

Creating responsive, touch-friendly carousels with Flickity. The following is a guest post by David DeSandro.

David is a legend in front-end design and development. He's worked for top agencies like nclud and huge products like Twitter, all the while building amazing open source projects like Masonry and Packery. Lately he's been full time on these open source projects as Metafizzy, the latest one he'll tell you about here. By now, any article about carousels should come with the disclaimer: You may not need a carousel. Carousels are easily abused. Part of the blame can be put on the user experience of carousel plugins themselves. On top of user-unfriendliness, most carousels plugins have plenty of developer-unfriendly pain points. I've created Flickity to resolve both these issues. Using Flickity To use Flickity, first add its .css and .js files to your page or asset pipeline.
Flickity works on a container carousel or gallery element with a group of cell elements. <div class="main-gallery"><div class="gallery-cell">... Styling Flickity. Viewer. BookBlock: A Content Flip Plugin - Demo 1. Video on photoswipe. PhotoSwipe: Responsive JavaScript Image Gallery. A touchable jQuery lightbox. Owl Carousel. WOW : jQuery Slider w/o Coding : jQuery Slideshow. Imagefill.js. 15 Best jQuery Grid Plugins for Developers. Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layout, images layout, nested grid, fluid grid, metro style layout, pinterest like layout with nice CSS3 animation effects and call back events.

Freewall is all-in-one solution for creating dynamic grid layouts for desktop, mobile and tablet. It is based on the width (or height) of a container and the width (height) of a cell unit, It will create a virtual matrix. Scanning the matrix at each cell will find a free cell around to made a free area, then try to fit a block element into it. In case no block can fit the gap, it will resize the block to fill the gap (that is one of the options).Source 2. S Gallery is a jQuery image gallery plugin that displays images in a responsive grid. Source 3. There are various JavaScript-powered solutions for creating dynamic-column grid layouts (like Pinterest). Mason by DrewDahlman.
Bricks.js. Blueprint: Google Grid Gallery. A responsive Masonry grid with a gallery view using 3D Transforms.

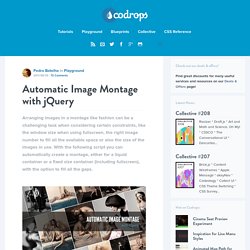
Based on the gallery seen on the Chromebook Getting Started guide by Google. View demo Download source This Blueprint is a responsive grid gallery based on the gallery by Google for the Chromebook Getting Started guide. In this Blueprint we use Masonry for the grid and 3D transforms for navigating the items. For smaller screens we have some example media queries that adjust the grid layout and also the gallery view. In the gallery view, the arrow keys can be used to navigate and the view can be closed using the “Esc” key. Please note that we are using CSS 3D Transforms which are only supported in modern browsers. Freewall - jQuery plugin for creating grid layouts. Kombai/freewall. Isotope. Automatic Image Montage with jQuery. Arranging images in a montage like fashion can be a challenging task when considering certain constraints, like the window size when using fullscreen, the right image number to fill all the available space or also the size of the images in use.

With the following script you can automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps. View demo Download source Having a white space in the end of the container can, as well, be avoided optionally. The last image of the montage can fill the left space, so that the montage will be left gap-less. Another option that can be useful in some cases is the possibility to only allow that the height of all images will be the height of the smallest image, avoiding that any picture gets pixelated/enlarged.
The images used in the demos are by Andrey Yakovlev & Lili Aleeva. The HTML structure Options There are several options for this plugin. View demo Download source. Masonry.