

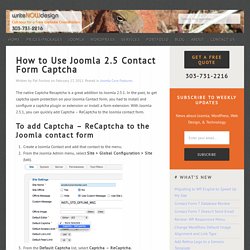
How to Add Captcha to Joomla Contact and Registration Form. The native Captcha Recaptcha is a great addition to Joomla 2.5.1.

In the past, to get captcha spam protection on your Joomla Contact form, you had to install and configure a captcha plugin or extension or install a form extension. With Joomla 2.5.1, you can quickly add Captcha – ReCaptcha to the Joomla contact form. Create a Joomla Contact and add that contact to the menu.From the Joomla Admin menu, select Site > Global Configuration > Site (tab). From the Default Captcha list, select Captcha – ReCaptcha.Click Save & Close.From the Joomla Admin menu, select Entensions > Plugin Manager.Click on the Captcha – ReCaptcha plugin to open it.From the Status list, select Enabled.In the Basic Options area, enter a Public and Private key. The Practical Guide To Content Tagging In Social Bookmarking. Jason Falls One of the social media tools I get the most use out of yet see the fewest people adopting is social bookmarking.

For the purposes of this post, I’m going to refer to Delicious.com quite a bit. Not only is it my social bookmarking mechanism of choice, but it is the one utility essentially geared for just that — bookmarking. Not voting, or front page-getting or popularity contests. Delicious is about a place to store your favorite sites and share them with your friends along that network if you choose. Of course, being all social media’d up, Delicious offers several ways to bookmark (copying and pasting the URL straight into Delicious; using a toolbar bookmarklet for one-click access to the entry field; or even zany sync functions with your browser’s bookmarks or favorites, which make no sense to me if you’re going totally web-based, but I digress.)
At any rate, Delicious kicks ass and I use it in a number of ways. Delicous Tags - Jason Falls 1-1-09 Keep It Simple. Www.3ix.co.uk - "The UK's Best Value Web Hosting" - Reliable Web Hosting from just 59p a month.
Gesellix-joomla/titlelink. Titlelink. Written by Tobias Gesellchen with help on the documentation by Marc Perkel.

Web links Joomla Extensions Directory, Project site, Download, Wiki, Tracker Private homepage Description TitleLink is a must have to link between Joomla! Installation After installing the plugin through the extension manager be sure to publish the plugin to activate it. Using TitleLink When using JoomFish you always have to keep in mind that the translated titles aren't found by TitleLink. You can create links to google, yahoo, wikipedia or site-internal searches by using the key words google, yahoo, wikipedia or search. See the syntax and examples section for details! Syntax TitleLink provides a syntax like follows. Nw: "new window" - open links in a new window op: "keep tag open" - supress the closing "</a>".
Css-<class>: set a css-class "<class>" Hosting content using Dropbox public folder. At this point, Dropbox is arguably the most well-known cloud storage service on the market.

Whether an advocate of Dropbox or otherwise, I'd like to share with readers a cool feature that allows your Dropbox public folder to be used as a host for your web content. By taking advantage of Dropbox's public folder and the ability to share public links, those wanting to avoid a full plunge into selecting a host but wishing to have live web content should definitely like having this easy-to-do hosting option. While using Dropbox in this way might not meet the needs of all designers, it can be particularly useful to educators. If you've wondered before about what web service to enlist in order to host your content, you've had to make a number of decisions. Your site's purpose, expectations for usage, and the relative cost associated with maintaining your site through a hosting service are just a few worthy considerations.
Below are the basic steps to creating your own host folder. Selectors. 5.1 Pattern matching In CSS, pattern matching rules determine which style rules apply to elements in the document tree.

These patterns, called selectors, may range from simple element names to rich contextual patterns. If all conditions in the pattern are true for a certain element, the selector matches the element. The case-sensitivity of document language element names in selectors depends on the document language. The following table summarizes CSS 2.1 selector syntax: 5.2 Selector syntax simple selector is either a type selector or universal selector followed immediately by zero or more attribute selectors, ID selectors, or pseudo-classes, in any order.
Note: the terminology used here in CSS 2.1 is different from what is used in CSS3.