

Julie R
Ajout de la solution de l'exercice · tdimnet/Simplifiez-vous-le-CSS-avec-Sass@c54a4ea. Le terminal et premiers pas avec Git. Si vous travaillez avec un cartable numérique, démarrez sous Linux.

Si vous travaillez avec votre ordinateur personnel, vous pouvez soit travailler dans la machine virtuelle, soit dans votre système d’exploitation. Dans un cas comme dans l’autre, nous allons installer des nouveaux logiciels sur votre ordinateur, il vous faudra un minimum de réseau et d’espace disque. Enregistrer des modifications et modifier un dépôt Git. Dans la leçon précédente, nous avons initialisé un premier dépôt Git.

Dans cette leçon, nous allons apprendre à enregistrer les modifications effectuées sur notre projet dans Git ainsi qu’à modifier un dépôt Git (enlever des fichiers du suivi, renommer un fichier, etc.). Ajouter ou modifier des fichiers dans un projet et actualiser notre dépôt Git A ce niveau, nous avons donc d’un côté notre projet contenant un ensemble de fichiers et de ressources sur lesquelles on travaille ainsi qu’un dépôt Git qui sert à gérer les différentes versions de notre projet. GIT - Ligne de commande principale. Annuler commits (soft) Seul le commit est retiré de Git ; vos fichiers, eux, restent modifiés.

Vous pouvez alors à nouveau changer vos fichiers si besoin est et refaire un commit. Annuler le dernier commit. Common Git Commands – Learn how to use Git. Resize image proportionally with CSS. Resize image proportionally with CSS. Mettre des polices de caractères atypiques avec font-face - Tutoriel CSS. Apprendre HTML et CSS // Les polices de caractères.
Nous allons mainteannt voir comment utiliser une autre typo que les polices systèmes.

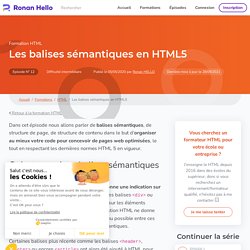
Pour cela, deux choix s'offrent à nous : Google font. Les balises sémantiques en HTML5 - HTML. Dans cet épisode nous allons parler de balises sémantiques, de structure de page, de structure de contenu dans le but d’organiser au mieux votre code pour concevoir de pages web optimisées, le tout en respectant les dernières normes HTML 5 en vigueur.

Qu’est-ce qu’une balises sémantiques ? Une balise sémantique est une balise qui donne une indication sur le contenu qu’elle entoure. Comprenez que les balises <div> ou <span> ne peuvent donner aucune indication sur les éléments qu’elles contiennent du fait que la documentation HTML ne donne pratiquement aucune limite au type de contenu possible entre ces balises, ce ne sont donc pas des balises sémantiques. Certaines balises plus récente comme les balises <header>, <footer> ou encore <article> ont alors été ajouté à HTML pour permettre un découpage plus précis de votre page web en délimitant des zones spécifiques. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS.
Niveau 1 de 24 ▾ Réinitialiser Bienvenue à Flexbox Froggy, un jeu où vous aidez Froggy la grenouille et ses amis en écrivant du code CSS!

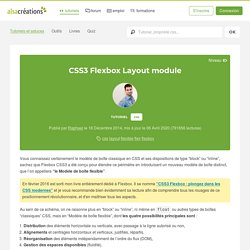
Guidez cette grenouille au nénuphar à la droite de l'étang en utilisant la propriété justify-content, qui aligne les éléments horizontalement et accepte les valeurs suivantes : Liste complète des balises HTML5 et définitions simples. Captain Dev. CSS3 Flexbox. Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.

En février 2016 est sorti mon livre entièrement dédié à Flexbox. Il se nomme "CSS3 Flexbox : plongez dans les CSS modernes" et je vous recommande bien évidemment sa lecture afin de comprendre tous les rouages de ce positionnement révolutionnaire, et d'en maîtriser tous les aspects. Au sein de ce schéma, on ne raisonne plus en “block” ou “inline”, ni même en float ou autres types de boîtes “classiques” CSS, mais en “Modèle de boîte flexible”, dont les quatre possibilités principales sont : Note : ce tutoriel a été initialement rédigé en octobre 2010.
Développeur Libre. Pierre Giraud. Les Frères Codeurs. Stack Overflow - Where Developers Learn, Share, & Build Careers. Le web de A à Z. HTML - Balises. On distingue deux catégories de balises : block ou inline, selon qu’elles définissent une zone autonome ou pas.

Les balises block ne s’imbriquent pas, sauf dans le cas des balises structurantes. Chaque balise block crée un saut de ligne.Les balises inline (ou en ligne) ne créent pas de bloc autonome. Elles permettent en général de mettre en relief certaines parties de texte, ou renseigner sur le contenu. Couleur de Lien CSS. CSS couleur de lien en utilisant une balise HTML En ce qui concerne la couleur de CSS est concerné, les liens ou balises <a> se comportent de la même manière que le texte régulier.

Cela signifie pour changer la couleur d'un lien tout ce que vous devez faire est d'utiliser la propriété de couleur CSS dans la balise d'ancrage avec la couleur que vous voulez Hex, dans l'exemple ci-dessous, nous utilisons rouge. Alsacréations : Actualités et tutoriels web, HTML, CSS, JavaScript. Toutes vos ressources sur le développement web Apprenez à coder en HTML, CSS, JavaScript, Python, PHP… - Pierre Giraud. A Complete Guide to Flexbox. HTML 5 JavaScript API Index. (1) HTML & CSS Developers.