

Sly. Introduction Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support.

It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. This is achieved by a powerful & developer friendly API that provides a bunch of very useful methods giving you control over everything. Dependencies jQuery 1.7+ And that's it.
Compatibility Sly works in every desktop browser, and due to some divine intervention, even in IE6+, but that is a complete accident. Mobile Sly does touch events, and I'm generally trying to make it work everywhere, but the fact is that mobile is not tested. Changelog Sly upholds the Semantic Versioning Specification. Support Reward the developer And make him happy for maintaining this library! Slick. Set up your HTML markup.

<div class="your-class"><div>your content</div><div>your content</div><div>your content</div></div> Move the /slick folder into your project. CoolCarousels. Slider Kit, sliding contents with jQuery. As many jQuery plugins, Slider Kit is a subtle combination of HTML, CSS and jQuery.

The jQuery itself won't do any design or CSS. So you'll need to work on a CSS skin to get the design you want. But first, let's see some HTML. HTML elements Slider container.
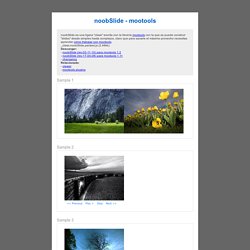
Advertising & wildlife. Cooliris PicLens Immersive Slideshow for Picasa. Timer Gallery Ajaxed! NoobSlide - mootools. 1.

Lorem ipsum dolor sit amet Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Pellentesque ac dolor. Aenean consectetuer nibh sed ante pretium egestas. Fusce hendrerit. Quisque aliquet accumsan lectus. Ruby on Rails Developer. CarouFredSel - Dev7studios. Easy Carousels in jQuery & WordPress Carousels in WordPress just got a thousand times better. carouFredSel takes the awesome power of the carouFredSel jQuery plugin and integrates it into WordPress so you can create unlimited carousels in your WordPress site without touching any code.

New Signature Labs. Коллекции / Бесплатные фильмы / Смотреть он-лайн на сайте-кинотеатре Now.ru - лучшие фильмы и сериалы. 10 Jquery плагинов для создания скроллинг сайтов / Jquery плагины и решения / Постовой. Сейчас наблюдается такая тенденция — чем меньше страниц имеет сайт, тем лучше.

Не так давно набрали популярность скроллинг-сайты, Landing Page и другие одностраничники. С их помощью стало легче презентовать продукт. Когда вся информация на одной странице и не нужно путаться в горах ссылок, лучше ведь? Сегодня я собрал коллекцию jquery плагинов для создания одностраничников. С их помощью можно эффективно презентовать товар или услугу и облегчить навигацию по странице. FullPage.js Это очень функциональный плагин. Circular, Responsive jQuery Carousel - CarouFredSel.
Easy Carousels in jQuery & WordPress Carousels in WordPress just got a thousand times better. carouFredSel takes the awesome power of the carouFredSel jQuery plugin and integrates it into WordPress so you can create unlimited carousels in your WordPress site without touching any code.

Simply upload your images, drag and drop re-order them, add some captions and you’re good to go. Simple or Advanced Configuration carouFredSel comes with three configurations modes, “Basic” mode where you can choose some of our built in layout styles and keep things uber simple, “Advanced” mode or “Super User” mode where you can literally edit the configuration like you would when using the jQuery plugin for ultimate control and flexibility. Usual Awesomeness Built In Not only do you get the amazing features above, but you get all the other awesome features that we bake in to our WordPress plugins to make the experience as ninja as possible. jQuery scroller. Last updated on Jul 11, 2016 Originally published on August 1, 2010 by malihu, under Plugins.

Highly customizable custom scrollbar jQuery plugin. Features include vertical and/or horizontal scrollbar(s), adjustable scrolling momentum, mouse-wheel (via jQuery mousewheel plugin), keyboard and touch support, ready-to-use themes and customization via CSS, RTL direction support, option parameters for full control of scrollbar functionality, methods for triggering actions like scroll-to, update, destroy etc., user-defined callbacks and more. Current version 3.1.5 (Changelog)Upgrading from version 2 When upgrading from version 2.x to 3.x it’s important to use version 3 CSS and .png files.
Version 3 is backwards compatible but it’s also a huge overhaul. Version 2 is still maintained and updated here. How to use it Get started by downloading the archive which contains the plugin files (and a large amount of HTML demos and examples). Initialization Initialize via javascript more info. 20 Free jQuery Carousel Plugins. 20 Free jQuery Carousel Plugins Details.

45+ Best jQuery Carousel Plugins. In web design, a jQuery carousel is an element giving visitors easy and visible access to several content items.

It is typically a dynamic scrolling list of items in horizontal order where previous and next items are partially visible. The items, consisting of HTML content, images, videos etc. can be scrolled back and forth (with or without animated transitions). Using sliding horizontal panels, known, as Carousels and Sliders, to feature top content, is one of the strongest web design trends over the last couple of years. It is a very effective method to increase the web site usability and engage the user. The reason for this trend is mainly the arrival of jQuery that have made it almost a “walk in the park” to add a jQuery carousel or a jQuery image slider plugin to a web site.
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). Advertisement. Dragdealer JS. Roundabout for jQuery by Fred LeBlanc. Chop Slider 2 — лучший jQuery-слайдер. Добрый день. Несколько дней назад появилась необходимость использовать слайд-шоу на своём сайте, но оно должно было быть нестандартным, чтоб привлекало внимание пользователей.
Искал в течение дня и ничего нормального не мог найти, были более менее подходящие «слайдеры», но душа хотела клубнички. После того как я облазил весь рунет, переключился на «забугорных» друзей и… удача! Забегая наперёд хочу сказать: этот обзор сделан потому, что в рунете нет никакого упоминания про это слайд-шоу, отсюда и логика. Chop Slider 2 Chop Slider включает в себя 152 эффекта (перехода), из которых:105 2D эффекта — работает во всех браузерах, включая динозавроподбного IE. Начать использовать это чудо, по словам разработчиков, очень легко, от себя добавлю что не просто очень легко, а невероятно легко, готовый стартовый код они предоставляют. PHP Scripts, WordPress Plugins, HTML5, jQuery, and CSS. Responsive Jquery Slider With Playlist Full Width - All In One Banner.
Paste Thumbnail Slider. Home / Free JavaScripts / Image Slideshows & Galleries / Here Description: Thumbnail Slider lets you specify a list of images to showcase then automatically creates a two column interface with thumbnails of the images on the right and the enlarged image on the left to view on demand. Move the mouse over a thumbnail to view the larger version. The script supports the following features: Simply define the images to show, and the script automatically creates the entire interface that makes up the slider.
Automatic or manual sliding If automatic cycling, whether to stop after x cycles, and also, when the user clicks on a thumbnail Enlarged image is centered within the viewport. FlexSlider 2. WOW Slider : jQuery слайдер и карусель изображений. WOW Slider : jQuery Image Slider & Gallery.