

Rails Development Using Docker and Vagrant - Abe Voelker. If you’re like me, you’ve probably been hearing a lot about Docker over the past year but haven’t really gotten past the “hello world” tutorial because you haven’t found a good way to integrate it into your development workflow or staging/production deployment process.

I’ve spent the last several weeks learning Docker and porting a Rails project’s development environment from Ansible provisioning to Docker, so I thought I’d share my experiences so far. Why Docker? Until recently I had been pretty happy with my development provisioning setup, which consisted of Vagrant for spinning up development machines and Ansible playbooks for provisioning the software I needed installed on them. Eventually, after getting sick of the slowness of virtual machines (Vagrant’s default provider is VirtualBox), I switched to the excellent vagrant-lxc plugin, which allowed Vagrant to provision lightweight Linux containers (LXC) instead of VMs. Docker solves a lot of these problems. Bundle install ADD . Vim for Rubyists part 1 - Vim plugins, tips, tricks and tutorials. Photo by supervillain It is really exciting to be a Rubyist lately.

We have our amazing tools (rake, rspec, Cucumber, Rails etc.), we write object-oriented code, that is easy to maintain and flexible when it comes to adding new features, and changing domain logic. We have amazing hosting support from Heroku, Engine Yard and Rackspace. And last, but not least, powerful monitoring tools like New Relic are ready to tell us when there are issues in our applications. But do we have the perfect editor?
Rubyists using Vim Big percentage of the Rubyists are actually using Vim. Gary Bernhardt - Gary is the creator of Destroy all Software. Aaron Patterson (tenderlove) - Tenderlove is a Ruby and Rails core team member. Mislav Marohnić - Mislav is a software craftsman from Croatia. Effective Rails Development with Vim. If you are new to Vim, be sure to read my introduction as it will help prepare you for this article.

What Is: Ruby in 100 Minutes - Jumpstart Lab Curriculum. Tutorial - Creating a simple ToDo application - Part One. In this part of the tutorial you will get familiar with the following items. saving objects (from now on we will use the rails term model for these) the rails consoleusing haml for your viewsusing Twitter Bootstrap CSS to make your application look nice Let's start.

Navigate to your workspaces directory from the command line and create the application: Open the newly created directory todo with your favourite text editor (I use Sublime). First, we will add the gems we will need. Gem 'haml' gem 'bootstrap-sass', '~> 2.3.2.0' gem 'simple_form' and comment out the line: gem 'turbolinks' adding a "#" at the beginning of the line (we won't use this gem for the time being). Cd todo bundle install Ok, let's see if we are good so far. Rails server From your browser navigate to localhost:3000. Yes, we are. Open with your text editor the file database.yml which is located under the config directory: config/database.yml. Convert HTML to HAML. Convert HTML to HAML. Consigliere - Ruby on Rails 4 blog tutorial. Part 1 - Basic setup. Good day!

This blog tutorial includes almost everything that blogging application needs. We will add CKEditor as rich text editor, file upload, comments, tags, topics, authentication, authorization, user permissions, RSS feed, sitemap, pagination, publishing, static pages (About, Contacts, Portfolio), we will use a lot of JavaScript and CSS. I will show you how to use terminal, git, SSH, deploy your Ruby on Rails app to the VPS server. Advancement of this tutorial is not in level of difficulty, but in the size and complexity of resulting application. Everything will be explained, so don't worry. I know, everything at the beginning is hard and looks like this: but we will keep it simple: What do you need? - basic knowledge of HTML; - you heard about something called CSS; - some experience in programming with any language would be great; - try programming ruby here - it's 30 minutes of fun; - watch video about MVC.
About myself. Ruby on Rails Archives. Ruby on Rails 4.0. Hash (Ruby 2.1.2) Hsh == other_hash → true or false click to toggle source Equality—Two hashes are equal if they each contain the same number of keys and if each key-value pair is equal to (according to Object#==) the corresponding elements in the other hash. h1 = { "a" => 1, "c" => 2 } h2 = { 7 => 35, "c" => 2, "a" => 1 } h3 = { "a" => 1, "c" => 2, 7 => 35 } h4 = { "a" => 1, "d" => 2, "f" => 35 } h1 == h2 h2 == h3 h3 == h4 static VALUE rb_hash_equal(VALUE hash1, VALUE hash2) { return hash_equal(hash1, hash2, FALSE); } hsh[key] → value click to toggle source Element Reference—Retrieves the value object corresponding to the key object.

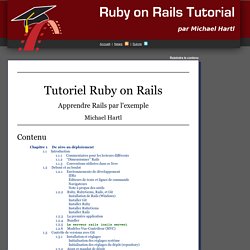
Deploying with Git. Last updated 12 October 2015 Git is a powerful decentralized revision control system, and is the means for deploying apps to Heroku.

You don’t need to be proficient with Git to use it for deploying code to Heroku, but you may find it valuable to learn the basics. Tracking your app in git Heroku apps expect the app directory structure at the root of the repository. If your app is inside a subdirectory in your repository, it won’t run when pushed to Heroku. Before you can push an app to Heroku, you’ll need to initialize a local Git repository and commit your files to it.
. $ cd myapp $ git init Initialized empty Git repository in .git/ $ git add . $ git commit -m "my first commit" Created initial commit 5df2d09: my first commit 44 files changed, 8393 insertions(+), 0 deletions(-) create mode 100644 README create mode 100644 Procfile create mode 100644 app/controllers/source_file ... This is a local repository, now residing inside the .git directory. Tutoriel Ruby on Rails : Apprendre Rails par l'exemple. Michael Hartl Avant-propos Ma précédente compagnie (CD Baby) fut une des premières à basculer intégralement vers Ruby on Rails, et à rebasculer aussi intégralement vers PHP (googlez-moi si vous voulez prendre la mesure du drame).

On m'a tellement recommandé ce livre Michael Hartl que je n'ai pu faire autrement que de le lire. C'est ainsi que le Tutoriel Ruby on Rails m'a fait revenir à nouveau à Rails. Bien qu'ayant parcouru de nombreux livres sur Rails, c'est ce tutoriel-là qui m'a véritablement « mis en possession » de Rails. La narration linéaire adoptée par ce tutoriel est vraiment un bon format.
Régalez-vous ! Derek Sivers (sivers.org) Précédemment : Fondateur de CD Baby Actuellement : Fondateur de Thoughts Ltd. How I TRAINed to learn Rails — Ruby or Rails. A Guide to Learning Rails in 2 months Although I learned a few programming languages in the past, I had absolutely no experience with them except for Visual Basic, which is barely considered a language.

I learned rails the hard way: 18 hours every day for 2 months. No sleep, no partying just pure hard coding. I forbade myself to watch TV, movies or even youtube videos if it wasn’t related to coding.