

Siri, le sexe et la honte - Serge Tisseron. Serge Tisseron : “Être poli avec les robots, c’est confondre les hommes et les machines” Que pensez-vous de la nouvelle fonctionnalité de politesse dans les interfaces vocales ?

Serge Tisseron : Le phénomène prend de l’ampleur aux États-Unis où un foyer sur cinq est équipé d’une interface vocale, qu’il s’agisse de robots conversationnels [ou chatbot] ou d’enceintes intelligentes permettant de gérer les appareils connectés. Il ne s’agit pas d’exiger que l’on s’adresse toujours poliment aux robots. Chacun reste libre d’interagir avec eux comme il l’entend. Ankara. Le Coffret Giselle – Acajou. Mots-clés : Le Coffret Giselle Conception Delphine Demont et Wilfride Piollet.

La pépite française Hap2U parie sur le sens du toucher pour l'interface homme-machine du futur. L’ouïe, la vue… et maintenant le toucher.

C’est ce dernier sens qui préfigure, selon la start-up Hap2U, le futur de la communication. Créée en 2015, la jeune pousse grenobloise développe une technologie haptique permettant de modifier virtuellement la texture lisse d’un écran tactile, et de reproduire ainsi des sensations sous les doigts des utilisateurs. “Notre objectif est de faciliter l’utilisation de ces écrans quelle que soit la situation.
Or, le toucher se montre parfait car il est très intuitif et permet d’envoyer des informations de façon certaine”, souligne Cédrick Chappaz, CEO d’Hap2U. Les technologies haptiques, une solution accessible. L’haptique, qui évoque étymologiquement le toucher, englobe au sens strict toutes les perceptions du corps dans son environnement.

Les technologies haptiques ont surtout été utilisées pour ressentir le contact physique lors de la manipulation d’objets virtuels en 3D. À terme, les technologies haptiques associées aux images de synthèse et environnements 3D, nous immergeront dans des univers virtuels explorables à l’aide de nos cinq sens. A l’inverse des systèmes visuels et auditifs, le sens haptique est capable à la fois de percevoir, et d’agir sur son environnement.
Every Noise at Once. Radiooooo. Affordance. Le terme d'affordance est emprunté à l’anglais et il est parfois traduit par « potentialité ».

Il dérive du verbe to afford qui a un double sens : « être en mesure de faire quelque chose » et « offrir ». Le terme est utilisé dans différents champs, notamment la psychologie cognitive, la psychologie de la perception, la psychologie ergonomique, le design, l'interaction homme-machine et l'intelligence artificielle, domaine où il prend une définition plus proche de « potentialité ». Le plaisir de l’interaction entre l’usager et les objets TIC numériques. Texte intégral Note de bas de page 1 : Cf.

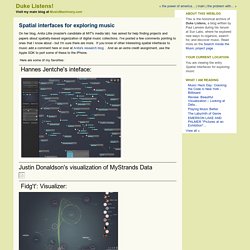
Caelen Jean, Définition et caractérisation des IHM, %20accessibles_fichiers/IntroIHM.pdf Note de bas de page 2 : Cf. Patatap. Pusher - Dope Trailer Music. Spatial interfaces for exploring music - Duke Listens! On her blog, Anita Lillie (master's candidate at MIT's media lab) has asked for help finding projects and papers about spatially-based organization of digital music collections.

I've posted a few comments pointing to ones that I know about - but I'm sure there are more. If you know of other interesting spatial interfaces to music add a comment here or over at Anita's research blog . And as an extra credit assignment, use the Apple SDK to port some of these to the iPhone. VR Visualization of Museum Database — gray crawford. Accueil. Issey Miyake 1999-2007 - Étienne Mineur. BACK OFFICE #3 – Éditions B42. De la lettre à l’écran — La migration des caractères Johanna Drucker Qu’est-ce qu’une lettre ?

