

</> htmx - high power tools for html. Mobile HTML5 compatibility on iPhone, Android, Windows Phone, BlackBerry, Firefox OS and other mobile devices. Ajaxload - Ajax loading gif generator. Responsive Nav — Responsive Navigation Plugin.
Le sélecteur de couleur nColor. Qu'est-ce que c'est ?

Le sélecteur nColor permet de sélectionner et comparer des couleurs dans diverses simulations de vision daltonienne. Il s'agit d'une simple page HTML contenant un script JavaScript et des propriétés de style. La page doit fonctionner en principes sur la plupart des navigageurs si l'interprétation des scripts et des feuilles de style est activée.
Comment ça fonctionne ? Le plus simple est d'essayer la version courante de nColor. Et si je veux l'utiliser ? Sauvegardez la page sur votre ordinateur et utilisez-la comme bon vous semble. En aparté Saviez-vous que le daltonisme touche 8 % des hommes et 0,4 % des femmes de type caucasien ? Certains perçoivent les trois composantes mais avec des anomalies dans certaines parties du spectre, ce sont les trichromates, d'autres ne perçoivent tout simplement pas une des composantes, ce sont les dichromates. On peut constater que l'essentiel des déficiences se tient dans le rouge-vert. Ready to check - Nu Html Checker. Responsive design testing tool – Viewport Resizer – Emulate various screen resolutions - Best developer device testing toolbar.
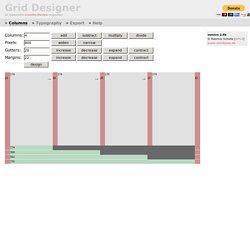
Mobile HTML5 compatibility on iPhone, Android, Windows Phone, BlackBerry, Firefox OS and other mobile devices. CSS - Contents and compatibility. The Command Line for Web Design: Powering Up Front End Code. Grid Designer 2. If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory.

If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button. Recalculate the settings in various ways by clicking the row of buttons located next to each setting.
The grid preview on the Columns tab will display the widths of each area, in pixels. Use the Typography tab to adjust and calculate basic typographic settings for your design. Finally, on the Export tab, you can generate copy-and-paste ready CSS, and a sample XHTML template. Gridulator: Make pixel grids, lickety-split. HTML5 Please - Use the new and shiny responsibly. HTML 5 Outliner. Language subtag lookup app (Un outil officieux de recherche de sous-étiquettes de langues permet un usage simplifié du registre IANA) BCP 47 language tags are built from subtags in the IANA Subtag Registry.

This tool helps you find or look up subtags and check for errors in language tags. Generatedata.com. &what: Discover Unicode & HTML Character Entities. HTML minifier. HTML Minifier (v3.4.0) Treat attributes in case sensitive manner (useful for custom HTML tags) Omit attribute values from boolean attributes Don't leave any spaces between display:inline; elements when collapsing.

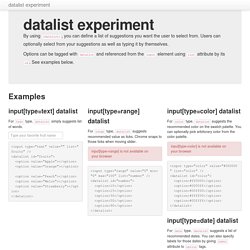
Must be used in conjunction with collapseWhitespace=true Collapse white space that contributes to text nodes in a document tree Always collapse to 1 space (never remove it entirely). Google Developers. Datalist experiment. By using <datalist>, you can define a list of suggestions you want the user to select from.

Users can optionally select from your suggestions as well as typing it by themselves. Options can be tagged with datalist and referenced from the input element using list attribute by its id. Ultra simple Responsive navigation snippets. HTML Compatibility Checker. Smush.it! 8 Best HTML Validation Resources. Having valid code is something that is not only encouraged, but highly recommended when developing a website.

Invalid markup doesn’t exactly mean that a website won’t be read or displayed properly by a browser, however, which leaves many people wondering what the point of having valid code is to begin with. There are several answers to this question, like having valid code eases future maintenance that may need to be done. Valid code increases a developer’s chance of their site maintaining a consistent look across multiple browsers and platforms. And valid code not only teaches good practices, but it shows a degree of professionalism. 10 Best jQuery and HTML5 WYSIWYG Plugins. HTML5 WYSIWYG (What You See Is What You Get) editors are always high in demand.

But there are now so many of them around that it’s hard to find the best ones. In this post I’m going to present 10 of the very best jQuery and HTML5 WYSIWYG plugins, saving you time finding the plugin that fits your needs. 1. Froala Froala WYSIWYG HTML Editor is easy to integrate and to use. Schnaps.it. Palettable. HTML Character Escape Codes and Entity References. WAVE Chrome Extension. Pourquoi je préfère Brunch. Ah, vous croyez que vous êtes au top parce que vous utilisez Grunt, Gulp, Broccoli ou même Glou ?

Eh ben non, pas forcément, voire carrément pas. Du tout. Voilà déjà 4 ans que Brunch existe, et sur bien des scenarii courants, il bat tout ce petit monde à plate couture. Brunch - ultra-fast HTML5 build tool. Google Developers. As part of our transition of display ads to HTML5. the Swiffy Flash conversion tool is no longer available.

We will continue to serve the Swiffy runtimes, so any files you have already converted will continue to play. Today more consumers are using the web in HTML5 compatible environments than Flash-compatible environments. In order to reach as large an audience as possible, we encourage everyone to transition to HTML5 authoring. Developers who currently create Flash SWF files have several ways to switch to HTML5 including Adobe Animate and Google Web Designer. If you need to play an existing Flash SWF file in your browser alone, you might be able to use Mozilla’s Shumway. Emmet Re:view — fast and easy way to test responsive design in multiple viewports.
Brackets HTML Wrapper extension. Whats New 1.0 Check out the newest crafted features.

Added advanced options. Installation Install it directly from the Brackets.io editor or do it manually. EMMET (ex Zen Coding)