

Designing Evolvable Web APIs with ASP.NET. Web API meets its downstairs neighbors.

Chapter 4 divided the ASP.NET Web API processing architecture into three layers: hosting, message handler pipeline, and controller handling. This chapter addresses in greater detail the first of these layers. The hosting layer is really a host adaptation layer, establishing the bridge between the Web API processing architecture and one of the supported external hosting infrastructures.
In fact, Web API does not come with its own hosting mechanism. Instead, it aims to be host independent and usable in multiple hosting scenarios. In summary, the host adapter layer is responsible for the following tasks: Creating and initializing the message handler pipeline, encapsulated in an HttpServer instance. Dependency Injection in ASP.NET MVC NerdDinner App using Unity 2.0 - Shiju Varghese's Blog. In my previous post Dependency Injection in ASP.NET MVC NerdDinner App using Ninject, we did dependency injection in NerdDinner application using Ninject.

In this post, I demonstrate how to apply Dependency Injection in ASP.NET MVC NerdDinner App using Microsoft Unity Application Block (Unity) v 2.0. Unity 2.0 Unity 2.0 is available on Codeplex at . In earlier versions of Unity, the ObjectBuilder generic dependency injection mechanism, was distributed as a separate assembly, is now integrated with Unity core assembly. ASP.NET MVC Request Flow. I gave a presentation Thursday at the Richmond Meet and Code.

This presentation covered Microsoft’s new web app framework “ASP.NET MVC”. My presentation was actually quite short, but one of the things I wanted to show was the flow of a request into System.Web.Routing and through System.Web.MVC. I looked around on the web and I could not find one, so I ended up creating one. I decided to go ahead and reformat it to fit on the blog. This graphic shows the user sending in a url, and a Route being matched inside of the RouteCollection. I hope that this helps someone out! Be Sociable, Share! Walkthrough: Creating a Basic MVC Project with Unit Tests in Visual Studio.
Introducing “Razor” – a new view engine for ASP.NET. One of the things my team has been working on has been a new view engine option for ASP.NET.

ASP.NET MVC has always supported the concept of “view engines” – which are the pluggable modules that implement different template syntax options. The “default” view engine for ASP.NET MVC today uses the same .aspx/.ascx/.master file templates as ASP.NET Web Forms. Other popular ASP.NET MVC view engines used today include Spark and NHaml. The new view-engine option we’ve been working on is optimized around HTML generation using a code-focused templating approach. The codename for this new view engine is “Razor”, and we’ll be shipping the first public beta of it shortly. Design Goals We had several design goals in mind as we prototyped and evaluated “Razor”: Compact, Expressive, and Fluid: Razor minimizes the number of characters and keystrokes required in a file, and enables a fast, fluid coding workflow.
Understanding ASP.NET MVC Model Binding. Total votes: 1 Views: 203,256 Comments: 2 Category: ASP.NET Print: Print Article Please login to rate or to leave a comment.

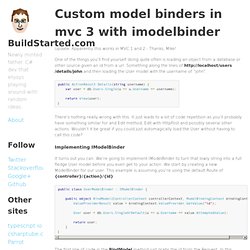
Published: 01 Jul 2011 By: Bipin Joshi. Custom Model Binders in MVC 3 with IModelBinder. Update: Apparently this works in MVC 1 and 2 - Thanks, Mike!

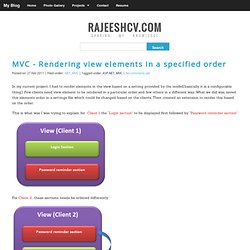
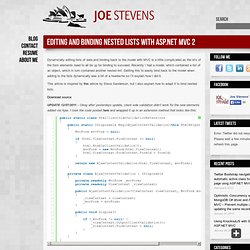
One of the things you’ll find yourself doing quite often is loading an object from a database or other source given an id from a url. Something along the lines of and then loading the User model with the username of “john”. public ActionResult Details(string username) { var user = db.Users.Single(u => u.Username == username); return View(user);} There’s nothing really wrong with this. It just leads to a lot of code repetition as you’ll probably have something similar for and Edit method, Edit with HttpPost and possibly several other actions. Implementing IModelBinder. MVC - Rendering view elements in a specified order - Personal blog of Rajeesh where he shares his knowledge in computer programming and photography. In my current project, I had to render elements in the view based on a setting provided by the model(basically it is a configurable thing).

Few clients need view element to be rendered in a particular order and few others in a different way. What we did was, saved this elements order in a settings file which could be changed based on the clients. Then created an extension to render this based on the order. This is what was I was trying to explain. for Client 1 the “Login section” to be displayed first followed by “Password reminder section” For Client 2 , these sections needs be ordered differently In order to achieve this, I came up with an HtmlHelper extension /// <summary>/// Renders the render items in the provided sequence order./// </summary>/// <param name="htmlHelper">The HTML helper which is extended. In the view, you could do. ASP.NET MVC: Using Ajax, Json and PartialViews. While working on a new ASP.NET MVC project, I had a simple objective: add a new record and refresh my View.

