

Build Web Layouts Easily with Susy. I've been coming around to the idea of using Susy (a Sass add-on for grids) lately.

I like the idea of grids-on-demand, rather than a strict framework (no matter how simple). We even added support to CodePen. Last week I ran into Eric Suzanne, the creator of Susy, and I told him Zell Liew was working on a guest post for this site. He was "Oh, Zell! Yeah he's awesome, he's like the unofficial promoter and trainer for Susy. " Susy provides you with the tools to build your own grid layouts that match the needs of your website. Why would you pick Susy over the million other frameworks out there on the internet? Susy is one of the best things that happened to me in terms of my front-end development workflow over the past few months.
Still not convinced? As they say, there's no substitute for experience, so I'm going to walk you through the Susy experience of creating a layout. 22 Free Creative Resume template. Creative resume template is a greater solution to signify professional talents, education and qualification we have.

Resume is very important for s one who is searching for a job. Good resume really provides good impression to a company the place you have been going to apply for a job. A creative resume can also be useful to getting the attention of recruiters. So for this post, we’ve rounded up 22 free creative resume templates that you need to discover very useful. These free resume templates come really useful and will give you clear thought of what and the suitable approach to design resume. See also: Creative resume / CV PSD template (CMYK print-ready) This is is an elegant piece of resume in 2 color variations in Photoshop PSD format ready for print. 8 Best Tools to Make Easy CSS3 Development. CSS or cascading style sheet is basically a style sheet language that is used to describe the presentation semantics or the looks and formatting of a document.

This document is written in a mark-up language. One of its basic uses is to style the web pages that are either written in HTML or XHTML but this language can also be applied to any other kind of document. CSS also does a major job that is it separates the content of the document from the presentation of the document and in addition it also includes features like layouts, colors and fonts. 70 Expert Ideas For Better CSS Coding. Advertisement CSS isn’t always easy to deal with.

Depending on your skills and your experience, CSS coding can sometimes become a nightmare, particularly if you aren’t sure which selectors are actually being applied to document elements. An easy way to minimize the complexity of the code is as useful as not-so-well-known CSS attributes and properties you can use to create a semantically correct markup. We’ve taken a close look at some of the most useful CSS tricks, tips, ideas, methods, techniques and coding solutions and listed them below. Explicit Grid-based Website Designs: Showcase and Practice.
Nowadays, majority of website designs are based on grids; days of chaotic layouts are gone, and today is the era of ordering and structuring, although it is invisible to the naked eye.

Such layouts are well-balanced, and, as a rule, aesthetic and neat. Grid frameworks that are the basis of all modern sites do all the work, providing the end-user with perfect undistorted design. Although, grid is generally associated with no more than just a simple intersection of horizontal and vertical lines with specified interval that would hardly seem to bear any independent decorative component, many designers use it as an embellishment with obvious underlining of geometric shapes. 40 Powerful CSS Tools And Generators To Automate Your Workflow. Showcase of 40 useful and powerful CSS tools and generators.

These tools can really relieve developers work in many ways – I understand you like always to do everything by yourself but it’s not the best way in the most cases, because it really takes time and such liberty we don’t always have. A CSS workflow for digital activists - Notes on digital activism. If you build campaign sites, you’ll want them to have a branded look consistent with the campaign design. And that means you (or someone else) has to design the site and create the Cascading Style Sheets (CSS) files.
If you know some CSS and you want to do it, but you are not a front-end developer, this article is for you. If you don’t know how to write any CSS, then you might want to come back latter. » CSS Workflow Tips from the Front-end Design Conference. My next entry for the Front-end design conference series is on Jina Bolton’s presentation “ CSS Workflow ” . Jina Bolton runs the popular site Sushi and Robots and is also one of the authors of the CSS book “ The Art & Science of CSS ”. “ Does workflow really matter that much? ” Yes. Jina explains how good workflow gives us more time to be creative. Good Workflow = Good Design Good Workflow = Good Development Good Workflow = Good Business Having a good workflow improves the quality of our results while keeps us from working crazy late hours.
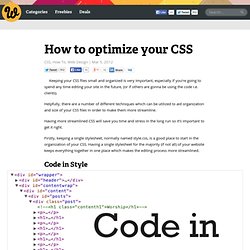
CSS Systems at BarCamp London 5. How to optimize your CSS. Keeping your CSS files small and organized is very important, especially if you’re going to spend any time editing your site in the future, (or if others are gonna be using the code i.e. clients).

5 Ways to Instantly Write Better CSS. Sure, anyone can write CSS.

Even programs are doing it for you now. 25 Best CSS Templates that Should not be Free but are. Free CSS Templates - Download free CSS templates. The top 10 CSS3 techniques. 45 High-Quality Free HTML/CSS Templates from 2011 and 2012. Nice and Free CSS Templates - StumbleUpon.