Dans cet article, un des rares disponibles en français de Johanna Drucker, cette dernière explore l’histoire de l’alphabet et des techniques de dessin des lettres, depuis la Mésopotamie jusqu’aux couches techniques nécessaires à l’affichage des pages Web, et montre ainsi comment « chaque technologie offre ses propres possibilités de forme ». Le guide du blanc tournant : comment bien l'utiliser dans vos créations - Ligne Ovale. « J’ai repéré un espace blanc dans le coin de cette page, je vais bien vous trouver une petite info à intégrer ici pour remplir ce vide… » Voici le constat qui blessera beaucoup de graphistes : l’usage du blanc dans leurs mises en page est souvent mal compris des néophytes.

C’est pourquoi nous vous proposons aujourd’hui de combattre votre phobie du blanc. De combattre vos mauvaises habitudes de mise en page. De combattre les lectures indigestes que l’on rencontre trop souvent. La Beauté du Geste et la Machine by ENSCI-Les Ateliers. Sensovery - Compiègne, France. Interface invisible, NoUI, NUI... L'UI menacée ? - L'UI Design en question. Web Design Museum. Le Pianographe. Le design d’interface vu par le cinéma de science-fiction. Le cinéma fantastique compte son lot d’UI (User Interfaces) futuristes plus ou moins réussies.