After sifting through several sites I found several resources that lead me to accomplish my goal. I’ve compiled my result into a new sample MVC Application that I created in Visual Studio that you can download here. I’ll explain what I did using that as my reference. It’s a trimmed down version of what I did on the actual project, but it will get the point across. Let’s assume we want to have a View that lists some People from our data source.
Public class Person { public Guid Id { get; set; } public String FirstName { get; set; } public String LastName { get; set; } public Person() { Id = Guid.NewGuid(); } } Next, I created some ViewModels so that I can work with strongly typed Views: Next, I added a People folder in my Views folder and created a strongly typed Index View on my PersonIndexViewModel. Now, I can update my View to display that PartialView with this code: Editing and binding nested lists with ASP.NET MVC 2. Dynamically editing lists of data and binding back to the model with MVC is a little complicated as the id’s of the form elements need to all tie up for binding to succeed.

Recently I had a model, which contained a list of an object, which in turn contained another nested list. Getting this to easily bind back to the model when adding to the lists dynamically was a bit of a headache so I’ll explain how I did it. This article is inspired by this article by Steve Sanderson, but I also explain how to adapt it to bind nested lists. Kiran Chand's Blog : Adding html attributes support for Templates - ASP.Net MVC 2.0 Beta. ASP.Net mvc 2.0 beta, supports templates feature.

Templates are a way to write reusable view code. They significantly simplifies the code we need to write in views. You can read more about templates here. How we do MVC – View models. A while back, I went over a few of the patterns and opinions we’ve gravitated towards on our current large-ish ASP.NET MVC project, or, how we do MVC. Many of these opinions were forged the hard way, by doing the wrong thing many times until we found the “right” opinion. Of course, many of these opinions are only really valid in the constraints of our project. Custom MVC ModelBinder with Complex Models/Objects/Interfaces using built in MVC Validation. I’ve been creating some cool stuff using ASP.Net MVC 3 lately and came across a situation where I’d like to have quite a complex model/object bound to an Action on my Controller based on a set of posted values from a form. In order to do this, a custom ModelBinder is necessary to collect the data from the posted values, turn it into my custom object, and bind that object to my Action’s parameter.
The easy part is to write code to turn the posted values into my custom object and return it, the tricky part is trying to get the in-built back-end MVC validation working for my model… which is currently using DataAnnotations. I really didn’t feel like writing my own logic to validate my model against DataAnnotations and also didn’t want to write the logic to take into account that DataAnnotations might not be the current developers validation provider of choice. So after much digging through the source of MVC and using Reflector, I finally found the solution.
ASP.NET MVC – Unit Testing JsonResult Returning Anonymous Types. Unit testing of ASP.NET MVC JsonResults can be a source of confusion. The problem arises from the fact that an Action Method itself doesn't produce any html / json / string output – it simply returns an Action Result. ASP.NET MVC then calls the ExecuteResult() method on that Action Result.
ASP.NET MVC на реальном примере. Теория и вступление. / .NET. Команда Microsoft очень интенсивно развивает свои продукты и средства для разработчиков. На эту тему уже и выхлопы шуточные были, по поводу выхода новых версий фреймворков. Разработчики, которые работают в крупных компаниях, ввязаны в большие проекты в общем-то без особого энтузиазма на это смотрят, так как такие махины нельзя в короткие сроки перевести на новую версию. Может быть чревато как всплыванием багов, так и изменением всей структуры проекта, что делать не всегда получается легко. Сказанное выше, к сожалению (или к счастью), меня не касается и это дает мне возможность использовать все самое новое без оглядки на бекграунд. Проекты довольно таки обозримые, часто переводятся на новую версию безболезненно, и новые фичи начинаю внедрять уже при реализации следующей задачи в пректе.
К чему все это? Updating/Binding Model Graphs with ASP.NET MVC. This post describes issues and solutions involved when using 'complex' object graphs as models for ASP.NET MVC applications. The ASP.NET MVC Controller class has a TryUpdateModel() method that is described in the API reference on MSDN as "Updates the specified model instance using values from the controller's current value provider": protected internal bool TryUpdateModel<TModel>(TModel model) Model Binding To A List. Download the sample project to play with the code as you read this blog post. Using the DefaultModelBinder in ASP.NET MVC, you can bind submitted form values to arguments of an action method.
But what if that argument is a collection? Can you bind a posted form to an ICollection<T>? ASP.NET MVC View Model Patterns. ASP.NET MVC и проблема с ValidationSummary. Storing ASP.NET MVC Controllers & Views in separate assemblies. SharpEdge Blog - Dealing with javascript or JSON results after an AJAX call with Ajax.ActionLink, unobtrusive AJAX and MVC 3. ASP.NET MVC 3. .net - Session End in ASP.net MVC. Primary Objects - Creating an ASP .NET MVC 3 User Control with a Partial View. An MVC User Control Without Initialization. Handle asp.net MVC session expiration. Handling Session and Authentication Timeouts in ASP.NET MVC — Mark Freedman's Blog. Editing a variable length list, ASP.NET MVC 2-style.
Download the demo project or read on for details. Update (Feb 11, 2010):Thanks to Ryan Rivest for pointing out a bug in the original code and providing a neat fix. ASP.NET MVC Controller Best Practices – Skinny Controllers - Arrange Act Assert. Grouping Controllers with ASP.NET MVC. Mobile enabled web apps with ASP.NET MVC 3 and jQuery Mobile - Shiju Varghese's Blog.