

ULTIMATE HTML cheat sheet by PUShAUNE. FLEXBOX Memo. Faire un sticky footer. Creating a sticky footer is one of the most common web development tasks you can easily solve with flexbox.

Without a sticky footer, if you don’t have enough content on the page, the footer “jumps” up to the middle of the screen, which can completely ruin the user experience. Before flexbox, developers used negative margins to force the footer down to the bottom of the page. Comprendre z-index et les contextes d'empilement. Cet article est une traduction de What No One Told You About Z-Index écrit par Philip Walton le 22 décembre 2012.

Ce que personne ne vous a dit sur z-index Le problème avec z-index, c’est que très peu de personnes ont réellement compris son fonctionnement. Ce n’est pas très compliqué, mais si vous n’avez jamais pris le temps de lire la spécification, il y a certainement des aspects cruciaux qui vous ont échappé. CSS-Tricks - Aide sur CSS. Comprendre le Viewport dans le Web mobile. Le Viewport désigne schématiquement la surface de la fenêtre du navigateur.

Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau: sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile. Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design". Les différentes surfaces d'un mobile Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles.
La surface physique C'est le nombre physique de pixels qui composent la matrice de l'écran, telle que le constructeur le décrit dans les caractéristiques, en gros la "résolution" (en vérité le terme juste est "définition"). Viewport : les mobiles mentent ! Une feuille de styles de base pour bien démarrer vos projets. Avec cette astuce, je vous propose un outil et une méthodologie pour partir du bon pied lorsque vous attaquez les styles CSS d'un nouveau projet.

Un outil? → une feuille de styles CSS qui corrige ou définit les styles des principaux éléments de vos pages. (Yay, du code à copier-coller!) Une méthodologie? → explorer ce code, se l'approprier, le modifier pour son projet. Quels objectifs? Utiliser une feuille de styles de base, quelle qu'elle soit, répond à deux objectifs principaux: Gommer certaines différences entre les styles par défaut des navigateurs. Notre feuille de styles de base. Les niveaux ou "types" d'éléments HTML block et inline - Pierre Giraud.
Nous avons pour le moment défini et étudié les grands mécanismes de fonctionnement du CSS tout en présentant certaines propriétés CSS impactant l’aspect visuel des éléments.

Pour aller plus loin dans notre étude du CSS, nous allons devoir maintenant comprendre comment est définie la place prise par chaque élément dans une page. Les niveaux ou « types » d’éléments HTML De manière schématique, on peut considérer qu’Il existe deux grands types d’affichage principaux pour les éléments HTML : un élément HTML va pouvoir être soit de niveau (ou de type) block, soit de niveau (ou de type) inline. Ces types d’affichage vont définir la façon dont les éléments vont se comporter dans une page par rapport aux autres et la place qu’ils vont prendre dans la page.
Grid Garden - Un jeu pour apprendre les grid CSS. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS. Niveau 1 de 24 ▾ Réinitialiser Bienvenue à Flexbox Froggy, un jeu où vous aidez Froggy la grenouille et ses amis en écrivant du code CSS!

Guidez cette grenouille au nénuphar à la droite de l'étang en utilisant la propriété justify-content, qui aligne les éléments horizontalement et accepte les valeurs suivantes : CSS & optimisation. Structures et sections d'un document HTML5. Cette page présente la manière dont les navigateurs définissent la structure d'un document à partir de son fichier HTML.

Structure et document outline Le terme anglais "document outline" ou "document outlines" désigne la structure d'un document générée à partir de ses titres. Cette structure permet une fournir aux usagers une vision simplifiée du document, tel un sommaire ou une table des matières. Les technologies d'assistances telles que les lecteurs d'écran peuvent proposer à leurs usagers de parcourir le document par ce moyen. Cela leur permet d'avoir rapidement une idée du contenu de la page ou d'aller directement à la section qui les intéresse. Depuis HTML4, cette structure est générée à partir de la valeur absolue des différents titres. L'algorithme Outline HTML5, proposait quand à lui de générer cette même structure non pas à partir des titres, mais à partir de l'imbrication des <section> entre elles.
Structure d'un document depuis HTML4 Ainsi, le code suivant : 1. 1. 1. 1. Utiliser correctement la balise "alt" Alt text (alternative text) describes an image on a web page.

Comment insérer images dans un site web. One of the decisions that a front-end developer needs to make while building a website is the technique to include an image.

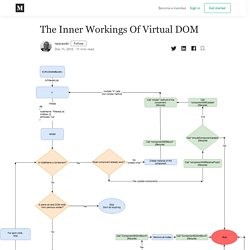
It could be an HTML <img>, or an image via CSS backgrounds, or maybe SVG <image>. Choosing the correct technique is important and can play a huge role in performance and accessibility. In this article, we’ll learn the various ways of including an image in addition to mentioning the advantages and disadvantages of each one, and the context of when and why to use each. The Inner Workings Of Virtual DOM – rajaraodv. Virtual DOM (VDOM aka VNode) is magical ✨ but is also complex and hard to understand😱.

React, Preact and similar JS libraries use them in their core. Unfortunately I couldn’t find any good article or doc that explains it in a detailed-yet-simple-to-understand fashion. So I thought of writing one myself. Faire un carré responsive en CSS. During a recent project I came upon an interesting CSS problem. I needed to create a square element that would maintain its square shape as it responsively resized to a changing window size. The Problem It is easy to create a square when we can explicitly declare its 'width' and 'height':
Le modèle de boite - CSS. Bloc de base - CSS. Définir la taille d'une boite - CSS.