Au milieu des nombreux tableaux de bords incroyables et leurs “big red buttons” figurent cependant de très belles réussites en terme de design d’écrans. Découvrir ou revoir les scènes qui donnent vie à ces interfaces parfois ergonomiques, d’autres fois graphiques ou même les deux à la fois, constitue une jolie mine d’inspiration. On y découvre parfois de vraies idées de génies qui peuvent de surcroît apparaître comme des anticipations plausibles de ce à quoi ressembleront nos futurs écrans. J’ai donc voulu dresser une liste des films qui m’ont personnellement beaucoup plu, de façon à me rappeler de les revoir un jour de page blanche ou de ciel noir.
La voici : (note : j’essaierai de mettre à jour cette liste au fur et à mesure de mes nouvelles découvertes ou de mes “farfouillages” cérébraux). LEVITATION. Est-il encore possible à l’homme d’acquérir de nouvelles capacités cognitives et sensorielles ? Telle est la question posée par l’installation imaginée par David Guez et Gille de Bast, dans laquelle les spectateurs, munis d’un casque de réalité virtuelle et d’un casque neuronal, pourront s’entraîner à faire léviter des cubes en 3D par la seule force de leur pensée.
Avec LEVITATION, dispositif artistique et expérimental, les artistes émettent ainsi l’hypothèse qu’à force d’entrainement dans des univers virtuels et augmentés ultra réalistes, certaines capacités cognitives et sensorielles humaines peuvent être modifiées. Adobe Digital Marketing Study. E-String-Florent Colautti. Liens - ergonomie, architecture de l'information, utilisabilité. Derniers liens User Interface (Q&A) Une plateforme de Questions / Réponses dédiée à l'expérience utilisateur web et mobile. » Visiter le site Baekdal.com. Quand la psychologie s'invite dans le design : le principe de Gestalt. Le design est un domaine en constante évolution.
Au fur et à mesure de son développement, il puise dans des sources d’inspiration aussi différentes les unes que les autres. La psychologie en fait bien évidemment partie. C'est d'ailleurs une de ses grandes amies. Dans cet article, je vais vous parler du principe de Gestalt, du côté design. Myron Krueger - Videoplace, Responsive Environment, 1972-1990s. Étude : usage et avenir des assistants vocaux pour les marques. Retour au plus naturel et intuitif des outils de communication : la voix. Comme l’expliquent les équipes de J.Walter Thompson London et Mindshare Futures, « il y a toujours eu un intrus dans notre relation avec la technologie : un clavier, une souris ou un écran ».
NEW UI #13 : Les nouvelles interfaces du flux. Toutes les semaines ne manquez pas d’inspiration et suivez les tendances de design UI avec la sortie des nouvelles conceptions d’interfaces. Nous choisissons parmi les multiples sites d’inspiration et de partage de conceptions graphiques les nouveaux travaux des meilleurs designers. Seulement de la nouveauté que vous inspirera pour vos conceptions d’interface. GIF ou PNG, mobile ou desktop, animation ou navigation, vous aurez une sélection différente en fonction des semaines et des sorties.
Les NEW UI c’est aussi une façon de grouper des références de design de site ou d’application qui peuvent être utiles lors de présentation ou benchmark fonctionnel. Les œuvres d’art donnent de la voix avec les chatbots - Museum Connections. Mars 21, 2017 3:35 Published by museumconnections Le Musée d’Art Moderne de Buenos Aires imagine un chatbot qui engage le dialogue entre l’œuvre d’art et l’humain. Panache. Adam Hartwig : Work And Play : Creative Edge Parties. The Interface is the Message: Aaron Koblin on Visual Storytelling at TED. Gesture and Interaction. Scénariser le rôle et le pouvoir d’agir de l’utilisateur : vers une typologie interactionnelle du documentaire interactif. 1 Source : 2 L’exploitation commerciale de 3WDOC a cessé en décembre 2013. Avec son projet Soli, Google veut mettre du doigté dans les interfaces gestuelles - Tech. Salone Ludico. Interfaces. Sony's prototype projector turns any tabletop into a touch-sensitive display - The Verge.
El lenguaje creativo de etnias indígenas de Colombia. BLACK SUN. Gobelins Sound Experiments. Localingual: listen to the voices of the world. Radiooooo. Décorateur architecte d'intérieur. Public Domain Release 2016 - Visualization. MEMORYA - Jeu documentaire scientifique sur la mémoire. Exposition Virtuelle - Heros. DADA / DATA / Dada-Depot. Tout commence le 8 octobre avec LE GRAND DADA MANIFESTO, un hackathon exceptionnel auquel absolument tout le monde est convié. Pendant 6 heures, codeurs, écrivains, artistes, éditrices, plombiers, designers, étudiants, banquiers, apatrides, lanceurs d’alertes et autres messagers d’art se réuniront à la Chaufferie.
Leur défi : fabriquer ensemble un Manifeste Dada Digital. Venez particper à la création de cette œuvre durant la journée du 8 octobre. Museum of the World. The Evolution of Western Dance Music! CSS Zen Garden: The Beauty of CSS Design. Métamorphoses des écrans : Invisibilisations – *designers interactifs* Thierry Fournier - Overflow, catalogue. Project Soli. Des jeux vidéo dans nos musées – Mondes Sociaux. Interactions avec les objets et services numériques. L'île du bout du monde(s) : du virtuel au réel.
Somerset. Comment intégrer le toucher dans la sphère numérique? "Saving Faces" un projet de Karen Lancel et Hermen Matt. Comment intégrer le toucher dans la sphère numérique? "Saving Faces" un projet de Karen Lancel et Hermen Matt. Sensation de toucher sur tablette tactile. Le webtoon, une esthétique de l’hypotypose. Poétiques et esthétiques numériques tactiles: Littérature et Arts. DADA / DATA / Dada-GAFA. Top 5 : des projets Arduino insolites. La musique est déjà en vous.
Les interfaces cerveau-ordinateur 1. Manifesto for a Post-Digital Interface Criticism - Displays. Reactable - Bjork - Collaborative Tangible Interface. Ergonomie -Définition - DSI du CNRS. Un tatouage wearable. Les interfaces sont de retour. Concevoir les dystopies - reform. Innovation : les employés sourds d'une pizzeria prennent les commandes par téléphone. Semiotics contributions to accessible interface design. The New Paris Metro Map. María Inés Laitano , Le modèle trifocal : une approche communicationnelle des interfaces numériques : Contributions à la conception d'interfaces accessibles. 40 ans d’histoire des interfaces graphiques – Graphisme & interactivité. Gianluca Monaco. Hashtag #AdamiCED sur Twitter. Cooper Hewitt, Smithsonian Design Museum. Retourner au plaisir de jouer. Interfaces numériques « Effets de dispositifs » pédagogiques et processus de design à l’ère de l’interactivité.
Chloé x Ircam - Fête de la musique. Une nouvelle carte du métro parisien qui simplifie la vie.