

Using CSS Transitions on Auto Dimensions. By Brandon Smith On We've all been there.

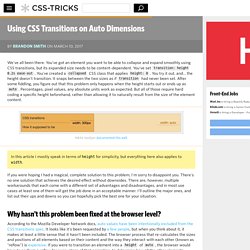
You've got an element you want to be able to collapse and expand smoothly using CSS transitions, but its expanded size needs to be content-dependent. You've set transition: height 0.2s ease-out. You've created a collapsed CSS class that applies height: 0. You try it out, and... the height doesn't transition. In this article I mostly speak in terms of height for simplicity, but everything here also applies to width. If you were hoping I had a magical, complete solution to this problem, I'm sorry to disappoint you. Why hasn't this problem been fixed at the browser level? According to the Mozilla Developer Network docs, auto values have been intentionally excluded from the CSS transitions spec. Technique 1: max-height If you web search this problem, the max-height approach will probably be mentioned in all of the first five to ten results.
It works like this: CSS values can only be transitioned to and from fixed unit values. Technique 3: JavaScript. CSS Animation in the Real World - Understanding CSS Animation. CSS Transitions, Transforms and Animation Tutorial. Animation in CSS3. In this article you'll learn what you need to know to get started with CSS3 animations.

"Animating" with CSS used to be limited to hovering effects. With :hover and :focus pseudo classes we've been able to change color, size, background-color, position, and many other CSS properties based on user action. The :hover trick provides only two states - hovered and non-hovered - with only two keyframes: start and end, and no tweening between these states, creating a harsh and sudden transition. This isn't really animation. CSS3 transitions solved the tweening issue, enabling transitioning from non-hovered to hovered style (and back) over a period of time. Note that animations are currently supported, prefixed with -webkit- and -moz-, in Chrome, Safari 4+, Firefox 5+, Android Chrome, and iOS webkit.
Keyframes To animate elements you first need to define a keyframe animation. In the above code, we've declared the animation name, a starting keyframe and an ending keyframe. Live demo Live demo. Magic Animations CSS3. Shakrmedia.github. CSS animation – @keyframes-Animationen. CSS3 Animation Generator. CSS3 Keyframes Animation Generator. Der Leitfaden für CSS3-Animationen - Webdesign Journal. Sie galten ja schon als ausgestorben.

Und keiner wollte sie mehr haben. Vor sehr vielen Jahren aber, so kurz nach den Anfängen des Internets, zu Zeiten des kommerziellen Durchbruchs waren sie allgegenwärtig: Zuerst die animierten GIFs in Form von drehenden Logos und blinkenden Menüs und Buttons. Später dann die Flash-Webseiten und die damit einhergenden umfangreichen Animationen. Die Flash-Technologie spielt heute keine Rolle mehr. Animationen aber wieder. Was für ein Comeback – und sie sind wiedergekommen, um zu bleiben. Animationen waren deshalb viele Jahre verpönt, weil sie als Spielerei verstanden und eingesetzt wurden.
Klar, dass ist auch heute noch auf Webseiten zu finden. jQuery und weitere JavaScript-Frameworks sorgten dafür, dass sich Animations-Effekte fast schon inflationsartig ausgebreitet haben. CSS3 bietet also, was vorher nur mit JavaScript möglich war und geht sogar noch einen Schritt weiter: Recht schnell und einfach Animationen zu erstellen. CSS3 Keyframes Animation Generator. CSS Animations Generator. Bounce.js. CSS Animation Generator. CSS animations were added at the start of CSS3 which allows you to transition from one CSS style to another.

To use a CSS animation you will have to start styling the element and a number of keyframes to define the transition from start to end of the animation. Before CSS animation was available, the way you would make an element change styling would be to use JavaScript to change an element's styling properties in a certain order. The advantages of using CSS animation over JavaScript driven animations is that they run smoother than JavaScript, which commonly skipped keyframes. Browser rendering engines are built to work better with CSS animation. They are also easier to develop as all coding of the animation is done in CSS and you just select which properties to change at certain keyframes.
Using the CSS animation generator to try out the following range of CSS animations including You can also use the different easing options; ease, ease-in, ease-out, ease-in-out and linear.