript, sa maîtrise est un atout essentiel pour acquérir une expertise dans le domaine des technologies du Web 2.0… CSS3 Patterns Gallery. Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+.

However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation. Submission guidelines If you have a new pattern to submit, please send a pull request. Does it present a new technique? Jardin Zen CSS : La beauté de la conception CSS. Alors, de quoi s'agit-il ? Il faut sans cesse montrer la puissance de CSS. Le Jardin Zen vise à exciter, inspirer et encourager la participation. Pour commencer, regardez quelques designs présents dans la liste. Comprendre Clip Path. La propriété Clip-Path de CSS est un super outil pour réaliser des effets de style.

Dans cet article clair, Drew Minns présente son utilisation en détail, ainsi qu'un cas pratique. Par Drew Minns Ce qui est bien quand on enseigne, c’est que les étudiants arrivent toujours avec de nouvelles idées. L’un d’eux voulait reproduire un effet observé sur Squarespace, où une div semble entaillée :